 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Sample code for Vue to implement internal component carousel switching effects
Sample code for Vue to implement internal component carousel switching effects
Sample code for Vue to implement internal component carousel switching effects
This article mainly introduces the sample code for Vue to implement the internal component carousel switching effect. Now I share it with you and give it as a reference.
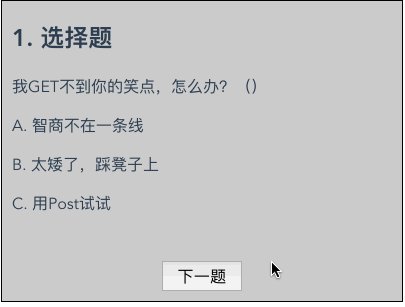
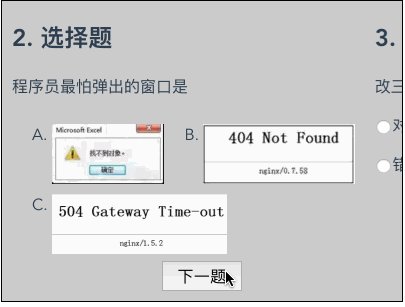
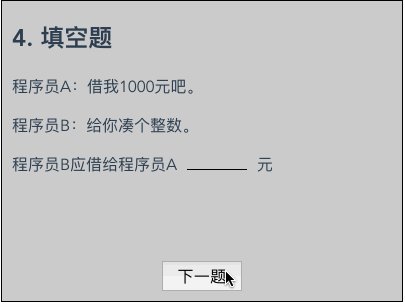
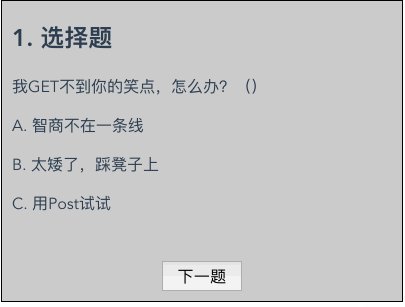
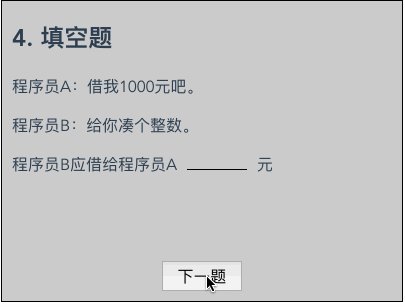
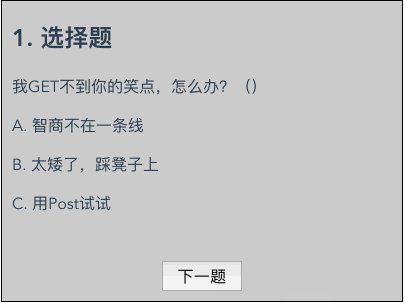
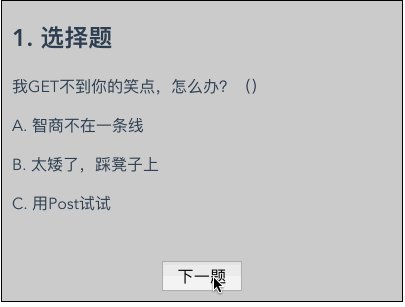
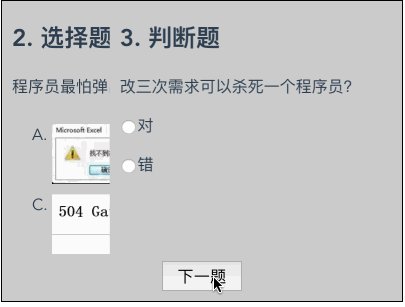
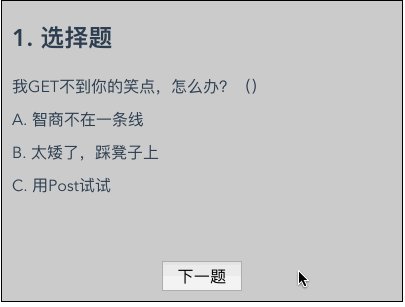
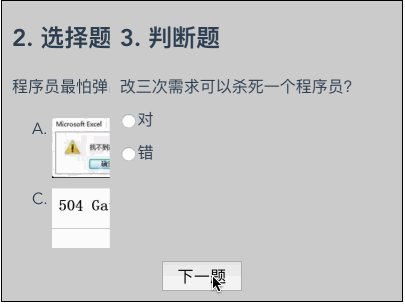
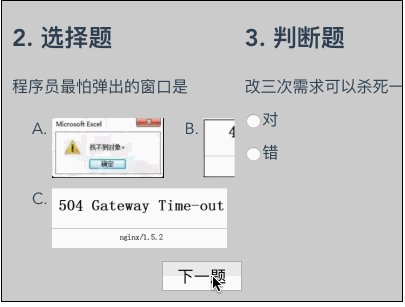
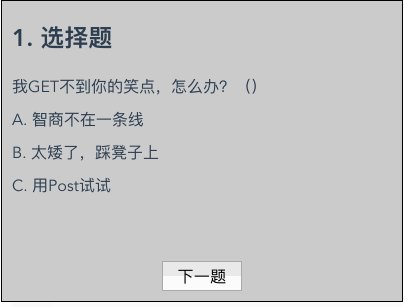
For those internal components that do not require routing, we hope to add a carousel transition effect when switching. The effect is as follows:

We can introduce a Carousel component, but there is a problem. Usually the carousel component will render all the slides and then switch them, which will cause all resources to trigger loading. This may not be what we expect, after all, if there are many slides There are too many images and other resources that need to be loaded at once. So we can simply write one manually to meet the needs.
