這次帶給大家在不使用select的情況下vue怎麼實現下拉框功能,在不使用select的情況下vue實現下拉框功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
html部分:v-for循環出的結構
#<p>
</p><p>{{item.name}}</p>
<transition>
<p>
</p>
<p>
</p>
<p>{{item1.AttrValueName}}</p>
</transition>
js部分:
data() {
return {
isShowSize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clickSize (item, index) {
this.i = index;
this.isShowSize = !this.isShowSize;
},
//实现选取下拉值
getSize (item, item1) {
this.item.name = item1.AttrValueName;
this.isShowSize = !this.isShowSize;
},下面看下vue--select元件的使用與停用
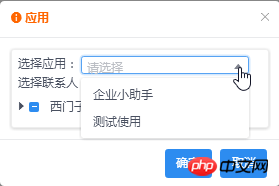
業務:訊息推送方式有兩種,為「微信」和“郵件”,當微信發送時需要選擇“要發送的應用程式”,郵件發送時不需要
微信發送時,頁面如下:

郵件發送時,選擇器不可用,頁面如下:

#雖然官網上沒有給出具體的例子,但可從屬性中查到“disabled”屬性,
| 屬性 | #說明 | ##類型##預設值 | |
|---|---|---|---|
| 是否停用 | Boolean | false |
新增disabled屬性,寫成如下紅色標記格式;定義一個isAble變量,用來存放TRUE和FALSE值,決定此選擇框是否可用。
<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}然後就是邏輯中操作變數isAble的值,改變元件的可用停用狀態了
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}test方法中只寫了判斷不可用,改回微信時,還要變成可用狀態,不然又埋了個bug,哈哈。不過這是業務邏輯了,只介紹方法,記個筆記,具體視情況而定。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
Node.js Buffer使用詳解#怎麼使用JS實作呼叫本地相機應該如何建構webpack react開發環境以上是在不使用select的情況下vue怎麼實作下拉框功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




