這次帶給大家avalon前端專案中使用解析,avalon前端專案使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
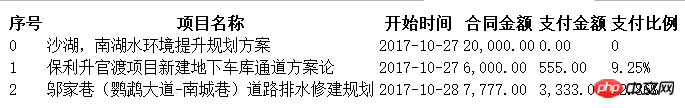
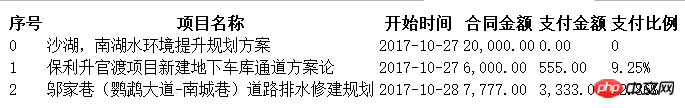
1 小例子資料循環

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
登入後複製
| 序号 |
项目名称 |
开始时间 |
合同金额 |
支付金额 |
支付比例 |
| {{$index}} |
{{el.pro_name}} |
{{el.crt_time}} |
{{el.contract_money|number(2)}} |
{{el.pay_money|number(2)}} |
0
|
{{el.pay_money / el.contract_money *100|number(2)}}%
|
<script>
vm = avalon.define({
$id: 'test',
data: {}
});
//这里是请求服务器
// $.ajax({
// url:'../json/avalon_for.json',
// type:'get',
// dataType:'json',
// success: function (ajax) {
// vm.data=ajax.data;
// // console.log(vm.data)
// }
// });
vm.data = [{
"pro_name": "沙湖,南湖水环境提升规划方案",
"crt_time": "2017-10-27",
"contract_money": "20000",
"pay_money": "0"
},
{
"pro_name": "保利升官渡项目新建地下车库通道方案论",
"crt_time": "2017-10-27",
"contract_money": "6000",
"pay_money": "555"
},
{
"pro_name": "邬家巷(鹦鹉大道-南城巷)道路排水修建规划",
"crt_time": "2017-10-28",
"contract_money": "7777",
"pay_money": "3333"
}
]
</script>
2 vm之間可以互相拿值

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@a}}</p>
<p>
{{@a}}
<span>{{@b}}</span>
</p>
<script>
var vm = avalon.define({
$id: 'wrap',
a: '123'
});
var def = avalon.define({
$id: "wrap2",
a: "大家好",
b: vm.a //获取第一个Model里的属性值
});
</script>登入後複製
3 內建指令
$id, vm的名字
#$watch, 用來新增監聽函數
$fire, 用於觸發監聽函數
- ##$events, 用於儲存監聽函數
- $model, 傳回一個純淨的JS物件
- $element, 2.0新增, 當我們用ms-controller,ms-important指定一個VM的作用域,對應元素節點會放到這個屬性上.
- $computed, 2.2.1新增,用來集中定義計算屬性
4 計算屬性
4.1 get案例
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@fullName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '司徒',
lastName: '正美',
$computed: {
//fullName依赖于firstName与lastName
fullName: function(){
return this.firstName+' '+this.lastName
},
//xxx只依赖于firstNaem
xxx: function(){
return this.firstName+'!!'
