下面小編就為大家帶來一篇php提交表單時保留多個空格及換行的文字樣式的方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
需求是:使用者提交表單時屏蔽敏感字的功能。其中敏感詞來自伺服器端同一路徑下的ciku.txt,敏感詞透過"|"連接,例如"g|c|a",提交表單時替換敏感詞,更重要的是,需要保持表單文字域中用戶輸入的多個空格及換行的樣式,並以原樣輸出。 php程式碼如下:
<?php
header("Content-type:text/html;charset=utf-8");
if($_POST){
$pattern = array(
'/ /', //半角下空格
'/ /', //全角下空格
'/\r\n/',//window 下换行符
'/\n/', //Linux,Unix 下换行符
);
$replace = array(' ',' ','<br />');
$message=preg_replace($pattern, $replace, $_POST['message']);
$cikuStr=file_get_contents('ciku.txt');
$cikuArr=explode('|',$cikuStr);
$liuyan=str_replace($cikuArr, "**",$message);
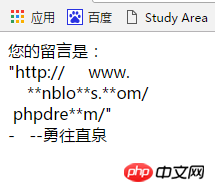
echo '您的留言是:<br>'.$liuyan;
}
?>1<!--这是表单页面代码-->
<body>
<form name="message_board" id="message_board" method="post" action="timu.php">
<textarea name="message" id="message" cols="50" rows="10" >
"http://www.cnblogs.com/phpdream/"---勇往直泉
</textarea><br/>
<input type="submit" value="提交留言" id="submitMessage" onclick= />
</form>
</body>效果截圖如下所示:


#PHP實作表單提交資料驗證處理功能的方法
解決php 處理form 表單提交多個name 屬性值相同的input 標籤問題
python模擬表單提交登入圖書館
#
以上是php實作提交表單時保留多個空格及換行的文字樣式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




