這次帶給大家如何操作Vue內使用vee-validate,操作Vue內使用vee-validate的注意事項有哪些,下面就是實戰案例,一起來看一下。
Vue專案遇到要表單驗證了吧,對我來說表單驗證是個很糾(dan)結(teng)的內容,各種判斷凌亂到飛起。平常使用jquery的validate插件做表單驗證方便吧,你也可以在Vue裡引入jquery的validate插件(如何引入jquery在我上一篇博文有介紹,點擊查看)。但我們要做vue專案也,不到實在解決不了還是建議不要引入,因為Vue自己就有表單驗證的插件,那就是vee-validate。
我在這裡並不是詳細講解vee-validate的使用功能,只是快速了解如何在專案裡使用vee-validate,做專案時哪有那麼多時間讓你去熟悉一個插件,肯定先搞定了再說,具體熟悉掌握了解請自行查閱相關資料。
1.npm安裝vee-validate:npm install vee-validate --save --registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org --verbose
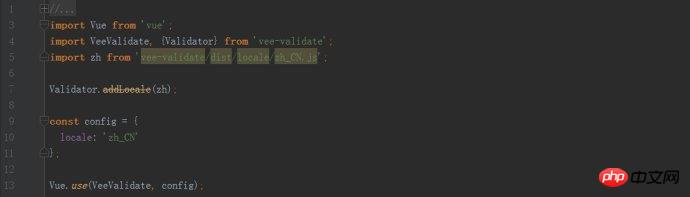
2.安裝成功後在main.js中引入:

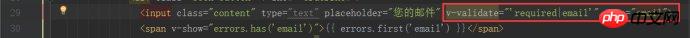
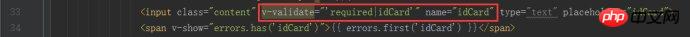
#3.在你要進行表單驗證的input標籤加入相關的程式碼:

注意:
(1)errors印出來是這樣的:{ "item": [ { "id": "_9e6hk2qh2", "field": "email", "msg": "email 是必須的", "rule": "email", "scope": null } ] },span標籤透過errors的幾個方法來進行顯示隱藏和提示錯誤,這裡列出幾個常用的errors方法: errors.first('field'):當前field的第一個錯誤訊息,字串errors .collect('field'):目前field的所有錯誤訊息,陣列列表errors.has('field'):目前filed是否有錯誤,布林值errors.all():目前表單所有錯誤,陣列列表errors.any ():目前表單是否有任何錯誤,布林值
(2)v-validate="'required | email'"有兩個驗證,一個是為空驗證,一個是輸入錯誤驗證,你想要多少種驗證就在這裡寫。例如你要限製字數,那就加多個max,即v-validate="'required | email | max:9'"。
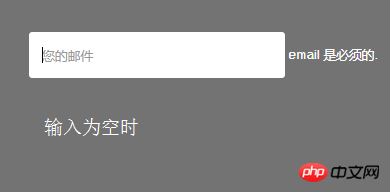
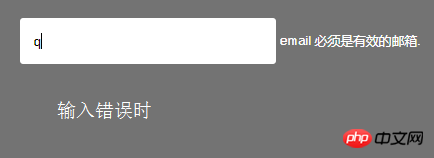
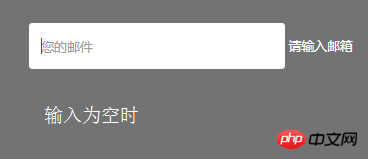
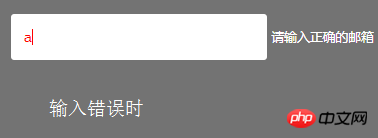
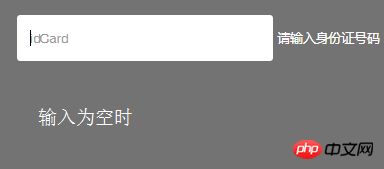
(3)name屬性一定要寫,span標籤是顯示錯誤提示的。其實此時已經基本完成表單驗證了,只是出現的提示是插件提供的預設提示,例如email的錯誤提示如下圖所示,這肯定不是我們想要的,我們需要定義一下。


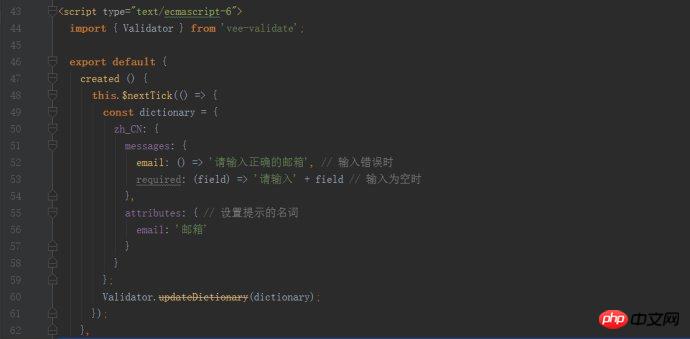
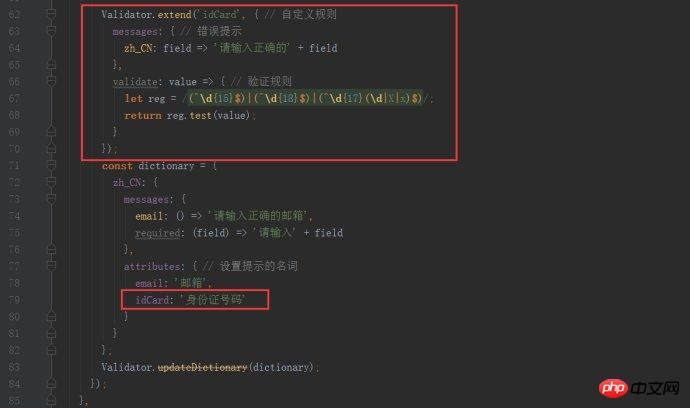
4.定義成我們需要的文字提示:







如果需求裡不需要多一個提示的標籤,只需要在錯誤驗證時顯示警示顏色,那可以透過在input標籤上寫:class="{error:error.has('idCard') }"來實作。至此已經可以滿足基本的驗證需求了,更多的vee-validate插件功能會在往後更新完善,希望對大家有幫助。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何操作Vue內使用vee-validate的詳細內容。更多資訊請關注PHP中文網其他相關文章!




