本篇文章主要介紹了在Vue中使用highCharts繪製3d餅圖的方法,現在分享給大家,也給大家做個參考。
highcharts是國外知名以javascript為基礎的圖表庫。由於中文官網的vue中使用highcharts配置繁瑣並且需要引入jquery作為依賴,所以棄用。
接下來,給各位夥伴簡要的講敘下highcharts在vue中的使用和配置方法。
首先使用npm在你的專案中安裝vue-highcharts
npm install vue-highcharts --save
由於vue-highcharts依賴highcharts,我們還需要安裝後者
npm install highcharts --save
安裝完成後,進入專案main.js進行設定:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts'
引入以上兩項之後,因為我們需要使用3d圖表,還需要引入:
import highcharts3d from 'highcharts/highcharts-3d'
呼叫3d圖表:
highcharts3d(highcharts)
OK,到此為止已經在vue中配置好highcharts,接下來根據API繪製一份3d餅圖
#新建一個餅圖的組件:
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>在需要使用餅圖的頁面裡配置option資料
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
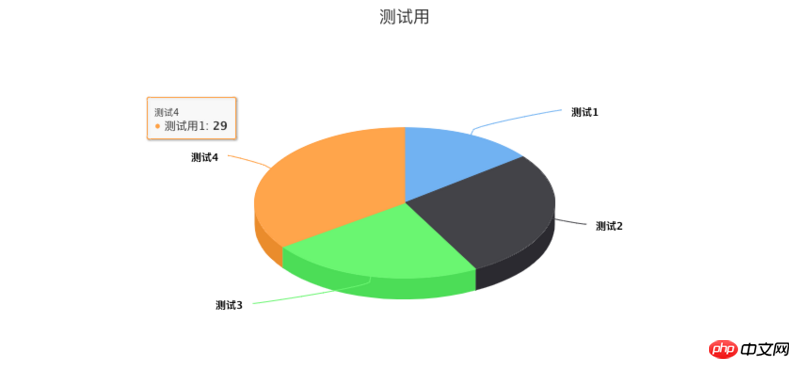
</style>看下效果。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在Vue中如何使用highCharts繪製3d餅圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!




