這篇文章主要介紹了JavaScript使用forEach()與jQuery使用each遍歷數組時return false 的區別,非常不錯,需要的朋友可以參考下
原生js使用forEach()與jquery使用each()遍歷數組,return false 的區別:
1、使用each()遍歷數組a,如下:
var a=[20,21,22,23,24];
$.each(a, function(index,val) {
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
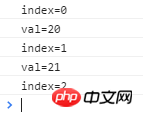
}); 成果如下:

從運行的效果可以看出,return 相當於迴圈中的break,直接結束整個迴圈。
2、使用forEach()遍歷數組a,如下:
var a=[20,21,22,23,24];
a.forEach(function(val,index){
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
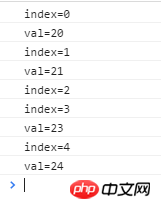
});結果如下:

從運行的效果可以看出,return 相當於迴圈中的continue,跳出目前循環,後面的迴圈遍歷繼續。
自己也查過一些資料,我們可以透過自己寫判斷語句結束整個forEach()循環,或是使用for()迴圈遍歷。
相關推薦:
AngularJS使用Post方法傳遞json參數的想法(附程式碼)
JavaScript使用import和require打包實例分享
#
以上是JavaScript使用forEach()與jQuery使用each遍歷數組時return false 的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




