
This time I will show you how to load images with p5.js. What are theprecautions for loading images with p5.js? Here are practical cases, let’s take a look.
1. preload() function and image upload
The preload() function is a special function, which is similar to setup(). Runs only once at the beginning of the program, but before setup(). Generally, we will put the statement for loading media files (pictures, sounds) in preload(), because preload() has a characteristic that the program will not start until it is loaded, ensuring that the program is running. Can't go wrong. Before loading the image, we need to upload the imagefilefirst.
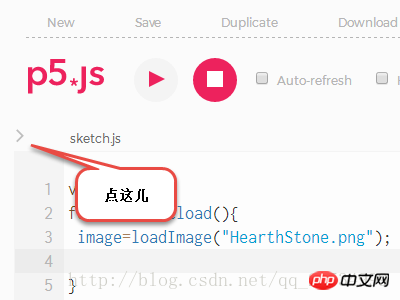
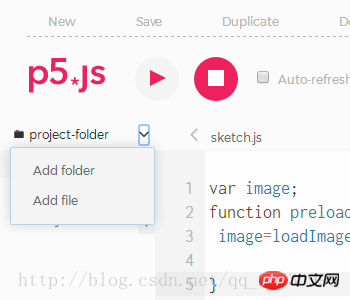
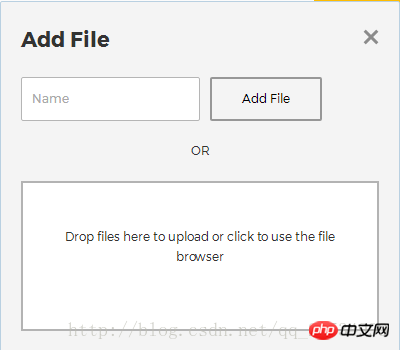
The method is: ①Click the small triangle in the upper left corner ofEditorto expand the file directory.



2. Load the image
Next, add the following code:var img; function preload(){ //加载图片文件 img=loadImage("HearthStone.png"); } function setup() { createCanvas(400, 400); } function draw() { background(220); //坐标原点设为图片中心 imageMode(CENTER); //绘制图片 image(img,200,200); }

##3. Picture dyeing and stretchingp5.js also provides some convenient functions, such as dyeing and stretching. The code is as follows:
var img; function preload(){ //加载图片文件 img=loadImage("HearthStone.png"); } function setup() { createCanvas(400, 400); } function draw() { background(220); //坐标原点设为图片中心 imageMode(CENTER); //图片染色 tint(0,255,255); //绘制图片,后两个参数调整长宽 image(img,200,200,150,150); }
tint(): Picture dyeing, fill in the color in the brackets, the format is the same fill()
image(): The fourth and fifth parameters are the length and width of the image. If not filled in, the original image length and width will be used
Rendering:
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to handle local IP inaccessibility when building a project
##vue-cli webpack creates project error
The above is the detailed content of How to load images in p5.js. For more information, please follow other related articles on the PHP Chinese website!




