本文跟大家分享html5手機端彈出遮罩選單,透過點擊顯示選單,選單會飛的彈出,效果非常漂亮,對html5彈出遮罩選單相關知識有興趣的朋友一起學習吧
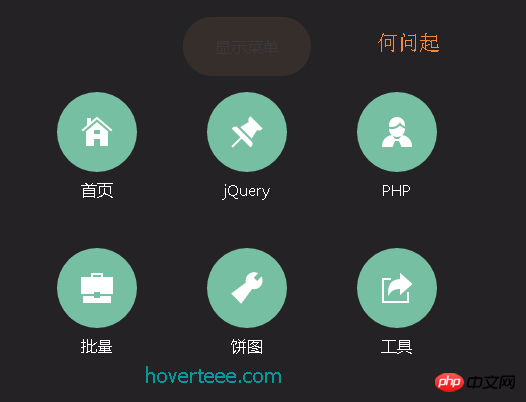
效果圖如下:

#程式碼如下:
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome="> <meta name="viewport" content="width=device-width, initial-scale=."> <title>jQuery比bootstrap效果还帅的响应式模态窗口插件 - 何问起</title><base target="_blank" /> <link rel="stylesheet" href="http://hovertree.com/texiao/html//reset.css"> <!-- CSS reset --> <link rel="stylesheet" href="http://hovertree.com/texiao/html//style.css"> <!-- Resource style --> <!--[if IE]> <script src="http://hovertree.com/texiao/html//htmlshiv.min.js"></script> <![endif]--> </head> <body> <p class="sucaihuo-container"> <section class="cd-section"> <a class="cd-bouncy-nav-trigger" href="javascript:;" target="_self">显示菜单</a> </section> <p><a href="http://hovertree.com/h/bjaf/menulayer.htm">原文</a> <a href="http://hovertree.com/">首页</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/texiao/keleyi/">向上弹出菜单</a> </p> <p class="cd-bouncy-nav-modal"> <nav> <ul class="cd-bouncy-nav"> <li><a href="http://hovertree.com/">首页</a></li> <li><a href="http://hovertree.com/menu/jquery/">jQuery</a></li> <li><a href="http://hovertree.com/menu/php/">PHP</a></li> <li><a href="http://hovertree.com/h/bjaf/hovertreebatch.htm">批量</a></li> <li><a href="http://hovertree.com/texiao/easysector/">饼图</a></li> <li><a href="http://tool.hovertree.com/">工具</a></li> </ul> </nav> <a href="#" class="cd-close" target="_self">关闭菜单</a> </p> </p> <script src="http://hovertree.com/ziyuan/jquery/jquery-...min.js"></script> <script src="http://hovertree.com/texiao/html//main.js"></script> <!-- Resource jQuery --> </body> </html>
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是如何讓HTML5手機端彈出遮罩選單特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




