這次帶給大家vue :src 檔案路徑錯誤問題如何處理,處理vue :src 檔案路徑錯誤問題的注意事項有哪些,下面就是實戰案例,一起來看一下。
首先先說明下vue-cli的assets和static的兩個檔案的區別,因為這對你理解後面的解決方法會有所幫助
assets :在專案編譯的過程中會被webpack處理解析為模組依賴,只支援相對路徑的形式,如< img src=”./logo.png”>和<code><a href="//m.sbmmt.com/wiki/892.html" target="_blank">background</a>:url(./logo.png),”./logo.png」是相對資源路徑,將有webpack解析為模組依賴
static:在這個目錄下檔案不會被webpack處理,簡單就是說存放第三方文件的地方,不會被webpack解析。他會直接被複製到最終的打包目錄(預設是dist/static)下。必須使用絕對路徑引用這些文件,這是透過config.js檔案中的build.assetsPublic和build.assertsSubDirectory連結來確定的。任何放在static/中文件需要以絕對路徑的形式引用:/static[filename]
根據webpack的特性,總的來說就是static放不會變動的,第三檔的文件,asserts放可能會變動的檔案
問題來了,用js動態載入assets或是本檔案的圖片出現404的狀態碼
程式碼實例
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}跑起來發現圖片不顯示,錯誤碼為404,
原因:在webpack中會將圖片圖片來做模組來用,因為是動態載入的,所以url-loader將無法解析圖片位址,然後npm run dev 或npm run build之後導致路徑沒有被加工【被webpack解析到的路徑都會被解析為/static/img/[filename].png,完整位址為localhost:8080/static/img/[filename].png】
解決方法:
# ①將圖片作為模組載入進去,例如images:[{src:<a href="//m.sbmmt.com/wiki/136.html" target="_blank">require</a>('./1.png')},{src:require('./2.png' )}]這樣webpack就能將其解析。
②將圖片放到static目錄下,但必須寫成絕對路徑如images:[{src:”/static/1.png”},{src:”/static/2.png ”}]這樣圖片也會顯示出來,當然你也可以透過在webpack.base.config.js定義來縮短路徑的書寫長度。
當然你說當本地圖片太多時,這樣寫豈不是很麻煩,那麼其實我們是一這樣簡化操作的。
第一步:在static裡面新建一個json資料夾

#第二部:填寫json檔案,如圖

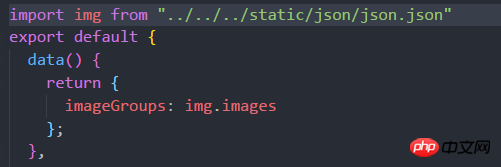
第三部:將json引入回應的vue檔案中,解析引用就行了

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue :src 檔案路徑錯誤問題如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




