下面我就為大家分享一篇vue2.0 子元件改變props值,並向父元件傳值的方法,具有很好的參考價值,希望對大家有所幫助。
為什麼我們會有修改 prop 中資料的衝動呢?通常是這兩種原因:
prop 作為初始值傳入後,子元件想把它當作局部資料來用;
#prop 作為初始值傳入,由子元件處理成其它資料輸出。
對這兩個原因,正確的因應方式是:
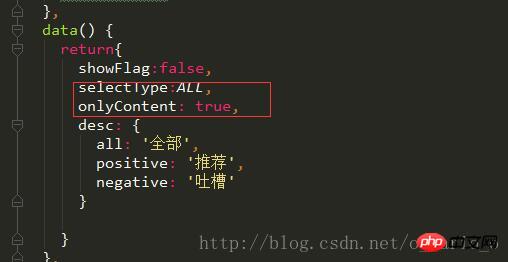
定義一個局部變量,並用prop 的值初始化它:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}定義一個計算屬性,處理prop 的值並回傳。
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}注意在JavaScript 中物件和陣列是參考類型,指向同一個記憶體空間,如果prop
是物件或數組,在子元件內部改變它會影響父元件的狀態。
我們知道,父元件是使用 props 傳遞資料給子元件,但子元件怎麼跟父元件通訊呢?這時候 Vue 的自訂事件系統就派得上用場了。 https://cn.vuejs.org/v2/guide/components.html#自訂事件
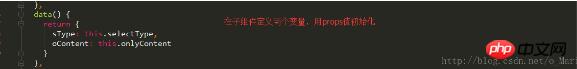
#在父元件中定義兩個變量,動態綁定到子元件中


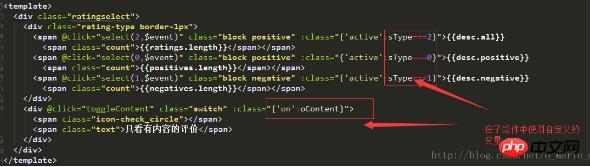
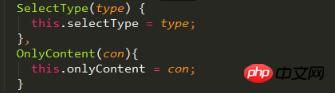
子元件:





父元件: #######上面是我整理給大家的,希望今後對大家有幫助。 ######相關文章:#########實戰node靜態檔案伺服器的範例程式碼#############vue.js或js實作中文A-Z排序的方法# ###########vue.js移動陣列位置,同時更新檢視的方法#######
以上是在vue2.0子元件中如何實作改變props值,並向父元件傳值的詳細內容。更多資訊請關注PHP中文網其他相關文章!




