這次帶給大家angularjs實作購物金額計算程式碼分析,angularjs實作購物金額計算的注意事項有哪些,以下就是實戰案例,一起來看一下。
當我們用js或jquery進行購物車金額計算的時候會非常麻煩,今天,我們用angularjs一種新的方法進行購物車總額的計算.代碼如下:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>angular购物金额计算器</title>
</head>
<body ng-controller="sum">
价格:<input type="text" ng-model="cup.price">
<br/><br/>
数量:<input type="text" ng-model="cup.count">
<p>运费:{{cup.fee|currency:"¥"}}</p>
<p>总金额:{{all()|currency:"¥"}}</p><!-- 过滤器currency -->
</body>
<script src="angular.min.js"></script>
<script>
// 购物金额计算
function sum($scope){
$scope.cup={
"price":12,
"count":1,
"fee":20
}
$scope.all=function(){
return $scope.cup.price*$scope.cup.count;
}
// $watch
// 监听变化
// 有三个参数
// 1.函数或属性
// 2.callback
// 3.true深度监听
$scope.$watch("all()",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<100){
$scope.cup.fee=20;
}
else{
$scope.cup.fee=0;
}
},true)
$scope.$watch("cup.count",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<1){
$scope.cup.fee=0;
}
},true)
}
</script>
<script>
</script>
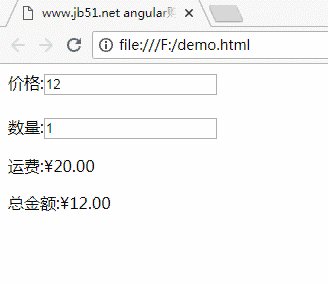
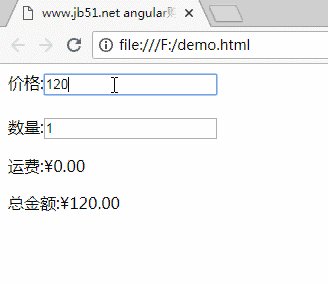
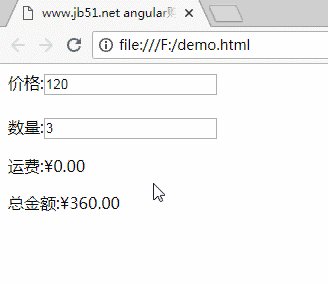
</html>運行效果:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是angularjs實作購物金額計算程式碼分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




