這篇文章主要介紹了關於純css實現滑鼠移入逐漸高亮,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
本例子主要使用transition來實現滑鼠移入之後,標籤逐漸高亮,有漸進的過程。具體的做法:將background-color,color等屬性,當作一個動畫來執行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标移入文本高亮显示</title>
<style type="text/css">
li{
width: 400px;
list-style: none;
line-height: 2rem;
color: black;
transition: background-color 1s linear,color 1s linear;
-webkit-transition: background-color 1s linear,color 1s linear;
-moz-transition: background-color 1s linear,color 1s linear;
-o-transition: background-color 1s linear,color 1s linear;
}
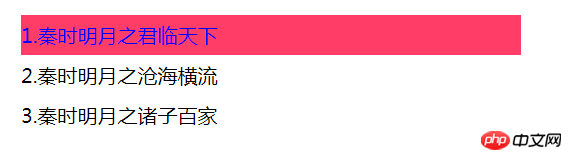
li:hover{
background-color: #FF3d67;
color: blue;
}
</style>
</head>
<body>
<ul>
<li>1.秦时明月之君临天下</li>
<li>2.秦时明月之沧海横流</li>
<li>3.秦时明月之诸子百家</li>
</ul>
</body>
</html>效果比較
 |
 |
以上是純css實現滑鼠移入逐漸高亮的詳細內容。更多資訊請關注PHP中文網其他相關文章!