Now let’s implement this function step by step. First, write a demo to implement basic switching.
1. Implement switching
First use vue-cli To build a project scaffolding, use the following command:
npm install -g vue-cli vue init webpack slide-demo # 运行后router等都选择no
In this way, a webpack vue project is built. Enter the slide-demo directory and view src/App.vue , this file is provided by the initialization tool and is a component of the entire page. There is also a src/components directory, which is the directory where subcomponents are placed.
Create three new components in this directory: task-1.vue, task-2.vue, task-3.vue, and then import them in App.vue, as shown in App.vue below:
<script>
// import HelloWorld from './components/HelloWorld'
import Task1 from "./components/task-1";
import Task2 from "./components/task-2";
import Task3 from "./components/task-3";
export default {
name: 'App',
components: {
Task1,
Task2,
Task3
}
}
</script>Our data format questions is like this:
[{index: 1, type: 1, content: ''}, {index: 2, type: 1, content: ''},
{index: 3, type: 2, content: ''}, {index: 4, type: 3, content: ''}]It is an array, each element in the array represents each question, Each question has a type, such as multiple-choice questions, fill-in-the-blank questions, judgment questions, etc., which correspond to the above task-1, task-2, task-3 respectively. We use a currentIndex variable to indicate which question we are currently on, which is initialized as 0, as shown in the following code (added to App.):
data() {
return {
currentIndex: 0
};
},
created() {
// 请求question数据
this.questions = [
{index: 1, type: 1, question: ''}, /*...*/];
},By changing the value of currentIndex, you can switch to the next question, that is, the next component. How to achieve this switching effect?
You can use a global component component customized by Vue and combine it with its is attribute to achieve the purpose of dynamically changing the component, as shown in the following code:
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
</component>
</p>
</p>
</template>When currentIndex increases, the value in :is will change, from task-1 to task-2, task-3, etc., so that the component will be replaced with the corresponding task component.
Then, add a button to switch to the next question, and change the value of currentIndex in the response function of this button. At the same time, pass the question data to the component:
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
:question="questions[currentIndex]"></component>
<button class="next-question" @click="nextQuestion">下一题</button>
</p>
</p>
</template>The response function nextQuestion is implemented as follows:
methods: {
nextQuestion() {
this.currentIndex = (this.currentIndex + 1)
% this.questions.length;
}
}, The specific implementation reference for each task is as follows: task-1.vue example:
<template>
<section>
<h2>{{question.index}}. 选择题</h2>
<p>{{content}}</p>
</section>
</template>
<script>
export default {
props: ["question"]
}
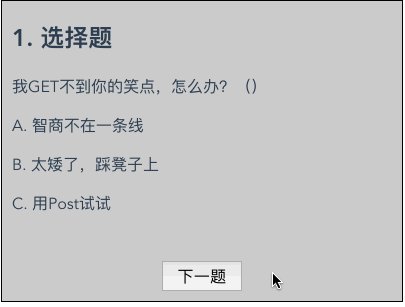
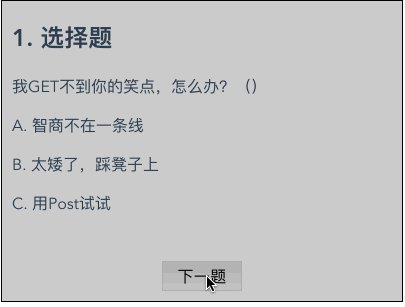
</script>The final effect is as follows (plus title content):

2. Add carousel switching effect
Carousel switching usually involves putting all the slides together to form a long horizontal image, and then change the position of the horizontal image in the display container, such as the old jQuery plug-in flipsnap.js, which floats all slides: left to form a long image, and then changes the translate value of this long image , to achieve the purpose of switching. The disadvantage of this plug-in is that there is no way to switch from the last picture back to the first picture. One way to solve this problem is to constantly move the DOM: every time you switch, move the first picture behind the last picture, so that This achieves the purpose of returning to the first picture when clicking the next one on the last one, but moving it back and forth in this way consumes a lot of performance and is not very elegant. Another carousel plug-in, jssor slider, also renders all slides, and then dynamically calculates the translate value of each slide every time it is switched, instead of the position of the overall long image. This eliminates the need to move DOM nodes, which is relatively elegant. There are also many Vue carousel plug-ins implemented in a similar way as mentioned above.
