
This time I will bring you a detailed explanation of the use cases of the created method. What are the precautions when using the created method. The following is a practical case, let's take a look.
InstanceLife cycle
Each Vue instance goes through a series of initialization processes before being created. For example, the instance needs to configure data observer, compile the template, mount the instance to the DOM, and then update the DOM when the data changes. During this process, the instance will also call some life cycle hooks, which provides us with the opportunity to execute custom logic. For example, the created hook is called after the instance is created:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"There are also some other hooks that are called at different stages of the instance life cycle, such as mounted, updated, destroyed. The hook's this points to the Vue instance that called it. Some users may ask whether Vue.js has a concept of "controller"? The answer is, no. A component's custom logic can be distributed among these hooks.
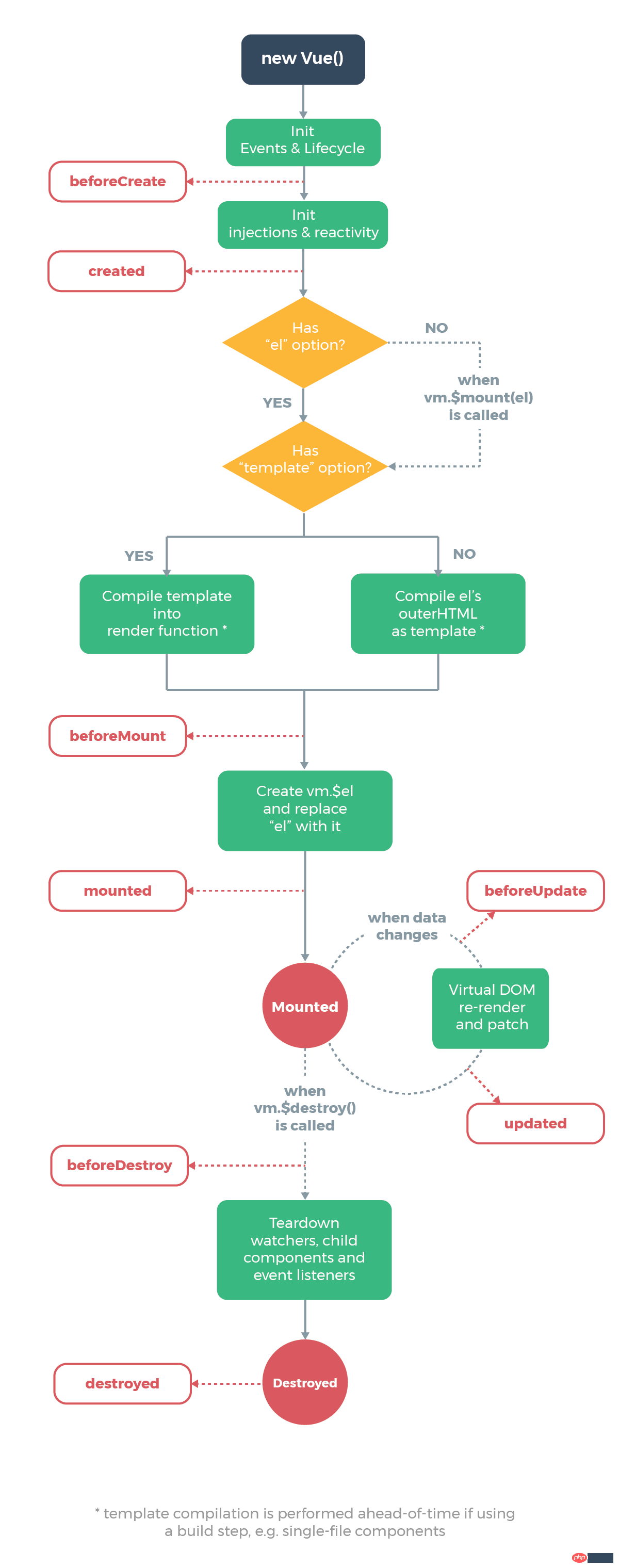
Life cycle diagram
The following figure illustrates the life cycle of an instance. You don't need to understand everything right away, but it will help later.

Added:
##VThe difference between mounted and created in the ue life cycle
1. What is the life cycle?
In popular language, it is a series of processes that an instance or component in Vue goes through from creation to destruction. Although it is not rigorous, it is basically understandable. Through a series of practices, now I have sorted out all the problems encountered, and today I will record the difference between created and mounted:2. What is the difference between created and mounted?
