Ajax 是 Asynchronous JavaScript and XML的縮寫。其優點可以減輕伺服器的負擔,按需取資料,最大程度的減少冗餘請求。接下來透過本文為大家介紹Ajax基礎與登錄教學課程,需要的朋友參考下
Ajax 是 Asynchronous JavaScript and XML的縮寫。
Ajax的優點:
優點:減輕伺服器的負擔,按需取資料,最大程度的減少冗餘請求
局部刷新頁面,減少用戶心理和實際的等待時間,帶來更好的用戶體驗
基於xml標準化,並被廣泛支持,不需安裝插件等
進一步促進頁面和資料的分離
Ajax包含下列技術:
基於web標準(standards-based presentation)XHTML CSS的表示;
使用DOM(Document Object Model)進行動態顯示及互動;
使用XML 和XSLT 進行資料交換及相關操作;
使用XMLHttpRequest 進行非同步資料查詢、擷取;
使用JavaScript 將所有的東西綁在一起。
也就是說Ajax最大的特點就是可以實現動態不刷新
#使用Ajax:
範例:
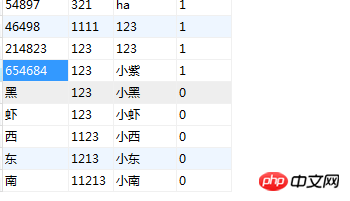
在資料庫中的一張表格:

實作點擊查看使用者名稱是否可用:
主頁碼:
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>接下來做處理頁面:
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>圖:
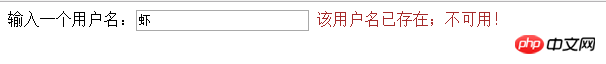
輸入已存在使用者名稱:

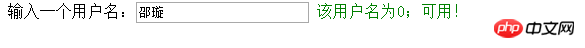
輸入不存在的使用者名稱:

再來寫一個登錄:
登入頁面的程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>接下來是登入處理頁面:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
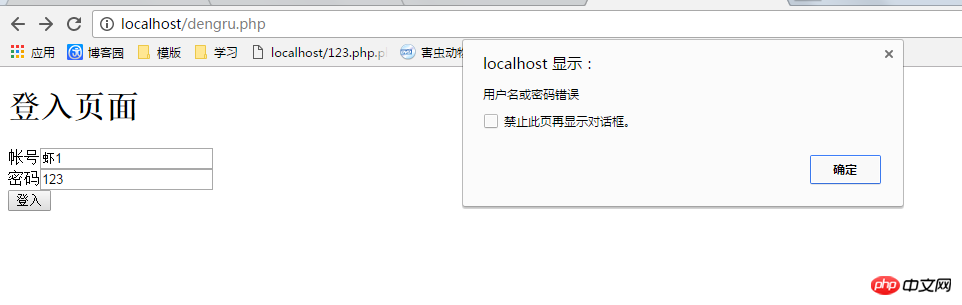
?>來看圖,如果輸入的不對直接在本頁面提示:

#輸入的對就跳轉:

#上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#ajax設定contentType: "application/ json"的作用(圖文教學)
#
以上是Ajax基礎與登入教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




