這篇文章主要介紹了在Vue 專案中引入tinymce 富文本編輯器的實例程式碼,非常不錯,具有一定的參考借鑒價值,需要的朋友可以參考下
專案中原本使用的富文本編輯器是wangEditor,這是一個很輕量級、簡潔編輯器
但是公司的業務升級,想要一個功能更全面的編輯器,我找了好久,目前常見的編輯器有這些:
UEditor:百度前端的開源項目,功能強大,基於jQuery,但已經沒有再維護,而且限定了後端程式碼,修改起來比較費勁
bootstrap-wysiwyg:微型,易用,小而美,只是Bootstrap jQuery...
kindEditor:功能強大,程式碼簡潔,需要配置後台,而且好久沒見更新了
wangEditor:輕量、簡潔、易用,但是升級到3.x 之後,不便於客製化開發。不過作者很勤奮,廣義和我是一家人,打個call
quill:本身功能不多,不過可以自行擴展,api 也很好懂,如果能看懂英文的話...
summernote:沒深入研究,UI挺漂亮,也是一款小而美的編輯器,可是我需要大的
在有這麼參考的情況下,我最終還是選擇了tinymce 這個不搭梯子連官網都打不開的編輯器(簡直是自討苦吃),主要因為兩點:
1. GitHub 上星星很多,功能也齊全;
2 . 唯一一個從word 貼上過來還能保持絕大部分格式的編輯器;
3. 不需要找後端人員掃碼改接口,前後端分離;
4. 說好的兩點呢!
一、資源下載
tinymce 官方為vue 專案提供了一個元件tinymce-vue
npm install @tinymce/tinymce-vue -S
在vscode、webstorm 的終端運行這段程式碼可能會報錯,最好使用作業系統自帶的命令列工具
如果有購買tinymce 的服務,可以參考tinymce -vue 的說明,透過api-key 直接使用tinymce
像我這樣沒購買的,還是要老實下載tinymce
npm install tinymce -S
#安裝之後,在node_modules 中找到tinymce/skins 目錄,然後將skins 目錄拷貝到static 目錄下
// 如果是使用vue-cli 3.x 建置的typescript 項目,就放到public 目錄下,文中所有static 目錄相關都這樣處理
tinymce 預設是英文介面,所以還需要下載一個中文語言包(記得搭梯子!搭梯子!搭梯子!)
然後將這個語言包放到static 目錄下,為了結構清晰,我包了一層tinymce 目錄

二、初始化
##在頁面中引入以下檔案import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'

init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}
#三、擴充插件
完成了上面的初始化之後,就已經能正常運行編輯器了,但只有一些基本功能tinymce 通過添加插件plugins 的方式來添加功能#例如要添加一個上傳圖片的功能,就需要用到image 插件,加入超連結需要用到link 插件
 ##新增了外掛程式之後,預設會在工具列toolbar 上新增對應的功能按鈕,toolbar 也可以自訂
##新增了外掛程式之後,預設會在工具列toolbar 上新增對應的功能按鈕,toolbar 也可以自訂
 貼一下完整的元件程式碼:
貼一下完整的元件程式碼:
tinymce
<script> import tinymce from &#39;tinymce/tinymce&#39; import &#39;tinymce/themes/modern/theme&#39; import Editor from &#39;@tinymce/tinymce-vue&#39; import 'tinymce/plugins/image' import 'tinymce/plugins/link' import 'tinymce/plugins/code' import 'tinymce/plugins/table' import 'tinymce/plugins/lists' import 'tinymce/plugins/contextmenu' import 'tinymce/plugins/wordcount' import 'tinymce/plugins/colorpicker' import 'tinymce/plugins/textcolor' export default { name: 'tinymce', data () { return { tinymceHtml: '请输入内容', init: { language_url: '/static/tinymce/zh_CN.js', language: 'zh_CN', skin_url: '/static/tinymce/skins/lightgray', height: 300, plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu', toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat', branding: false } } }, mounted () { tinymce.init({}) }, components: {Editor} } </script>

四、上傳圖片
#tinymce 提供了images_upload_url 等api 讓使用者設定上傳圖片的相關參數
但為了在不麻煩後端的前提下適配自家的項目,還是得用images_upload_handler 來自定義一個上傳方法

這個方法會提供三個參數:blobInfo, success, failure
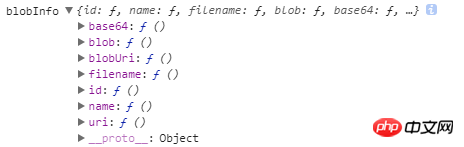
其中blobinfo 是一個對象,包含上傳檔案的資訊:

success 和failure 是函數,上傳成功的時候向success 傳入一個圖片位址,失敗的時候向failure 傳入錯誤訊息
以上是在 Vue 專案中引入 tinymce 富文本編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




