這次帶給大家Bootstrap中使用WebUploader步驟詳解,Bootstrap中使用WebUploader的注意事項有哪些,以下就是實戰案例,一起來看一下。
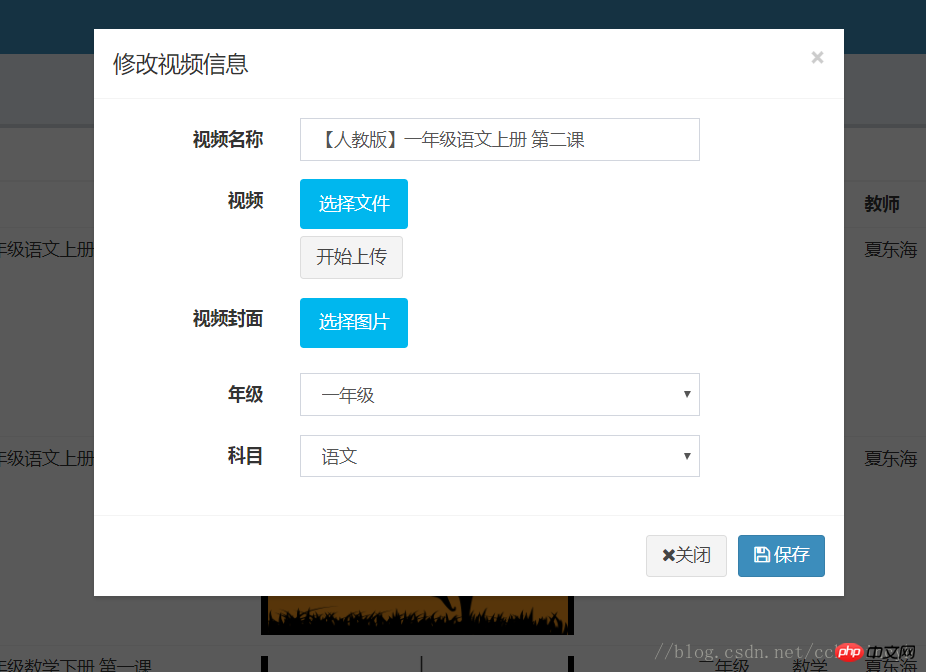
在我畢設專案中有個需求是在Bootstrap模糊框中顯示WebUploader的上傳按鈕,效果如下:
【相關影片推薦:Bootstrap教學】

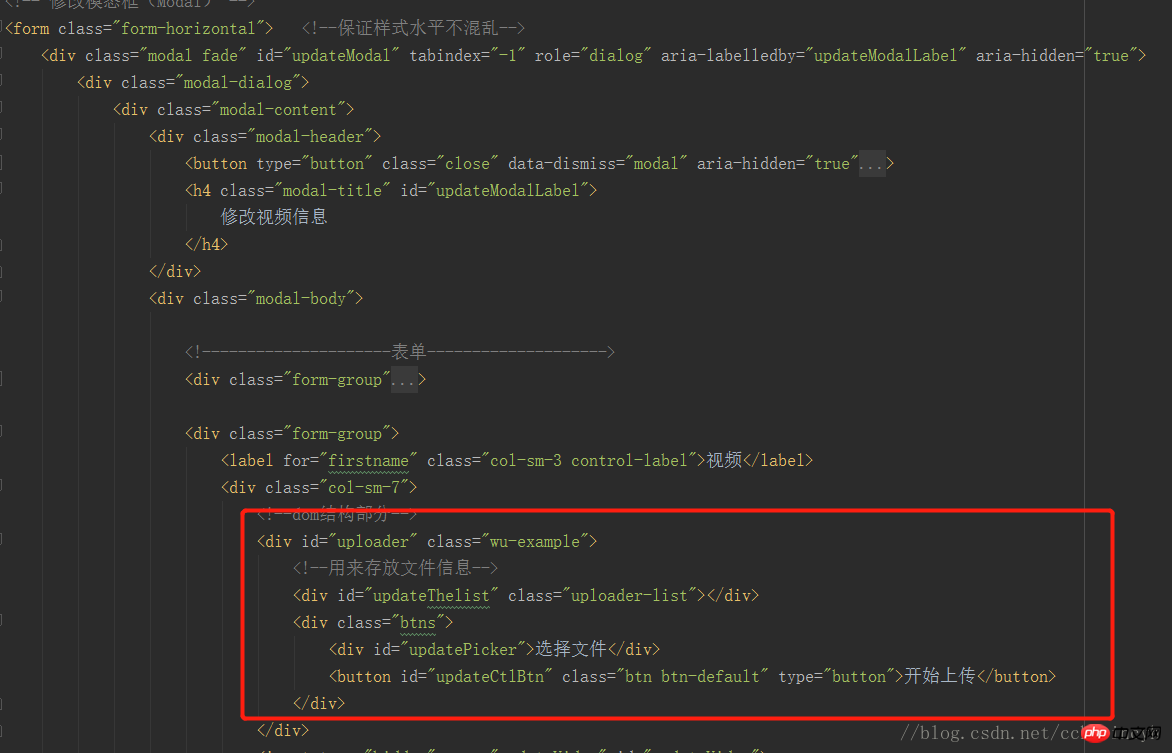
我們直接在Bootstrap的模糊方塊中插入了上傳的元件:

uploader.refresh()
事件,點擊彈出模糊框的時候進行uploader.refresh();然而我在我進行修改之後貌似有其他BUG。
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});#在bootstrap中使用selectpicker實作下拉方塊
以上是Bootstrap中使用WebUploader步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

