以下為大家分享一篇python實現校園網路自動登入的範例講解,具有很好的參考價值,希望對大家有所幫助。一起過來看看吧
因為最近想用樹莓派搞個遠端監控系統,又因為學校的網需要從網頁登入而樹莓派又不方便搞個顯示器帶著,所以尋思著搞個能夠自動登入校園網路的腳本程式,省去了每次都要打開瀏覽器輸入帳號密碼的煩惱.
#1.工具
火狐瀏覽器firedebug插件,debug插件可才瀏覽器中附加元件中新增,其他瀏覽器也可以只要可以監控瀏覽器的網路行為即可.
python requests包
#2.步驟
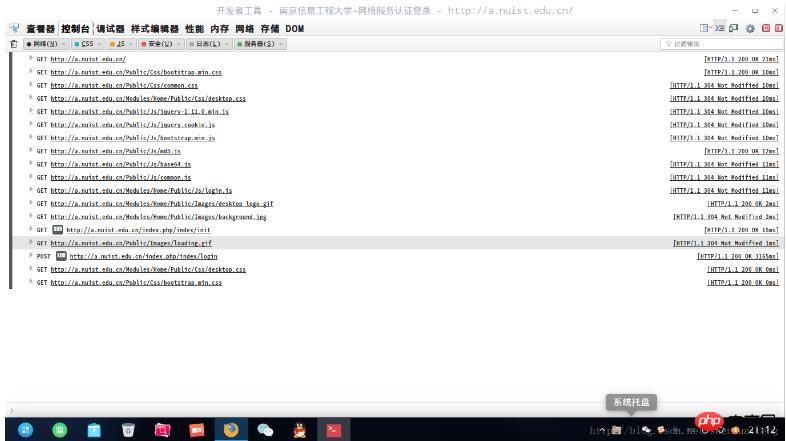
1) 先開啟到登入介面,然後在按f12開啟firedebug外掛程式,此時debug無任何記錄行為,然後點選刷新按鈕,再點選登入按鈕,再次調出debug點選控制台選項卡,這時會發現很多get方法加上最後由登入產生的POST方法,如圖所示

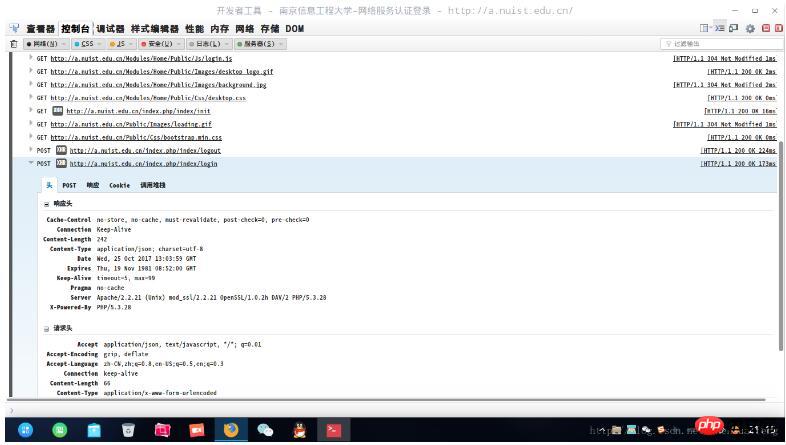
#2) 點擊POST方法的小箭頭會發現,瀏覽器的請求頭header資訊,這個需要我們保存下來(不是回應頭),

3) 查看POST選項卡中的內容,其中的變數和參數都需要保存下來,這裡面可以看到其中的password是被加過密的.如果只是登入自己的帳號密碼,那麼程式到此可以結束.把其中的資料用自己抓到的資料替換使用下面程式碼即可登入校園網路.