No matter what, the above carousel mode is not suitable for our scenarios. One of them is that this kind of question-answering scenario does not require switching back to the previous question. You cannot go back after completing each question. The more important thing is that we don't want to render all the slides at once , which will cause the resources in each slide to trigger loading, such as the img tag even if you set it to display: none , but as long as its src is a normal url, it will request loading. Since there are often many slides, this carousel plug-in is not used.
You can also use the transition that comes with Vue, but the problem with transition is that when you cut the next one, the previous one disappears because it is destroyed. There is only the animation of the next one, and the next slide cannot be preloaded. H.
So we implement one manually.
我的想法是每次都准备两个slide,第1个slide是当前展示用的,第2个slide拼在它的后面,准备切过来,当第2个slide切过来之后,删掉第1个slide,然后在第2个的后面再接第3个slide,不断地重复这个过程。如果我们没有使用Vue,而是自己增删DOM,那么没什么问题,可以很任性地自己发挥。 使用Vue可以怎么优雅地实现这个功能呢 ?
在上面一个component的基础上,再添加一个component,刚开始第1个component是当前展示的,而第2个component是拼在它右边的,当第2个切过去之后,就把第1个移到第2的后面,同时把内容改成第3个slide的内容,依此类推。使用Vue不太好动态地改DOM,但是可以 借助jssor slider的思想 ,不移动DOM,只是改变component的translate的值。
给其中一个component套一个next-task的类,具有这个类的组件就表示它是下一张要出现的,它需要translateX(100%),如下代码所示:
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
></component>
<component :is="'task-' + questions[currentIndex + 1].type"
class="next-task"></component>
</p>
</p>
</template>
<style>
.next-task {
display: none;
transform: translateX(100%);
/* 添加一个动画,当改变transform的值时就会触发这个动画 */
transition: transform 0.5s ease;
}
</style>上面代码把具有.next-task类的component隐藏了,这样是做个优化,因为display: none的元素只会构建DOM,不会进行layout和render渲染。
所以就把问题转换成怎么在这两个component之间,切换next-task的类。一开始next-task是在第2个,当第2个切过来之后,next-task变成加在第1个上面,这样轮流交替。
进而,发现一个规律,如果currentIndex是偶数话,如o、2、4…,那么next-task是加在第2个component的,而如果currentIndex是奇数,则next-task是加在第1个component的。所以可以根据currentIndex的奇偶性切换。
如下代码所示:
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[evenIndex].type"
:class="{'next-task': nextIndex === evenIndex}"
ref="evenTask"></component>
<component :is="'task-' + questions[oddIndex].type"
:class="{'next-task': nextIndex === oddIndex}
ref="oddTask"></component>
</p>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
currentIndex: 0, // 当前显示的index
nextIndex: 1, // 表示下一张index,值为currentIndex + 1
evenIndex: 0, // 偶数的index,值为currentIndex或者是currentIndex + 1
oddIndex: 1 // 奇数的index,值同上
};
},
}第1个component用来显示偶数的slide,第2个是用来显示奇数的slide(分别用一个evenIndex和oddIndex代表),如果nextIndex是偶数的,那么偶数的component就会有一个next-task的类,反之则亦然。然后在下一题按钮的响应函数里面改变这几个index的值:
methods: {
nextQuestion() {
this.currentIndex = (this.currentIndex + 1)
% this.questions.length;
this._slideToNext();
},
// 切到下一步的动画效果
_slideToNext() {
}
}nextQuestion函数可能还有其它一些处理,在它里面调一下_slideToNext函数,这个函数的实现如下:
_slideToNext() {
// 当前slide的类型(currentIndex已经加1了,这里要反一下)
let currentType = this.currentIndex % 2 ? "even" : "odd",
// 下一个slide的类型
nextType = this.currentIndex % 2 ? "odd": "even";
// 获取下一个slide的dom元素
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
// 把下一个slide的translate值置为0,原本是translateX(100%)
$nextSlide.style.transform = "translateX(0)";
// 等动画结束后更新数据
setTimeout(() => {
this.nextIndex = (this.currentIndex + 1)
% this.questions.length;
// 原本的next是当前显示的slide
