下面我就為大家分享一篇vue中實作行動端的scroll滾動方法,具有很好的參考價值,希望對大家有幫助。
一、先安裝安裝
npm install better-scroll --save
二、 並在元件中引用
import BScroll from ‘better-scroll'
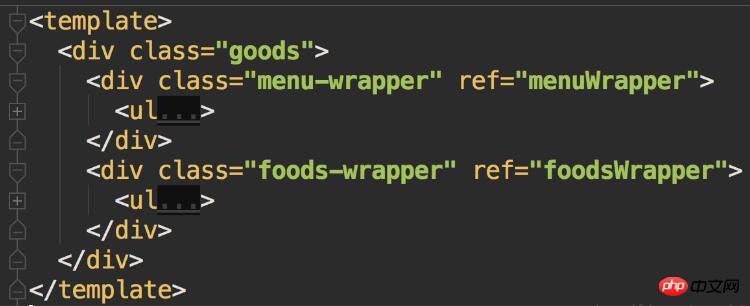
template中引用指向將要滾動的DOM元素
根據官方文件ref屬性的說明,我們可以這樣將DOM元素引用


三、 在methods中註冊_initScroll方法,這個方法是對better-scroll的實例化,而這個方法將來會在頁面DOM結構渲染後被執行
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
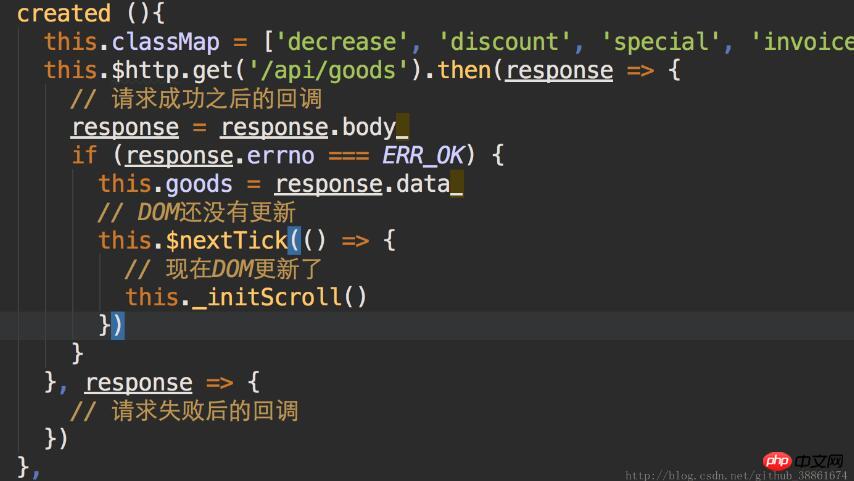
}四、在created()方法中,後台資料取得成功之後的回呼中,呼叫_initScroll();
#Vue 更新資料時是異步的,所以在資料未載入完全之前,Bscroll無法取得目標內容的高度,所以會導致無法捲動的現象
這裡一定要注意,資料取得成功後來,直接Dom不一定是資料取得之後的渲染,所以要利用this.nextTick()方法,在this.nextTick的回呼中使用_initScroll();
##看看官方關於this .$nextTick()的說明

 ##上面是我整理給大家的,希望今後對大家有幫助。
##上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
vue-cli開發環境實作跨域請求的方法Angular5為元件本身的標籤新增樣式class的方法Vue實作內部元件輪播切換效果的範例程式碼以上是在vue中如何實作行動端的scroll捲動方法?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