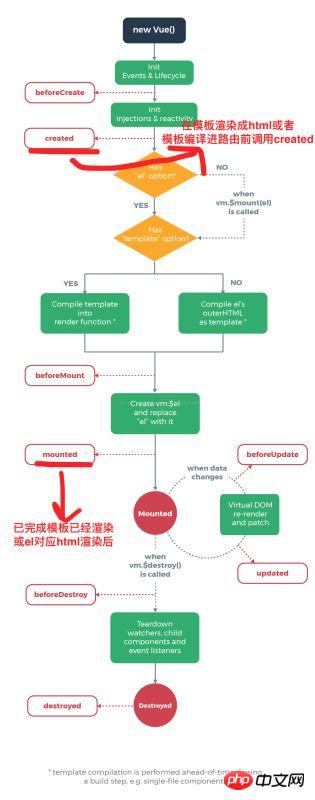
The official diagram is as follows:
template Called before rendering into html, that is, some attribute values are usually initialized before rendering into a view.
mounted: Called after the template is rendered into html, usually after the initialization page is completed, and then performs some required operations on thedom node of the html.
In fact, the two are easier to understand. Created is usually used more often, while mounted is usually operated in the use of some plug-ins or the use of components, such as the use of the plug-in chart.js. : var ctx = document.getElementById(ID); Usually there is this step, and if you write it into the component, you will find that you cannot perform some initial configuration of the chart in created. You must wait for this html It can only be done after rendering, so mounted is the best choice. Let’s look at an example (using components).
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>
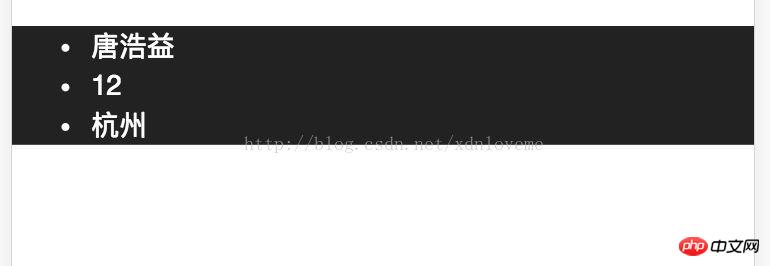
 You can see that everything is assigned in created It was successfully rendered with the initial value.
You can see that everything is assigned in created It was successfully rendered with the initial value.
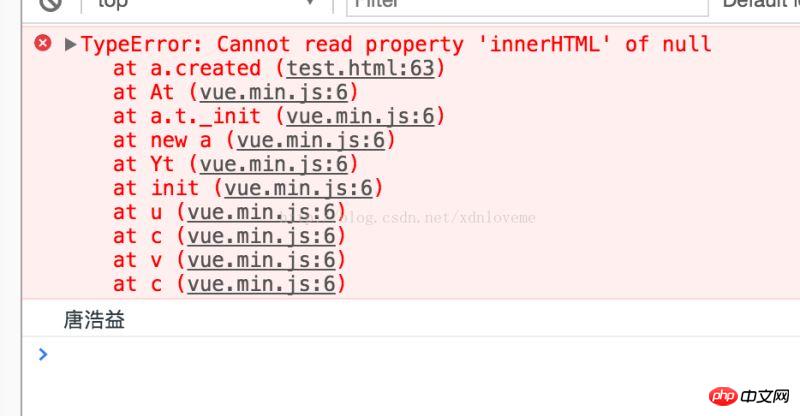
But at the same time, look at the console as follows:
 #You can see that the first one reported an error, which is actually because the id cannot be found, getElementById(ID) The element was not found for the following reasons:
#You can see that the first one reported an error, which is actually because the id cannot be found, getElementById(ID) The element was not found for the following reasons:
When created, the html in the view was not rendered, so if you directly operate the dom node of the html at this time, you will not be able to find the relevant elements
In mounted, since the html has been rendered at this time, the dom node can be directly operated, so the result "Tang Haoyi" is output.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to convert the key-value string into a json string (with code)
angular4 multiple components communicate data with each other
The above is the detailed content of Detailed explanation of created method use cases. For more information, please follow other related articles on the PHP Chinese website!