this[`${nextType}Index`] = this.currentIndex;
// 而原本的current slide要显示下下张的内容了
this[`${currentType}Index`] = this.nextIndex;
}, 500);
}代码把下一个slide的display改成block,并把它的translateX的值置为0,这个时候不能马上更新数据触发DOM更新,要等到下一个slide移过去的动画结束之后再开始操作,所以加了一个setTimeout,在回调里面调换nextTask的类,加到原本的current slide,并把它的内容置成下下张的内容。这些都是通过改变相应的index完成的。
这样基本上就完成了,但是我们发现一个问题,切是切过去了,就是没有动画效果。这个是因为从display: none变到display: block是没有动画的,要么改成visibility: hidden到visible,要么触发动画的操作加到$nextTick或者setTimeout 0里面,考虑到性能问题,这里使用第二种方案:
$nextSlide.style.display = "block";
// 这里使用setimeout,因为$nextTick有时候没有动画,非必现
setTimeout(() => {
$nextSlide.style.transform = "translateX(0)";
// ...
}, 0);经过这样的处理之后,点下一题就有动画了,但是又发现一个问题,就是偶数的next-task会被盖住,因为偶数的是使用第一个component,它是会被第二个compoent盖住的,所以需要给它加一个z-index:
.next-task {
display: none;
transform: translateX(100%);
transition: transform 0.5s ease;
z-index: 2;
}这个问题还比较好处理,另外一个不太好处理的问题是:动画的时间是0.5s,如果用户点下一题的速度很快在0.5s之内,上面的代码执行就会有问题,会导致数据错乱。如果每次切到下一题之后按钮初始化都是disabled,因为当前题还没答,只有答了才能变成可点状态,可以保证0.5s的时间是够的,那么就可以不用考虑这种情况。但是如果需要处理这种情况呢?
3. 解决点击过快的问题
我想到两个方法,第一个方法是用一个sliding的变量标志当前是否是在进行切换的动画,如果是的话,点击按钮的时候就直接更新数据,同时把setTimeout 0.5s的计时器清掉。这个方法可以解决数据错乱的问题,但是切换的效果没有了,或者是切换到一半的时候突然就没了,这样体验不是很好。
第二个方法是延后切换,即如果用户点击过快的时候,把这些操作排队,等着一个个做切换的动画。
我们用一个数组表示队列,如果当前已经在做滑动的动画,则入队暂不执行动画,如下代码所示:
methods: {
nextQuestion() {
this.currentIndex = (this.currentIndex + 1)
% this.questions.length;
// 把currentIndex插到队首
this.slideQueue.unshift(this.currentIndex);
// 如果当前没有滑动,则执行滑动
!this.sliding && this._slideToNext();
},
}每次点击按钮都把待处理的currentIndex插到队列里面,如果当前已经在滑动了,则不立刻执行,否则执行滑动_slideToNext函数:
_slideToNext() {
// 取出下一个要处理的元素
let currentIndex = this.slideQueue.pop();
// 下一个slide的类型
let nextType = currentIndex % 2 ? "odd" : "even";
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
setTimeout(() => {
$nextSlide.style.transform = "translateX(0)";
this.sliding = true;
setTimeout(() => {
this._updateData(currentIndex);
// 如果当前还有未处理的元素,
// 则继续处理即继续滑动
if (this.slideQueue.length) {
// 要等到两个component的DOM更新了
this.$nextTick(this._slideToNext);
} else {
this.sliding = false;
}
}, 500);
}, 0);
},这个函数每次都先取出当前要处理的currentIndex,然后接下来的操作和第2点提到的一样,只是在0.5s动画结束后的异步回调里面需要判断一下,当前队列是否还有未处理的元素,如果有的话,需要继续执行_slideToNext,直到队列空了。这个执行需要挂在nextTick里面,因为需要等到两个component的DOM更新了才能操作。
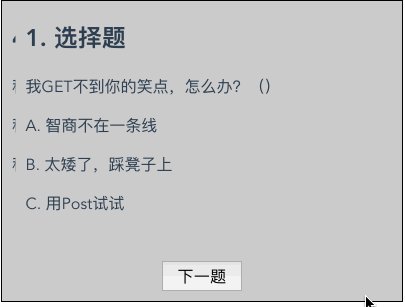
这样理论上就没问题了,但实际上还是有问题,感受如下:

我们发现有些slide没有过渡效果,而且不是非必现的,没有规律。经过一番排查,发现如果把上面的nextTick改成setTimeout情况就会好一些,并且setTimeout的时间越长,就越不会出现失去过渡效果的情况。但是这个不能从根本上解决问题,这里的原因应该是Vue的自动更新DOM和transition动画不是很兼容,有可能是Vue的异步机制问题,也有可能是JS结合transition本身就有问题,但以前没有遇到过,具体没有深入排查。不管怎么样,只能放弃使用CSS的transition做动画。
如果有使用jQuery的话,可以使用jQuery的animation,如果没有的话,那么可以使用原生dom的animate函数,如下代码所示:
_slideToNext(fast = false) {
let currentIndex = this.slideQueue.pop();
// 下一个slide的类型
let nextType = currentIndex % 2 ? "odd" : "even";
// 获取下一个slide的dom元素
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
this.sliding = true;
// 使用原生animate函数
$nextSlide.animate([
// 关键帧
{transform: "translateX(100%)"},
{transform: "translateX(0)"}
], {
duration: fast ? 200 : 500,
iteration: 1,
easing: "ease"
// 返回一个Animate对象,它有一个onfinish的回调
}).onfinish = () => {
// 等动画结束后更新数据
this._updateData(currentIndex);
if (this.slideQueue.length) {
this.$nextTick(() => {
this._slideToNext(true);
});
} else {
this.sliding = false;
}
};
},
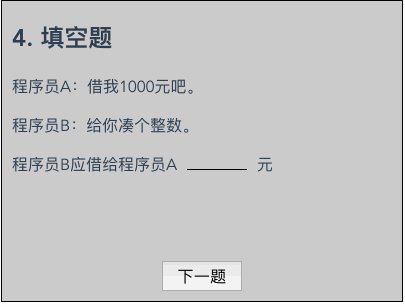
