這篇文章主要介紹了關於CSS實現多重邊框的5種方式,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
目前最優雅地實現多重邊框的方案是利用CSS3 的 box-shadow屬性,但如果要相容舊的瀏覽器,則需要選擇其它的方案。本文簡要列舉了幾種多重邊框的實現方案,大家可以根據專案實際及相容性要求等情況,選擇最適合的實現方案。

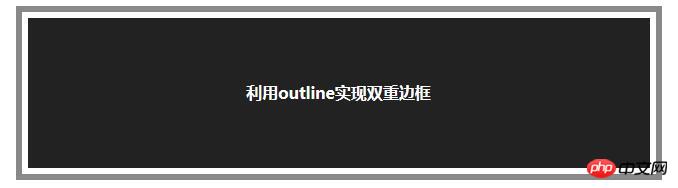
1 利用描邊(outline##)屬性
outline)屬性結合border屬性實作雙重邊框。此方案實作簡單,相容性好,能相容於IE6,7以外的瀏覽器。
.borders {
border: solid 6px #fff;
outline: solid 6px #888;
}
演示程序
只能实现双重边框
边框样式灵活,可以实现虚线等样式的边框
描边在盒模型之外,会与外部元素发生重叠
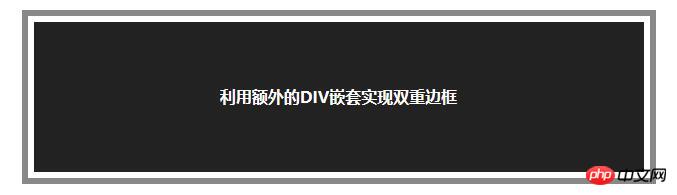
方案2利用额外的p嵌套的方式实现多重边框。这也是唯一不存在兼容性问题的方案。
.outer {
border: solid 6px #888;
background: #fff;
}.inner {
background: #222;
margin: 6px;
}
演示程序
兼容性好
可以实现多重边框,虚线边框等样式
需要额外的p元素,增加了代码复杂性
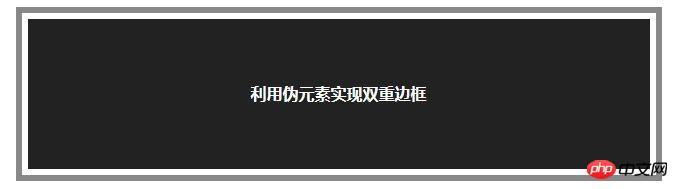
方案3利用伪元素(:before)的方式实现双重边框。实现代码略复杂,属于hack的实现方式,不推荐。
.borders {
border: solid 6px #fff;
position: relative;
}.borders:before {
content: "";
position: absolute;
top: -12px;
left: -12px;
right: -12px;
bottom: -12px;
border: solid 6px #888;
}
演示程序
IE6,7,8不兼容
用:after也可以
同时应用:before和:after可以实现三重边框
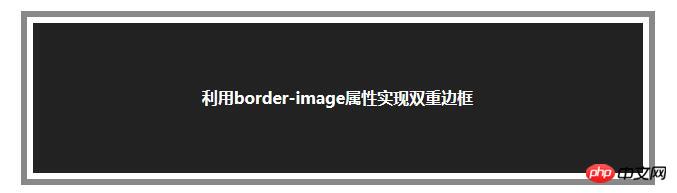
border-image属性方案4利用CSS3的border-image属性实现多重边框。实现方法简单,但需要制做一个额外的边框图片,兼容性较差。
.borders {
border: solid 12px transparent;
border-image: url('borders.jpg') 12 12 12 12 repeat;
}
演示程序
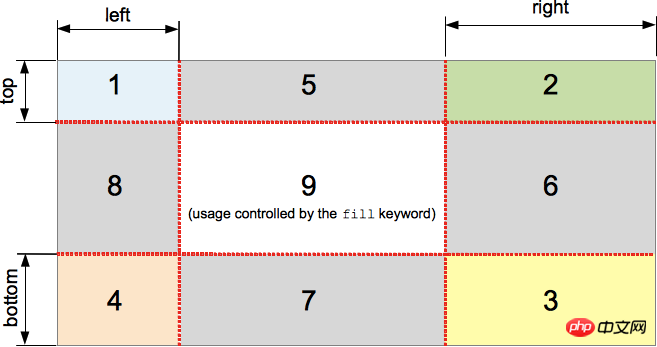
本例中,利用border-image-slice将边框图片分成如下图所示的9个区域:

其中包括四个角(1,2,3,4),四条边(5,6,7,8)以及中间区域(9)。repeat表示四条边都在相应的边框上重复的平铺。
box-shadow属性方案5利用box-shadow属性实现多重边框。方案5是最简单,最直接的实现多重边框的方式。只有一行代码就可以实现多重边框效果。利用了阴影(box-shadow)实现边框多少有一些hack的味道。
.borders {
box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888;
}
演示程序
为了用阴影模拟边框,本例中使用了两个阴影效果,设置偏移值和模糊值为0,并适当地设置阴影的尺寸,从而实现了双重边框的效果。因为一个阴影重叠在另一个阴影之上,第二个阴影的尺寸要设置成第一个阴影尺寸的两倍。关键部分是将模糊值设成0,从而产生像边框一样的纯色阴影,看起来和边框一样。
和描邊(outline)屬性一樣,box-shadow屬性可能會和周邊元素重疊,因此要適當地設定元素的外邊距。 box-shadow相容性一般。
以上就是本篇文章的全部內容了,更多相關內容請關注PHP中文網。
以上是CSS實現多重邊框的5種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




