這篇文章主要介紹了使用Angular CLI生成Angular 5項目的教程詳解,需要的朋友可以參考下
如果您正在使用angular, 但是沒有好好利用angular cli的話, 那麼可以看看本文.
Angular CLI 官網:https://github.com/angular/angular-cli
安裝angular cli:
npm install -g @angular/cli
不過首先要確保您安裝了比較新版本的nodejs.
今天主要透過以下幾個面向介紹Angular CLI:
產生專案
ng new my-app
my-app#並把該專案的檔案放在my-app這個資料夾下.
ng new my-app --dry-run

--skip-install:
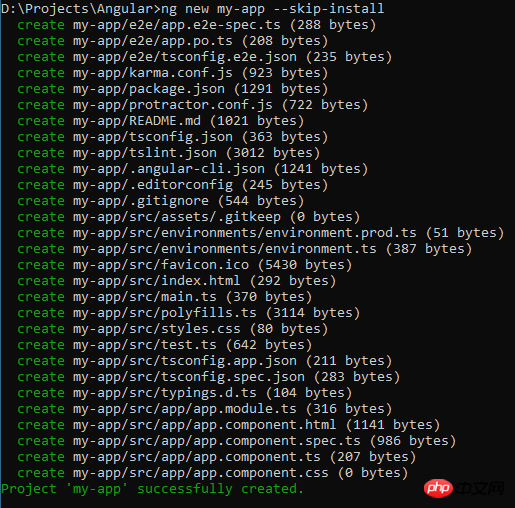
ng new my-app --skip-install
npm install這個動作.
npm install的.
ng new --help


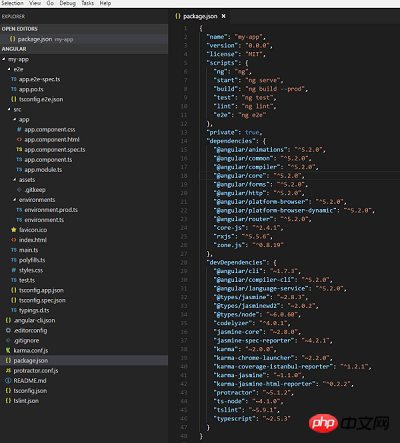
code .

