1:Flex佈局
Flex佈局如圖1所示


##圖1
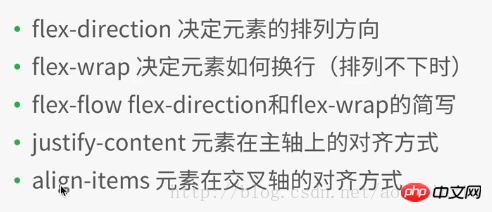
1.1 Flex容器屬性
1.2 Flex容器內元素屬性
align如果定義會覆寫容器屬性中的justify-content,align-items設定的屬性
微信小程式開發工程中,新檔案layout,然後新建各種檔案(以layout命名),

在layout.wxml中加入如下程式碼:
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
在layout.wxss中加入以下程式碼:
.container1{
height: 100%;
width:100%;
background-color:beige;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
}
註:上述程式碼中在container1容器中加入了4個子元素view(item1),item1的樣式檔案中設定每個item1的寬高為固定值:100rpx,rpx為與螢幕尺寸相關縮放的單位,不同於固定的px,每個item1的邊為1px,實線(soliod),白色(#fff)
圖2
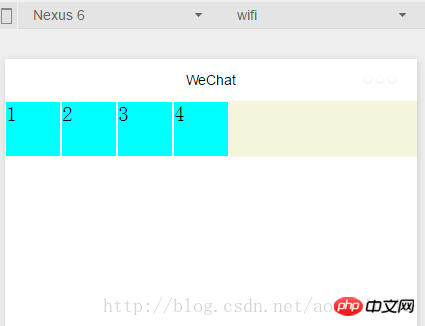
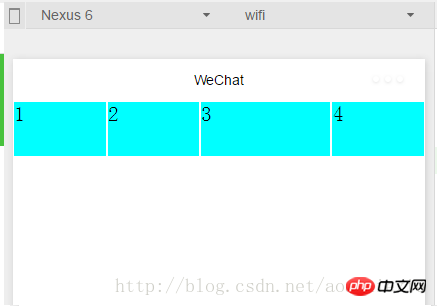
修改.container1如下:(增加display:flex;)編譯運行如圖3所示:可以看出flex佈局為預設橫向排列元素
.container1{
height: 100%;
width:100%;
background-color:beige;
display:flex;
}圖3
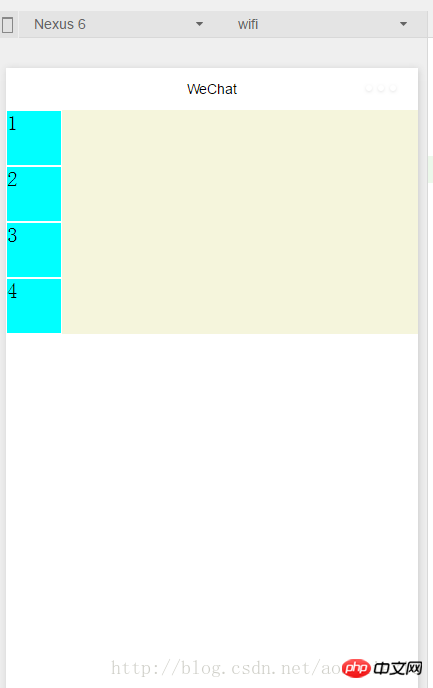
#1.1.1 容器屬性: flex-direction