使用animate函数达到了和transition同样的效果,并且还有一个onfinish的动画结束回调函数。上面代码还做了一个优化,如果用户点得很快的时候,缩短过渡动画的时间,让它切得更快一点,这样看起来更自然一点。使用这样的方式,就不会出现transition的问题了。最后的效果如下:

这个体验感觉已经比较流畅了。
原生animate不兼容IE/Edge/Safari,可以装一个polyfill的库,如这个 web-animation ,或者使用其它一些第三方的动画库,或自己用setInterval写一个。
如果你要加上一题的按钮,支持返回上一题,那么可能需要准备3个component,中间那个用于显示,左右两边各跟着一个,准备随时切过来。具体读者可以自行尝试。
这种模式除了答题的场景,还有多封邮件预览、PPT展示等都可以用到,它除了有一个过渡的效果外,还能提前预加载下一个slide需要的图片、音频、视频等资源,并且不会像传统的轮播插件那样一下子把所有的slide都渲染了。适用于slide比较多的情况,不需要太复杂的切换动画。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
jquery通过AJAX从后台获取信息并显示在表格上的实现类
The above is the detailed content of Sample code for Vue to implement internal component carousel switching effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
You may have encountered the problem of green lines appearing on the screen of your smartphone. Even if you have never seen it, you must have seen related pictures on the Internet. So, have you ever encountered a situation where the smart watch screen turns white? On April 2, CNMO learned from foreign media that a Reddit user shared a picture on the social platform, showing the screen of the Samsung Watch series smart watches turning white. The user wrote: "I was charging when I left, and when I came back, it was like this. I tried to restart, but the screen was still like this during the restart process." Samsung Watch smart watch screen turned white. The Reddit user did not specify the smart watch. Specific model. However, judging from the picture, it should be Samsung Watch5. Previously, another Reddit user also reported
 Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Speaking of ASSASSIN, I believe players will definitely think of the master assassins in "Assassin's Creed". They are not only skilled, but also have the creed of "devoting themselves to the darkness and serving the light". The ASSASSIN series of flagship air-cooled radiators from the appliance brand DeepCool coincide with each other. Recently, the latest product of this series, ASSASSIN4S, has been launched. "Assassin in Suit, Advanced" brings a new air-cooling experience to advanced players. The appearance is full of details. The Assassin 4S radiator adopts a double tower structure + a single fan built-in design. The outside is covered with a cube-shaped fairing, which has a strong overall sense. It is available in white and black colors to meet different colors. Tie
 Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
With its compact size, the ITX platform has attracted many players who pursue the ultimate and unique beauty. With the improvement of manufacturing processes and technological advancements, both Intel's 14th generation Core and RTX40 series graphics cards can exert their strength on the ITX platform, and gamers also There are higher requirements for SFX power supply. Game enthusiast Huntkey has launched a new MX series power supply. In the ITX platform that meets high-performance requirements, the MX750P full-module power supply has a rated power of up to 750W and has passed 80PLUS platinum level certification. Below we bring the evaluation of this power supply. Huntkey MX750P full-module power supply adopts a simple and fashionable design concept. There are two black and white models for players to choose from. Both use matte surface treatment and have a good texture with silver gray and red fonts.
