這次帶給大家怎麼實現Vue資料響應式,實作Vue資料響應式的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
Vue的資料回應主要是依賴了Object.defineProperty(),那麼整個過程是怎麼樣的呢?以我們自己的想法來走Vue的道路,其實也就是以Vue的原理為終點,我們來逆推一下實現過程。
本文程式碼皆為低配版本,很多地方都不嚴謹,例如if(typeof obj === 'object')這是在判斷obj是否為一個對象,雖然obj也有可能是數組等其他類型的數據,但是本文為了簡便,就直接這樣寫來表示判斷對象,對於數組使用Array.isArray()。
改造資料
我們先來嘗試寫一個函數,用來改造物件:
為什麼要先寫這個函數呢?因為改造資料是一個最基礎也是最重要的步驟,之後所有的步驟都會依賴這一步。
// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
}
});
}例如const obj = {},然後再呼叫defineReactive(obj,'a',2)方法,此時在函數內,val=2,然後每次取得obj.a的值的時候都是取得val的值,設定obj.a的時候也是設定val的值。 (每次呼叫defineReactive都會產生一個閉包保存了val的值);
#流程討論
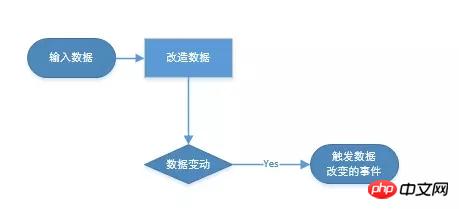
經過驗證之後,發現這個函數確實可以使用的。然後我們來討論一下回應的流程:

輸入資料
改造資料(defineReactive() )
如果資料變動=> 觸發事件
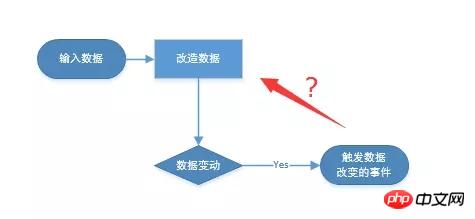
#我們來看第三步,資料變動如何觸發之後的事件呢?仔細思考一下,如果要改變數據,那就必須先set數據,那我們直接set()裡面加入方法就ok了呀。
然後還有一個重要問題:

#依賴收集
我們怎麼知道資料改變之後要觸發的是什麼事件呢?在Vue中:
使用資料=> 視圖; 使用了資料來渲染視圖,那麼在取得資料的時候收集依賴是最佳的時機,Vue在改造資料屬性的時候產生一個Dep實例,用於收集依賴。
// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
}
addSub(sub){
this.subs.push(sub);
}
removeSub (sub) {
remove(this.subs, sub);
}
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
}
}
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}
Dep.target = null;程式碼1.2就是Dep的部分程式碼,暫時只需要知道2個方法的作用就可以了
depend() --- 可以理解為收集依賴的事件,不考慮其他方面的話功能等同於addSub()
notify() --- 這個方法更為直觀了,執行所有依賴的update()方法。就是之後的改變視圖啊 等等。
本篇主要討論資料回應的過程,不深入討論 Watcher類,所以Dep中的方法知道作用就可以了。
然後就是改變程式碼1.1了
//代码 1.3
function defineReactive (obj,key,val) {
const dep = new Dep();
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
}
return val;
},
set: function (newVal) {
if(newVal === val || (newVal !== newVal && val !== val)){
return ;
}
val = newVal;
//发布改变
dep.notify();
}
});
}這程式碼中有一個疑點,Dep.target是什麼?為什麼要有Dep.target才會收集依賴呢?
Dep是一個類,Dep.target是類別的屬性,並不是dep實例的屬性。
Dep類別在全域可用,所以Dep.target在全域能存取到,可以任意改變它的值。
get這個方法使用很平常,不可能每次使用取得資料值的時候都去呼叫dep.depend()。
dep.depend()其實就是dep.addSub(Dep.target)。
那麼最好方法就是,在使用之前把Dep.target設定成某個對象,在訂閱完成之後設定Dep.target = null。
驗證
是時候來驗證一波程式碼的可用性了
//代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
},
update:function(){
html();
}
}
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
}
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
Dep.target = null;此时浏览器上的界面是这样的

然后在下打开了控制台开始调试,输入:
obj.html = 'I am fine thank you'
然后就发现,按下回车的那一瞬间,奇迹发生了,页面变成了

结尾
Vue数据响应的设计模式和订阅发布模式有一点像,但是不同,每一个dep实例就是一个订阅中心,每一次发布都会把所有的订阅全部发布出去。
Vue的响应式原理其实还有很大一部分,本文主要讨论了Vue是如何让数据进行响应,但是实际上,一般的数据都是很多的,一个数据被多处使用,改变数据之后观察新值,如何观察、如何订阅、如何调度,都还有很大一部分没有讨论。主要的三个类Dep(收集依赖)、Observer(观察数据)、Watcher(订阅者,若数据有变化通知订阅者),都只提了一点点。
之前写有一篇Vue响应式----数组变异方法,针对Vue中对数组的改造进行讨论。当然之后有更多其他的文章,整个数据响应流程还有很多内容,三个主要的类都还没有讨论完。
其实阅读源码不仅仅是为了知道源码是如何工作的,更重要的是学习作者的思路与方法,我写的文章都不长,希望自己能够每次专注一个点,能够真真实实领悟到这一个点的原理。当然也想控制阅读时间,免得大家看到一半就关闭了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎麼實作Vue資料響應式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




