這次帶給大家如何實現Vue父子元件資料傳遞,實作Vue父子元件資料傳遞的注意事項有哪些,以下就是實戰案例,一起來看一下。
當我們在書寫vue 元件的時候,也許可能會用到資料傳遞;將父元件的資料傳遞給子元件,有時也需要透過子元件去事件去觸發父元件的事件;
每當我們遇到這樣的需求的時候,我們總是會想到有三種解決方法:
透過props 的方式傳遞給子元件(父子元件)
vuex 進行狀態管理(父子元件與非父子元件) vuex
非父子元件的通訊傳遞Vue Event Bus ,使用Vue的實例,實現事件的監聽和發布,實現元件之間的傳遞。
後來再逛社群的時候我又發現了還有第四種傳遞方式, inheritAttrs $attrs $listeners
#附上原文連結Vue2.4版本中新加入的attrs 以及listeners 屬性使用和Vue.js最佳實踐(五招讓你成為Vue.js大師)
基本上是大部分的公司或專案都是用前面兩種,我司也不例外;好像曾經在官方文件看到過, vuex 適合用在大型的專案中。第三種方式我曾在我的畢設中用過,其他地方我好像目前是沒有看到,當時只有一個功能需要在兄弟組件之間傳遞數據,用vuex 的話,大材小用,另外還需要時間成本。所以我選擇了 Vue Event Bus ;最後一種方式的話,我目前還沒有看到在專案的應用。但我個人覺得既然有這個 api 那肯定是有他存在的道理。不然它存在還有何意義的? ?如果有需求我個人覺得可以嘗試用一用;擁抱變化,擁抱機會
工作之後發現,碰到 bug 有時候常規的方式,並不一定是最好的。跳脫常規思維,跳脫常規方式解決問題,可能會更好。常規方法能夠解決問題但是未免有些臃腫。在實踐的採坑中體會更有意思
inheritAttrs $attrs $listeners
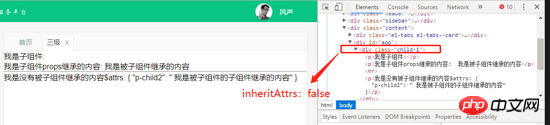
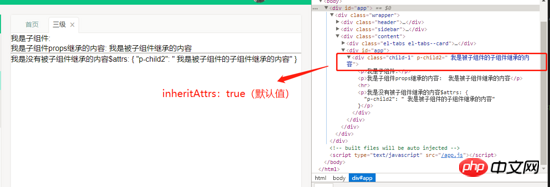
inheritAttrs :預設是true
我的解釋是:沒有被子元件繼承的父元件屬性,不會當做特性展示在子元件根元素上面。說起來,聽起來好像有些拗口,看截圖看程式碼你就明白了
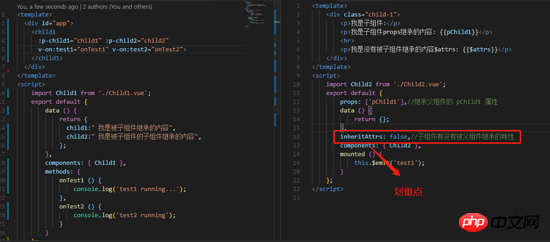
inheritAttrs :false





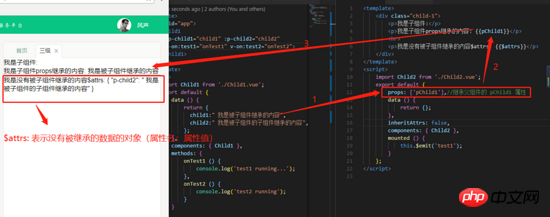
官方文件解釋:包含了父作用域中不作為 prop 被識別 (且獲取) 的特性綁定 (class 和 style 除外)。當一個元件沒有宣告任何prop 時,這裡會包含所有父作用域的綁定(class 和style 除外),並且可以透過v-bind="$attrs" 傳入內部元件-在建立高等級的元件時非常有用。
$listeners
我的理解就是:子元件可以觸發父元件的事件(不需要用什麼那些麻煩的vuex或一個空的Vue 實例作為事件總線,或者又是什麼vm.$on )

#官方文件解釋:包含了父作用域中的(不含.native 修飾器的) v-on 事件監聽器。它可以透過 v-on="$listeners" 傳入內部元件——在創建更高層次的元件時非常有用。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何實作Vue父子元件資料傳遞的詳細內容。更多資訊請關注PHP中文網其他相關文章!