}
}
})
setTimeout(() => {
vm.lastName = '西瓜';
},3000);
</script>登入後複製
4.2 set案例
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@firstName}}</p>
<p>{{@lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '杀猪',
lastName: '牛刀',
$computed: {
//fullName依赖于firstName与lastName
fullName: {
get: function(){
return this.firstName+' '+this.lastName
},
set: function(val){
var arr = val.split(' ')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
setTimeout(() => {
vm.fullName = "你有 病吧"
}, 3000);
</script>登入後複製
4.3 計算屬性模糊搜尋案例
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{@test1}}
</p>登入後複製
|
|
|
<script>
avalon.component('ms-autocomplete', {
template: '<p><input type="text" ms-duplex-string="@search" />' +
'<ul><li ms-for="($idx,opt) in @aaa">' +
'{{opt.community_name}}',
defaults: {
search: '',
communities: [],
onReady:function(e){
e.vmodel.$watch('search', function(v){
avalon.log('current search word is '+ v)
})
},
$computed: {
aaa: {
get: function() {
var ret = [];
for (var i = 0; i < this.communities.length; i++) {
if ((this.communities[i].community_name.indexOf(this.search) > -1)) {
ret[ret.length] = this.communities[i];
if(ret.length === 5){
break
}
}
}
return ret;
}
}
}
}
});
communities = [{
community_id: 3,
community_name: 'This',
}, {
community_id: 5,
community_name: 'isnot',
}, {
community_id: 8,
community_name: 'agood',
}, {
community_id: 10,
community_name: 'example',
}, {
community_id: 22,
community_name: 'for',
}, {
community_id: 23,
community_name: 'such',
}, {
community_id: 43,
community_name: 'test',
}, {
community_id: 45,
community_name: 'thank',
}, {
community_id: 47,
community_name: 'you',
}, {
community_id: 50,
community_name: 'verymuch',
}, {
community_id: 51,
community_name: 'youre',
}, {
community_id: 53,
community_name: 'welcome',
}, {
community_id: 54,
community_name: 'too',
}, {
community_id: 55,
community_name: 'notsogood',
}, {
community_id: 56,
community_name: 'cheerful',
}];
var vm = avalon.define({
$id: 'avalon',
test1: 'test1',
communities: communities,
});
</script>
5 物件data裡放資料學vue,不過vue方便得多nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@data.firstName}}</p>
<p>{{@data.lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
data:{
firstName: '杀猪',
lastName:'牛刀',
},
methods:{
}
})
setTimeout(() => {
vm.data.firstName = '哈哈'
}, 3000);
</script>登入後複製
6 操作數組方法
- pushArray(el), 要求傳入一數組,然後將它裡面的元素全部加到目前數組的末端。
- remove(el), 要求傳入一元素,透過全等於比較移除。
- removeAt(index), 要求傳入一數字,會移除對應位置的元素。
- removeAll(arrayOrFunction), 有三種用法,如果是函數,則過濾比較後得到真值的元素,
如果是一數組,則將此數組中與原始數組相等於的元素全部移除;如果沒有任何參數,則全部清空。
- clear(),相當於removeAll()的第三種方法,清空陣列的所有元素。由於需要同步視圖的緣故,無法透過vm.array.length
= 0的方法來清空元素。
- ensure(el),只有當陣列不存在此元素時,才會新增此元素。
- set(index, el),用來更新某一索引位置中的元素,因為簡單數組元素的數組,就是不會轉換它的元素
- toJSON(), 用來取得陣列的$model, 2.2.2新加入的方法
6.1操作陣列範例pushArray(不重複新增) nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: 'xxx',
array: [1, 2, 3]
})
vm.array.push(4, 5, 6)
vm.array.pushArray([4, 5, 6]) //这个比push方法好用
vm.array.clear()
vm.array.ensure(3) //[3]
vm.array.ensure(3) //[3]
console.log(vm.array);
vm.array.ensure(4) //[3,4]
console.log(vm.array);
</script>
登入後複製
6.2 remove()陣列操作範例刪除nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{el}}<button>点我删除该行</button>
</p>
<script>
avalon.define({
$id: 'test',
arr: [1,2,3,4,5,6]
})
</script>
登入後複製
7 if顯示隱藏包含站位隱藏nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: "test",
aaa: "这是被隐藏的内容",
toggle: false
})
</script>
<p><button>点我</button></p>
<p>{{@aaa}}</p>
<p>{{@aaa}}</p>
登入後複製
9 arr和obj的for迴圈 nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
登入後複製
10 事件
- animationend、
- blur、focus change、input、
- #click 、 dblclick、 、 keydown、 keypress、keyup、
- mousedown、 mouseenter、 mouseleave、 mousemove、mouseout、
- mouseover、mouseup、 scroll、submit
簡寫:click-1="@fn(el)" :click-2="@fn(el)"相信讀了這篇文章案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
以上是avalon前端專案中使用解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!