##然後看下dependencies:
我們使用的是angular 5.2.0, 前面的^符號表示, 我們使用的版本號是大於等於5.2.0的但是肯定會小於6.
#最下面是devDependencies, 裡面都是開發時用的工具庫, 可以看到angular cli就在裡面.
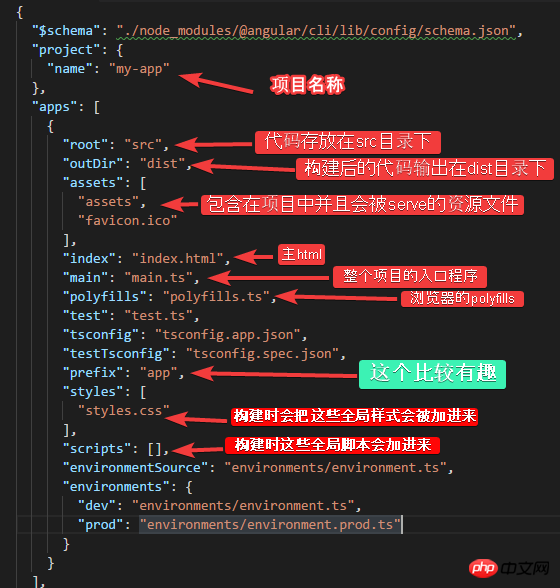
接下來看看angular-cli.json這個檔:
##angular -cli.json:
它是angular cli針對該專案的設定檔.
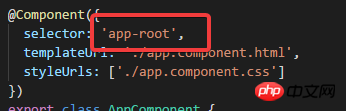
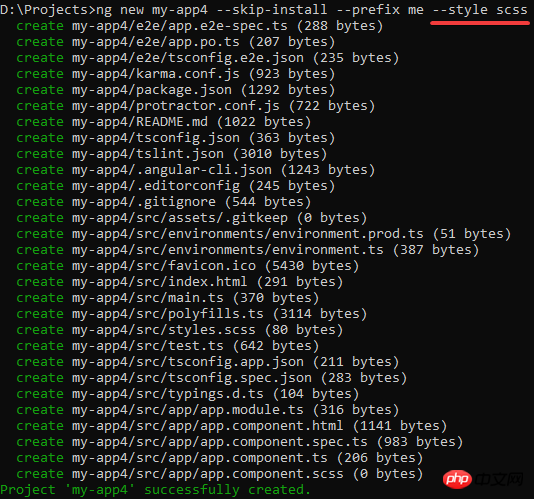
裡面的prefix比較有趣, 它是所有生成的components和directives的預設前綴.
 如果想更改預設前綴的話, 就可以修改angular-cli.json檔案裡面的prefix屬性值了, 如果改成sales, 那麼以後生成的components和directives的前綴就是sales. 但是對已經生成的components/directives就不起作用了.
如果想更改預設前綴的話, 就可以修改angular-cli.json檔案裡面的prefix屬性值了, 如果改成sales, 那麼以後生成的components和directives的前綴就是sales. 但是對已經生成的components/directives就不起作用了.
那麼如何保證產生的專案的components/directives前綴是您想要的呢?
就是使用ng new的另一個參數--prefix:
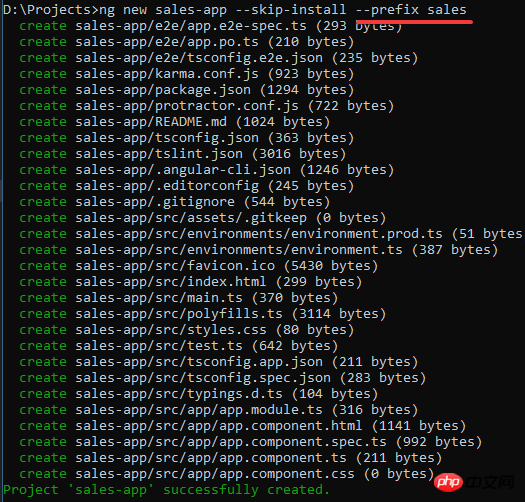
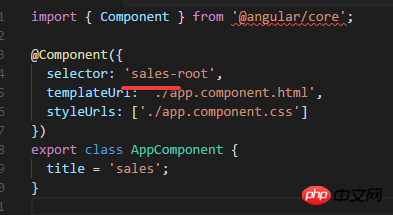
ng new sales-app --prefix sales


