這次帶給大家element-ui控制操作iview的方法,element-ui控制項操作iview的注意事項有哪些,下面就是實戰案例,一起來看一下。
實作原則
修改了element-ui原始碼,把原始碼裡面的tree模組提取出來
然後修改element自帶checkbox等元件為iview的checkbox,並且相容方法
最後修改element樣式,改為iview風格,自己也加入了一些樣式
新的tree元件可以說是element的邏輯,iview的風格
修改handleCheckChange,因為iview的checkbox元件邏輯不同,函數的傳回不一樣,需要相容
handleCheckChange(ev) { this.node.setChecked(ev, !this.tree.checkStrictly); },
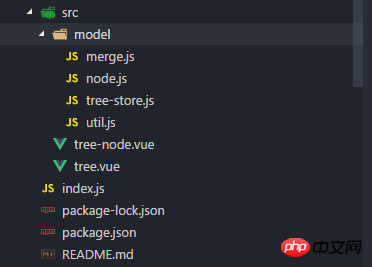
擷取完成後的專案結構,以及封裝成npm外掛程式

使用方法
必須安裝iview
#樣式風格全部替換成了ivew
功能全部按照element- ui原先一樣
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView)
使用文檔跟element-ui一模一樣
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是element-ui控制項操作iview的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




