這篇文章透過實例程式碼跟大家講解了jquery替換節點元素的操作方法及動態頁面的實作程式碼,非常不錯,需要的朋友參考下吧
替換節點元素的操作,實現動態頁面的,程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
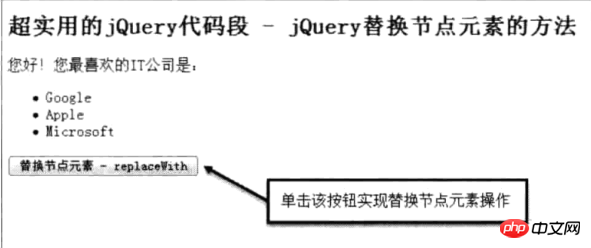
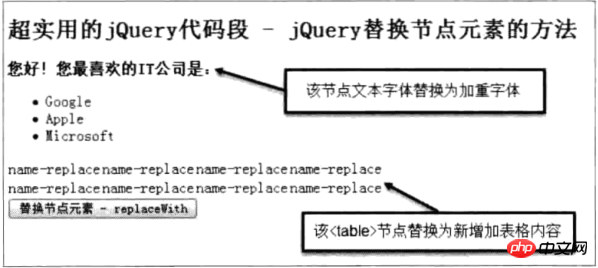
</html>效果圖如下:

# 如圖(2)

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
vue 開發一個按鈕元件的範例程式碼
以上是jQuery替換節點元素的操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