 ng new也有這個參數--skip-tests:
ng new也有這個參數--skip-tests:
ng new my-app2 --skip-tests
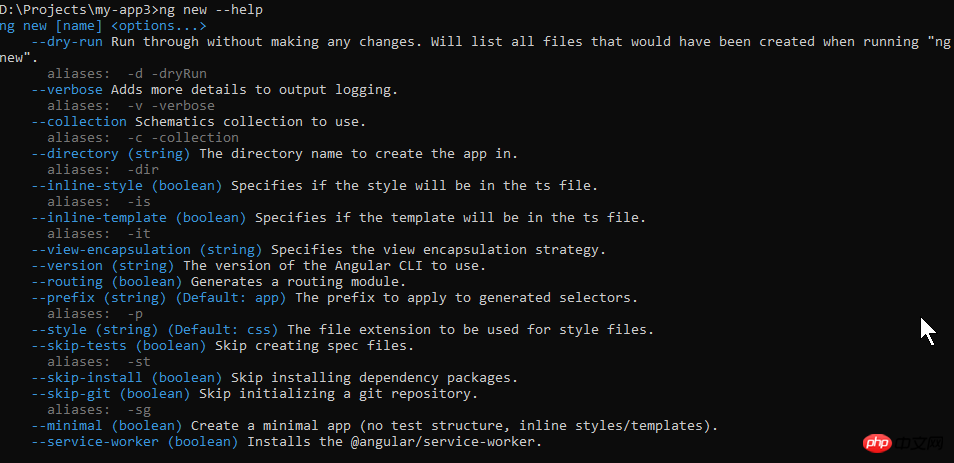
 ng new的參數一共有這些:
ng new的參數一共有這些:
 --skip-git: 產生專案的時候就不會把它初始化為git repository,預設是初始化為git repository的.
--skip-git: 產生專案的時候就不會把它初始化為git repository,預設是初始化為git repository的.
--directory: 可以設定生成的目錄, 預設是使用的項目名稱.
--style: 可以設定樣式的類型, 預設是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
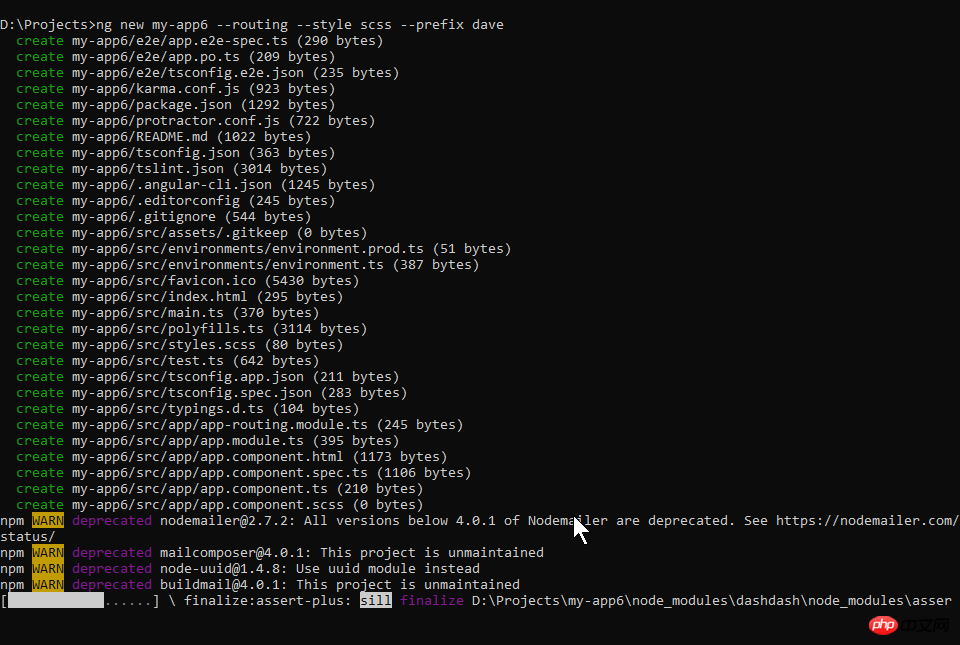
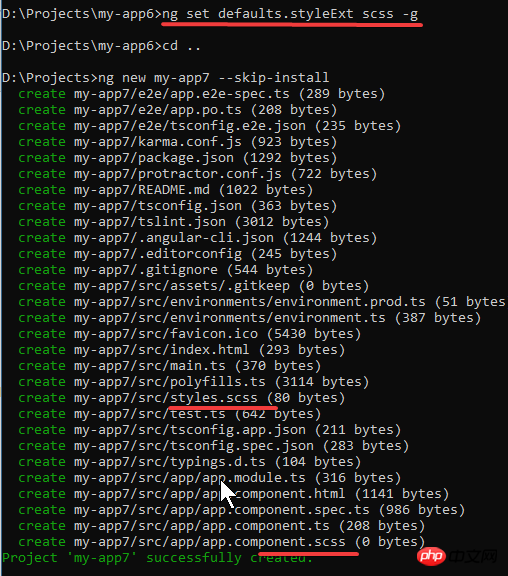
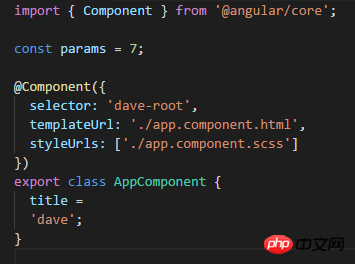
