本文主要敘述:在thinkphp框架中,如何取得微信分享介面權限、如何設定安全網域、如何修改微信分享標題、修改微信分享描述、修改微信分享圖片、如何自訂微信分享內容




 4、將微信jssdk介面檔案包配置到thinkphp擴充目錄中,也就是設定到thinkphp/Extend/Vendor /目錄下。
4、將微信jssdk介面檔案包配置到thinkphp擴充目錄中,也就是設定到thinkphp/Extend/Vendor /目錄下。
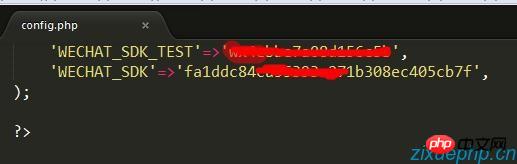
5、從微信公眾號後台取得微信公眾號的appid和appsecret,並設定到thinkphp的設定檔。

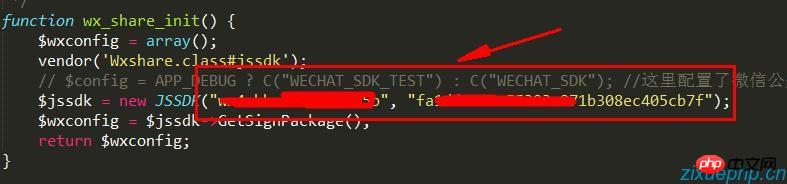
6、在thinkphp的common.php檔案中定義好微信初始化函數:(下圖案例中的參數應該是從設定檔中取得)
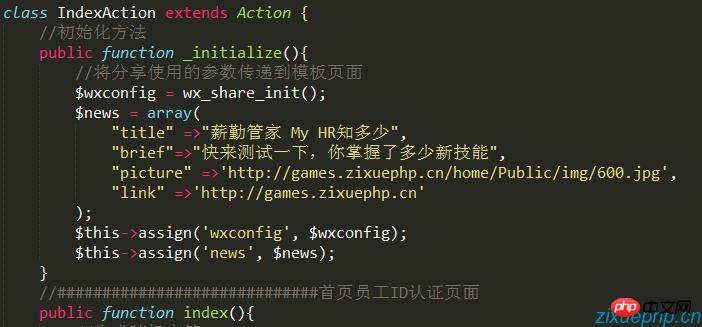
7、在需要使用到自訂微信分享內容的類別文件中,定義好微信分享內容,然後傳遞到範本頁面:
其中: 是自訂標題,brief是自訂的微信分享描述內容,picture是自訂微信分享圖片路徑, 是自訂分享內容被點擊後指向的連結位址。
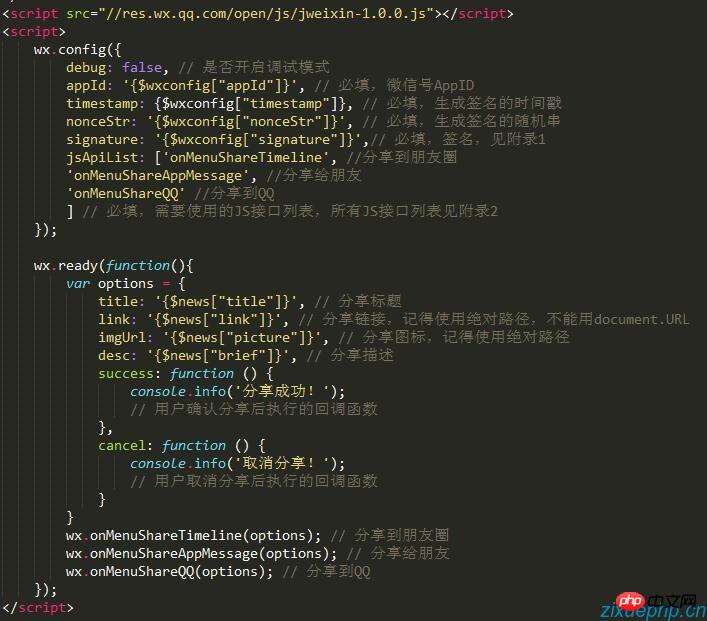
######8、然後是在頁面中引入js檔案及使用設定參數:##############相關推薦:## ##########詳解thinkphp3.2實作跨控制器呼叫其他模組的方法##################以上是thinkphp專案如何自訂微信分享描述內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




