這次帶給大家如何使用Vue控製字元和位元組顯示個數,使用Vue控製字元和位元組顯示個數的注意事項有哪些,下面就是實戰案例,一起來看一下。
需求
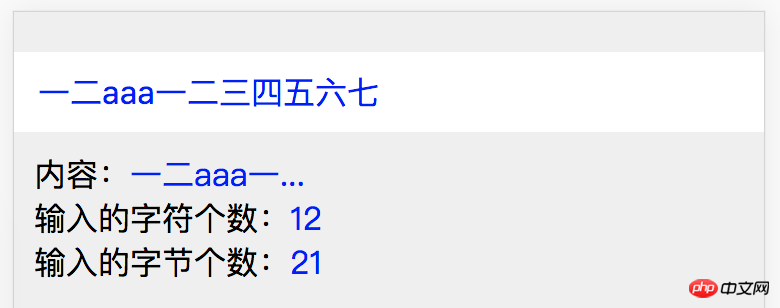
需求:結合Vue實作下面的效果
輸入框中最多輸入16個字元
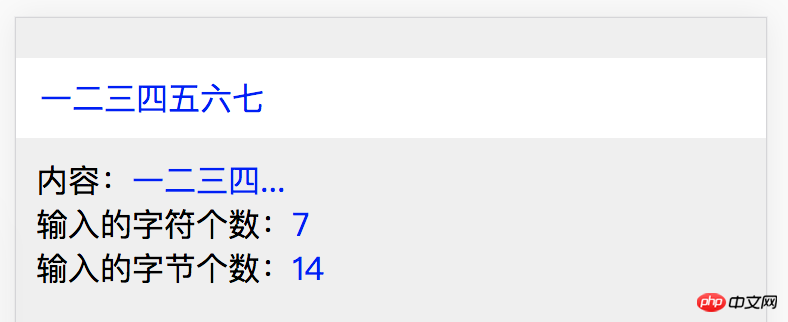
漢字最多顯示5個,超出部分以...顯示
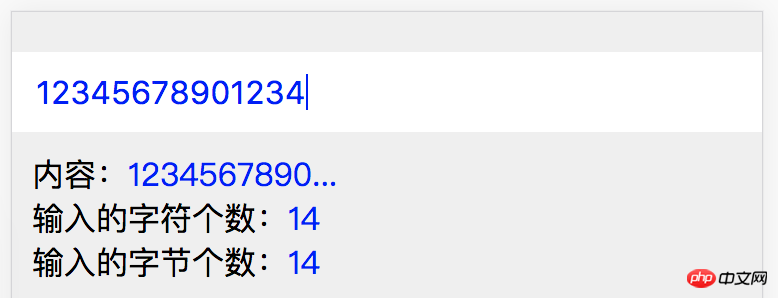
英文最多顯示10個,超出部分以...顯示
實作
#建構簡單頁面,並設定簡單樣式
在正式開始寫核心程式碼之前,要先把程式碼結構搭建起來,這樣後面寫的時候就會看著簡潔點了。 首先需要一個輸入框用來輸入內容,其次需要一個元素,用來顯示輸入框中的內容,實現資料的雙向綁定。 其中,輸入內容的最大長度是可以透過input標籤的屬性來指定的。
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
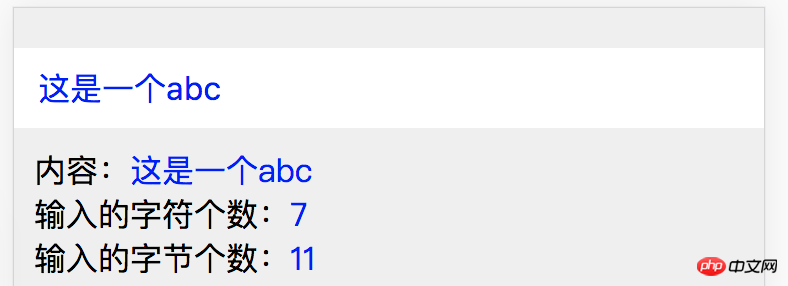
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})ASCII範圍內與範圍外
#了解ASCII的內容,請移步至http://www.asciima .com/。
正規表示式/[^\x00-\xff]/g來進行比對。這個時候就提供了一個思路,如果不是ASCII碼中的字符,那麼就預設它佔了兩個字節。
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
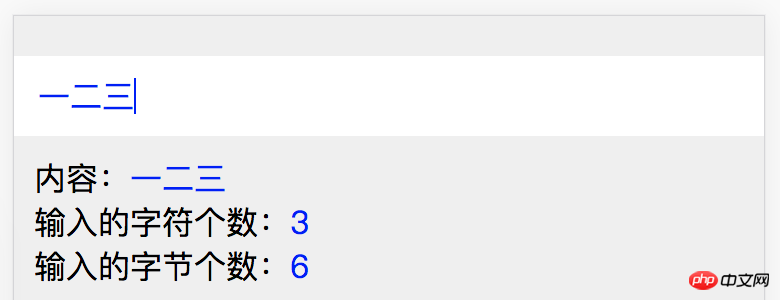
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
}
控制顯示的內容
內容顯示使用計算屬性來實作:<p>内容:<span>{{computedTxt}}</span></p>// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}methodGetByteLen方法:
/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}



完整程式碼
最後,貼最終程式碼:Document
<p>内容:<span>{{computedTxt}}</span></p>
输入的字符个数:{{computedCharLen}}
输入的字节个数:{{computedByteLen}}
如何對於create-react- app修改為多頁面支援
#
以上是如何使用Vue控製字元和位元組顯示個數的詳細內容。更多資訊請關注PHP中文網其他相關文章!