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
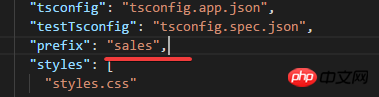
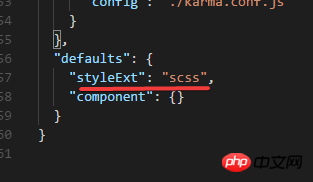
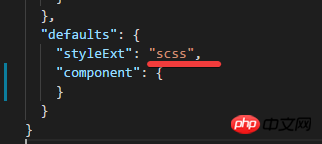
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
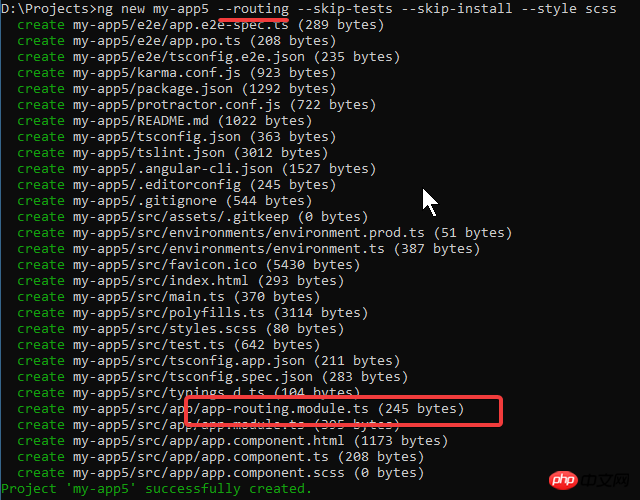
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
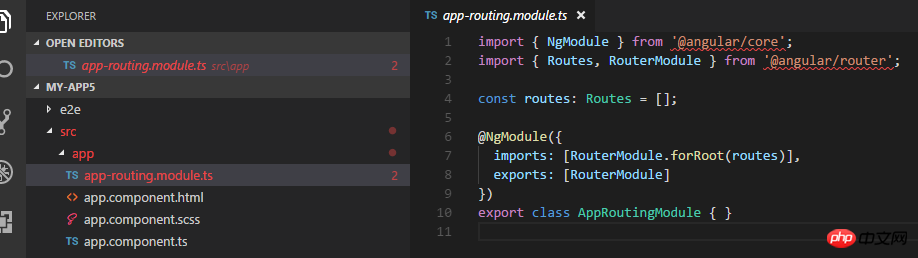
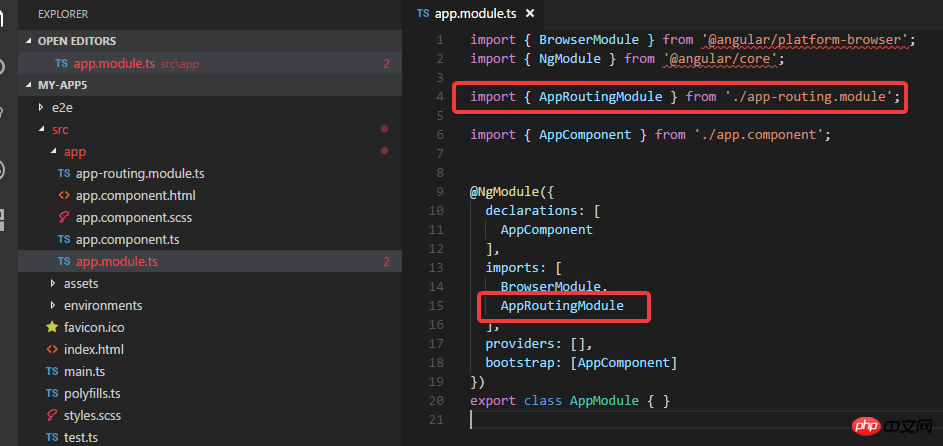
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
下面我生成一个项目, 并且执行npm install:

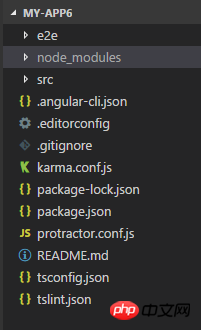
命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
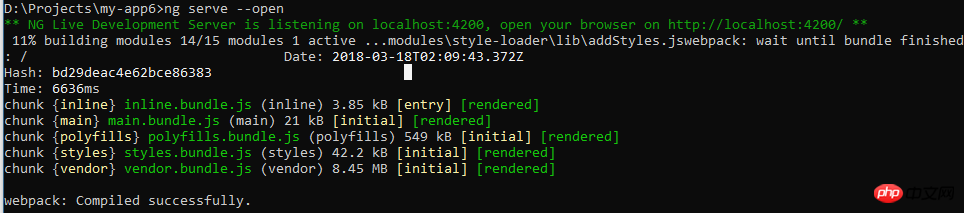
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

如果我在该项目目录执行:
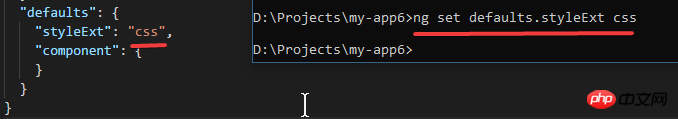
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
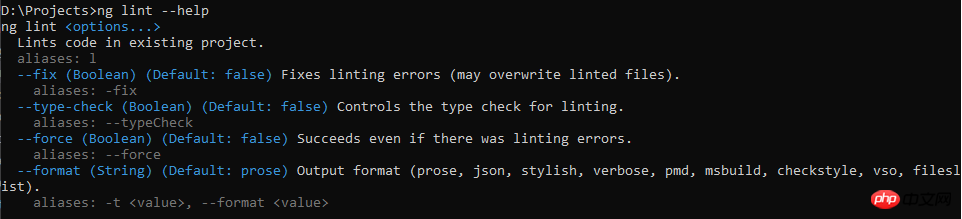
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
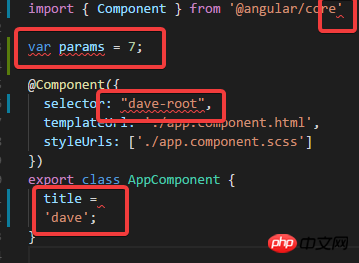
然后我故意弄出来几处错误/不规范的写法:

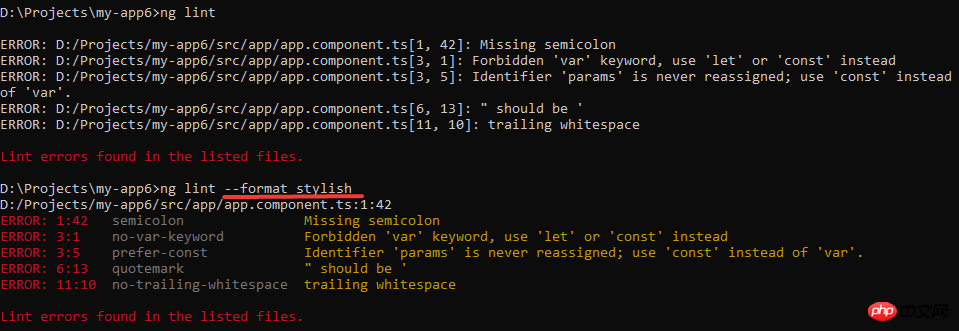
然后再执行ng lint:

可以看到這些錯誤都被詳細的列了出來.
把格式化的參數加進去:

可以看到現在lint結果的顯示更直觀了一些.
下面執行ng lint --fix:

執行後lint的錯誤減少到了一個, 看下程式碼:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是使用Angular CLI生成 Angular 5專案教學詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