#在.container1增加如下程式碼:表示設定flex佈局縱向排列元素(由左至右為交叉軸,由上至下為主軸),如圖2所示。 (row:flex佈局橫向排列元素---從左到右為主軸,由上到下為交叉軸)
flex-direction:column
1.1.2 容器屬性: flex- wrap
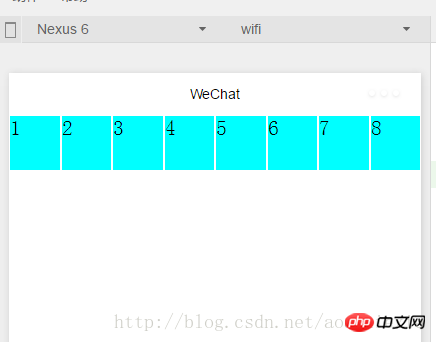
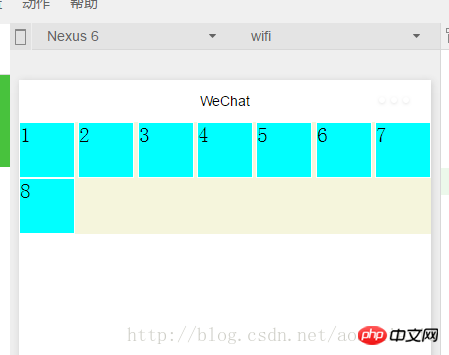
 在.container1增加如下程式碼:同時在layout.wxml中複製元素程式碼到8個元素view,編譯運行,效果如圖4所示,可以看出本來高寬為100rpx,正方形的view已經變形為長方形。
在.container1增加如下程式碼:同時在layout.wxml中複製元素程式碼到8個元素view,編譯運行,效果如圖4所示,可以看出本來高寬為100rpx,正方形的view已經變形為長方形。
flex-wrap:nowrap
#圖4
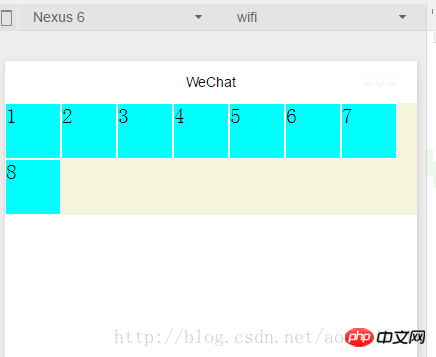
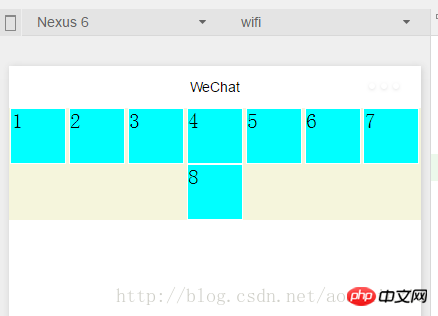
#如果修改為如下程式碼:編譯運行如圖5所示:保證每個子view都是正方形,然後放不下的第8個子view放到下一行
flex-wrap:wrap
 ##圖5
##圖5
1.1.3容器属性: flex-flow
1.1.4容器属性:justify-content
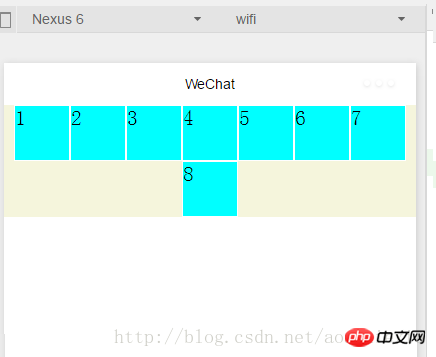
justify-content:center
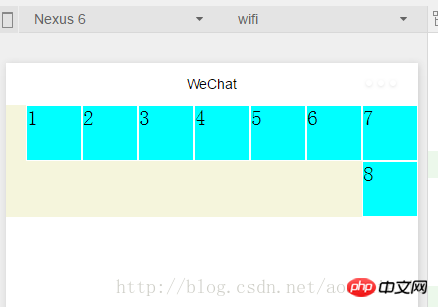
justify-content:flex-end (主轴为左到右情况下:右对齐)
编译运行效果如图7所示:

图7
justify-content:flex-start (主轴为左到右情况下:左对齐)不举例显示了 justify-content:space-around---效果如图8所示,每个子view左右都有留边

图8
justify-content:space-between--- 效果如图9所示,每个子view左右都有留边,但是首尾两个view各自左右对齐不留边

图9
1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
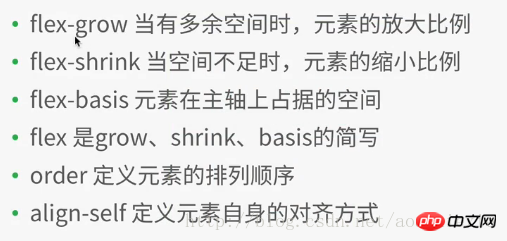
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
图10
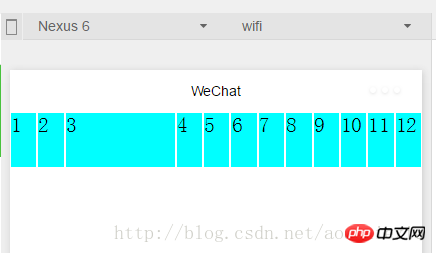
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
图11
1.2.3容器内元素属性: flex-basis
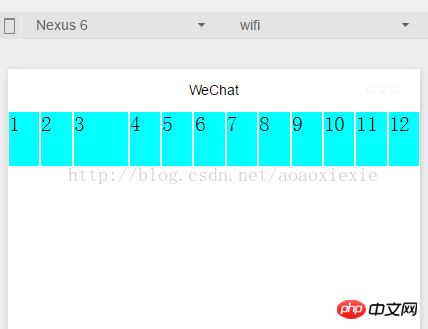
layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果如图12所示
.i3{ flex-shrink: 0; flex-basis: 200rpx
}
图12
1.2.4容器内元素属性: flex
flex是grow,shink,basis几个属性的合并,layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果和图12保持一样
.i3{ flex:0 0 200rpx}
1.2.5容器内元素属性:orderlayout.wxml中修改代码如下:设置每个view的order属性为其显示的顺序,编译运行
<view class="container1"> <view class="item1" style="order:4"> 1 </view> <view class="item1" style="order:3"> 2 </view> <view class="item1 i3" style="order:2"> 3 </view> <view class="item1" style="order:1"> 4 </view> </view>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是微信小程式應該如何佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!




