本篇主要介紹PHP實現網站自動化配置的方法,有興趣的朋友參考下,希望對大家有幫助。
一直都在用yii2做項目,有在用自動化配置,但沒有自己去配置過。中午沒事去看了下yii的初始化程式碼,發現都是php而已!
 yii2
yii2
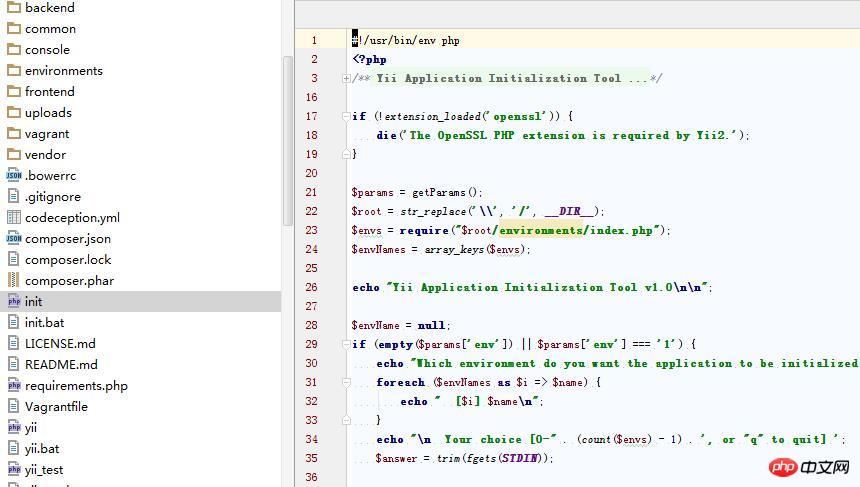
初始化專案程式碼
所以,我們做專案肯定是可以用php做的,所以我新建了個文件夾,名為autoConfig,裡面建立了個init,裡面寫瞭如下程式碼:
if(!file_exists('./uploads/')){ if(!mkdir('./uploads/')){ echo 'fail to make ./uploads/ file!'; }else{ echo 'make ./uploads/ success!'; } }
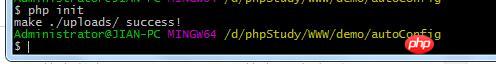
也就是一個非常簡單的自動建立uploads資料夾的程式碼,當uploads資料夾不存在時候,自動建立uploads資料夾。我們在終端執行下:

自動建立配置
開啟同級目錄,發現uploads文件夾已經被創建。所以,如果我們要創建配置訊息,可以直接採用php程式碼來配置,並沒有什麼很高深的東西。
我再寫個demo2:
目標:
1. 在網站根目錄建立uploads目錄
2. 從common目錄複製config.php模板到admin目錄裡面
3. 在根目錄產生一個install.lock檔案
4. 如果網站初始化後,必須刪除根目錄的install.lock,否則無法重複初始化
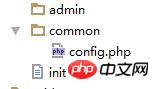
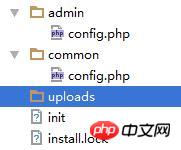
好了,我們看下我們現在的目錄結構:

把init的程式碼改如下:
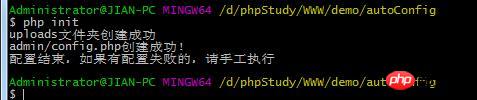
#"; } /*创建uploads文件夹*/ if(!file_exists('./uploads/')){ if(!mkdir('./uploads/')){ echo '无法在根目录创建uploads文件夹'."\n"; }else{ echo 'uploads文件夹创建成功'."\n"; } /*创建/admin/config.php文件*/ if(!file_exists('./admin/config.php')){ if(copy('./common/config.php','./admin/config.php')){ echo 'admin/config.php创建成功!'."\n"; }else{ echo 'admin/config.php创建失败!'."\n"; } } /*生成安装锁install.lock*/ touch('install.lock'); echo '配置结束,如果有配置失败的,请手工执行'."\n"; clearstatcache(); } ?>


phpunit進行介面自動化步驟詳解
怎麼用vue自動化表單
vue自動化表單實例分析
#
以上是PHP實現網站自動化配置的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