import requests
#登录地址
post_addr="http://a.nuist.edu.cn/index.php/index/login"
#构造头部信息
post_header={
'Host': 'a.nuist.edu.cn',
'User-Agent':'Mozilla/5.0 (X11; Linux x86_64; rv:55.0) Gecko/20100101 Firefox/55.0',
'Accept': 'application/json, text/javascript, */*; q=0.01',
'Accept-Language':'zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3',
'Accept-Encoding': 'gzip, deflate',
'Content-Type': 'application/x-www-form-urlencoded',
'X-Requested-With':'XMLHttpRequest',
'Referer':'http://a.nuist.edu.cn/index.php?url=aHR0cDovL2RldGVjdHBvcnRhbC5maXJlZm94LmNvbS9zdWNjZXNzLnR4dA==',
'Content-Length': '67',
'Cookie':'_gscu_1147341576=059821653286gq10; sunriseUsername=123441534;\
sunriseDomain=NUIST;sunriseRememberPassword=true; sunrisePassword=123456;\
PHPSESSID=hb0o9bkct2f6ge164oj3vj0me5;think_language=zh-CN',
'Connection':'keep-alive',
}
#构造登录数据
post_data={'domain':'NUIST',
'enablemacauth':'0',
'password':'MTgzMzEw',
'username':'xxxxxxx'
}
#发送post请求登录网页
z=requests.post(post_addr,data=post_data,headers=post_header)4) 但是發現一個問題就是上面的程式只能自己使用,如果換一個帳號密碼登入那麼又要使用瀏覽器抓封包,煩…仔細查看上面的步驟發現想要寫一個其它帳號不用抓包也可以登錄的程序的難點在於構造post_data程序中password被加密過,如果能夠知道它的加密方式,寫一個通用的(在本校內)程式還是非常容易的.
其實這一步如果對常用的加密方法比較了解,那麼去查看網頁的源代碼(js)還是比較容易得出它的加密方式,可惜我不懂,只知道一個md5加密,因此我就嘗試用python中的hashlib包對密碼進行加密然後查看是否和抓到的數據相同,遺憾的是連一個字符都木有相同的…,然後我想既然數據是從本地想伺服器發的那麼加密的過程必然在客戶端完成很有可能是透過js腳本(對網頁程式設計不太了解,只知道js可在客戶端執行,所以猜測是js腳本完成對passward編碼),然後透過debug查看抓到的js程式碼.
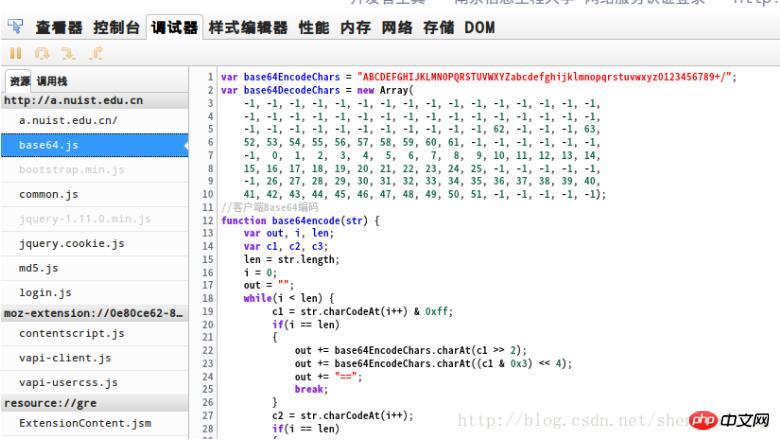
開啟debug的偵錯器可以看到左邊有一排js程式碼,透過js檔名可以大概猜測到js的作用.

#5) 查看左側檔名能夠直接猜測到作用有login.js,md5.js,client.js,usercss.js.既然md5不是password加密方式那麼查看其它js程式碼.幸運的是點開第一個base64程式碼敏感的發現這篇程式碼就是一種編碼方式,趕緊百度之,發現base64果然是一種編碼方式,趁熱打鐵百度python的base64編碼實現,發現python早已整合base64的套件,利用此套件再次編碼密碼….發現結果和抓到的postdata一毛一樣,至此寫一個通用的程式指日可待!!
完整程式碼如下(粗獷版):
#!/usr/bin/python3
# -*- coding: utf-8 -*-
'''
FileName:conNet.py
Author:shenhuixiang
Copyright(c)2017,shenhuixiang
'''
import base64
import requests
'''
输入账号密码和登录的网络
网络参数为如果是移动的则填写CMCC
如果是学号则填NUIST
'''
USER_ACCOUNT='110'
DOMAIN_SELECTION='CMCC'
USER_PASSWATD='123456'
#登录地址
post_addr="http://a.nuist.edu.cn/index.php/index/login"
#构造头部信息
post_header={
'Host': 'a.nuist.edu.cn',
'User-Agent':'Mozilla/5.0 (X11; Linux x86_64; rv:55.0) Gecko/20100101 Firefox/55.0',
'Accept': 'application/json, text/javascript, */*; q=0.01',
'Accept-Language':'zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3',
'Accept-Encoding': 'gzip, deflate',
'Content-Type': 'application/x-www-form-urlencoded',
'X-Requested-With':'XMLHttpRequest',
'Referer':'http://a.nuist.edu.cn/index.php?url=aHR0cDovL2RldGVjdHBvcnRhbC5maXJlZm94LmNvbS9zdWNjZXNzLnR4dA==',
'Content-Length': '67',
'Cookie':'_gscu_1147341576=059821653286gq10; sunriseUsername='+USER_ACCOUNT+';\
sunriseDomain='+DOMAIN_SELECTION+';sunriseRememberPassword=true; sunrisePassword='+USER_PASSWATD+';\
PHPSESSID=hb0o9bkct2f6ge164oj3vj0me5;think_language=zh-CN',
'Connection':'keep-alive',
}
'''
password在post的参数中经过base64编码,
为了查找password加密方式...吐血三升.
'''
post_data={'domain':DOMAIN_SELECTION,
'enablemacauth':'0',
'password':base64.b64encode(USER_PASSWATD.encode()),
'username':USER_ACCOUNT
}
#发送post请求登录网页
z=requests.post(post_addr,data=post_data,headers=post_header)
#z.text为str类型的json数据因此先编码成byte类型在解码成unicode型这样就可以正常输出中文
s=z.text.encode('utf-8').decode('unicode-escape')
print(s)#相關推薦:
#
以上是python實現校園網路自動登錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!