 How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra is one of the most popular Xiaomi models this year. Xiaomi 14Ultra not only upgrades the processor and various configurations, but also brings many new functional applications to users. This can be seen from the sales of Xiaomi 14Ultra mobile phones. It is very popular, but there are some commonly used functions that you may not know yet. So how does Xiaomi 14Ultra switch between 4g and 5g? Let me introduce the specific content to you below! How to switch between 4g and 5g on Xiaomi 14Ultra? 1. Open the settings menu of your phone. 2. Find and select the "Network" and "Mobile Network" options in the settings menu. 3. In the mobile network settings, you will see the "Preferred network type" option. 4. Click or select this option and you will see
 How to implement dual system switching in Win10 system
Jan 03, 2024 pm 05:41 PM
How to implement dual system switching in Win10 system
Jan 03, 2024 pm 05:41 PM
Many friends may not be used to the win system when they first come into contact with it. There are dual systems in the computer. At this time, you can actually switch between the two systems. Let's take a look at the detailed steps for switching between the two systems. How to switch between two systems in win10 system 1. Shortcut key switching 1. Press the "win" + "R" keys to open Run 2. Enter "msconfig" in the run box and click "OK" 3. In the open "System Configuration" In the interface, select the system you need and click "Set as Default". After completion, "Restart" can complete the switch. Method 2. Select switch when booting 1. When you have dual systems, a selection operation interface will appear when booting. You can use the keyboard " Up and down keys to select the system
 Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
How to convert Win11 Home Edition to Win11 Professional Edition? In Win11 system, it is divided into Home Edition, Professional Edition, Enterprise Edition, etc., and most Win11 notebooks are pre-installed with Win11 Home Edition system. Today, the editor will show you the steps to switch from win11 home version to professional version! 1. First, right-click on this computer on the win11 desktop and properties. 2. Click Change Product Key or Upgrade Windows. 3. Then click Change Product Key after entering. 4. Enter the activation key: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB and select Next. 5. Then it will prompt success, so you can upgrade win11 home version to win11 professional version.
 Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
A large model that can automatically analyze the content of PDFs, web pages, posters, and Excel charts is not too convenient for workers. The InternLM-XComposer2-4KHD (abbreviated as IXC2-4KHD) model proposed by Shanghai AILab, the Chinese University of Hong Kong and other research institutions makes this a reality. Compared with other multi-modal large models that have a resolution limit of no more than 1500x1500, this work increases the maximum input image of multi-modal large models to more than 4K (3840x1600) resolution, and supports any aspect ratio and 336 pixels to 4K Dynamic resolution changes. Three days after its release, the model topped the HuggingFace visual question answering model popularity list. Easy to handle
 Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
With the arrival of spring, everything revives and everything is full of vitality and vitality. In this beautiful season, how to add a touch of color to your home life? Haqu H2 projector, with its exquisite design and super cost-effectiveness, has become an indispensable beauty in this spring. This H2 projector is compact yet stylish. Whether placed on the TV cabinet in the living room or next to the bedside table in the bedroom, it can become a beautiful landscape. Its body is made of milky white matte texture. This design not only makes the projector look more advanced, but also increases the comfort of the touch. The beige leather-like material adds a touch of warmth and elegance to the overall appearance. This combination of colors and materials not only conforms to the aesthetic trend of modern homes, but also can be integrated into






