這次帶給大家jQuery替換節點元素步驟詳解,jQuery替換節點元素的注意事項有哪些,下面就是實戰案例,一起來看一下。
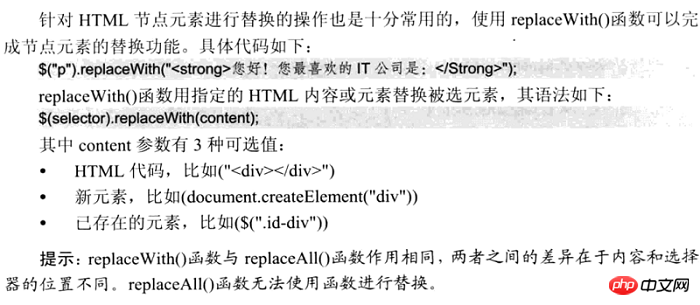
取代節點元素的操作,實作動態頁的,程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
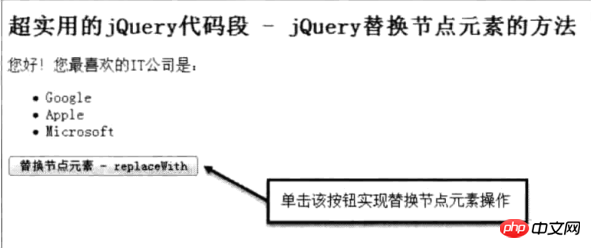
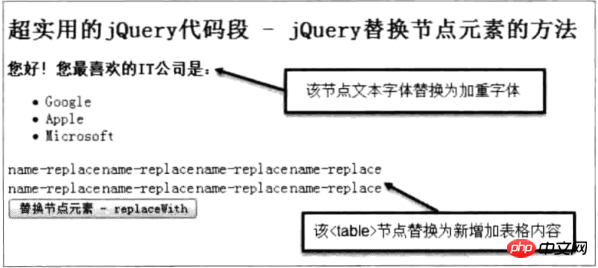
</html>效果圖如下:

以及都圖)

如圖(2)

相信本文你已經掌握了方法,更多精彩方法,更多精彩了方法,更多精彩案例你已經掌握了關注php中文網其它相關文章!
推薦閱讀:
以上是jQuery替換節點元素步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




