這篇文章給大家詳細分析了JS中Map和ForEach的差異以及用法上的不同之處,對此有興趣的朋友可以學習下吧。
如果你已經有使用JavaScript的經驗,你可能已經知道這兩個看似相同的方法:Array.prototype.map()和Array.prototype.forEach()。
那麼,它們到底有什麼差別呢?
我們先來看看MDN上對Map和ForEach的定義:
forEach(): 針對每一個元素執行提供的函數(executes a provided function once for each array element)。
map(): 建立一個新的數組,其中每一個元素由呼叫數組中的每一個元素執行提供的函數得來(creates a new array with the results of calling a provided function on every element in the calling array)。
到底有什麼差別呢? forEach()方法不會傳回執行結果,而是undefined。也就是說,forEach()會修改原來的陣列。而map()方法會得到一個新的陣列並回傳。
下方提供了一個數組,如果我們想將其中的每一個元素加倍,我們可以使用map和forEach來達到目的。
let arr = [1, 2, 3, 4, 5];
ForEach
#注意,forEach是不會傳回有意義的值的。
我們在回呼函數中直接修改arr的值。
arr.forEach((num, index) => {
return arr[index] = num * 2;
});執行結果如下:
#// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});執行結果如下:
 #
#
// doubled = [2, 4, 6, 8, 10]
執行速度比較
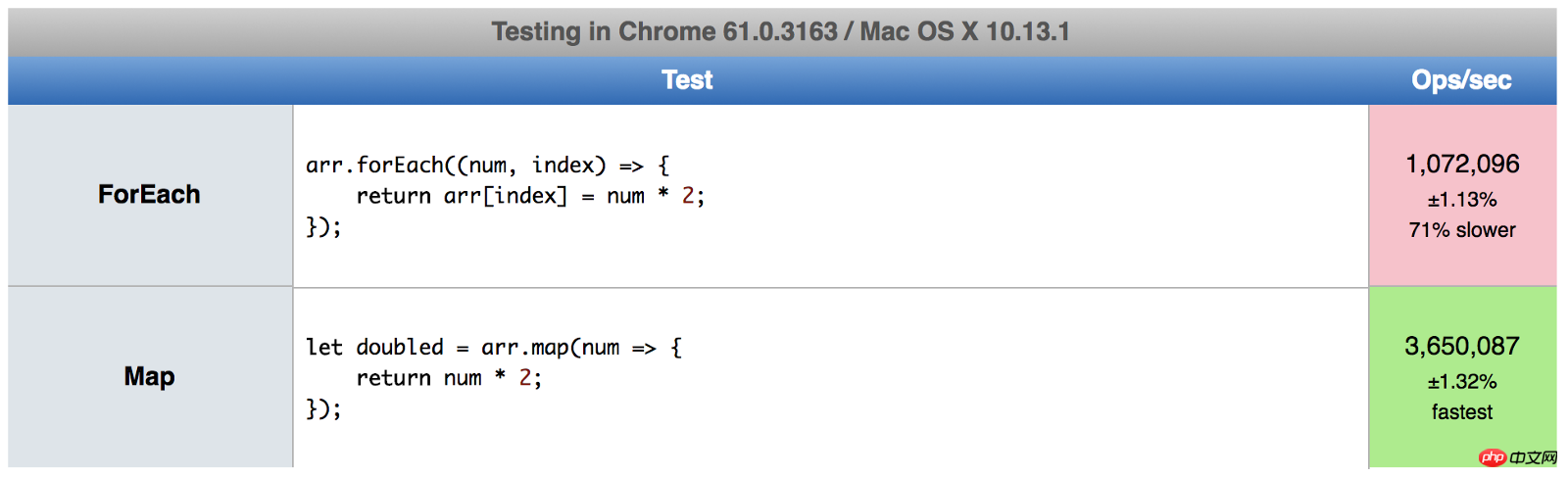
jsPref是一個非常好的網站用來比較不同的JavaScript函數的執行速度。 這裡是forEach()和map()的測試結果:可以看到,在我到電腦上forEach()的執行速度比map()慢了70%。每個人的瀏覽器的執行結果會變得不一樣。你可以使用下面的連結來測試一下: Map vs. forEach - jsPref。
JavaScript太靈(gui)活(yi)了,出了BUG你也不知道,不妨接入Fundebug線上即時監控。
函數式角度的理解
如果你習慣使用函數是編程,那麼你肯定喜歡使用map()。因為forEach()會改變原始的陣列的值,而map()會傳回一個全新的數組,原本的數組不受到影響。
哪個比較好呢?
取決於你想要做什麼。
forEach適合你不打算改變資料的時候,而只是想用資料做一些事情 – 例如存入資料庫或則列印出來。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dlet arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
我們先使用map將每一個元素乘以2,然後再緊接著篩選出那些大於5的元素。最終結果賦值給arr2。
核心要點
能用forEach()做到的,map()同樣可以。反過來也是如此。
map()會分配記憶體空間儲存新數組並傳回,forEach()不會傳回資料。 forEach()允許callback更改原始陣列的元素。 map()傳回新的陣列。
取得ModelAndView需要哪些步驟
######JS實作左右列表互相交換功能################ ##########以上是詳細介紹在JS中Map和ForEach的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




