這篇文章要分享給大家的內容是關於Pastate.js 之響應式react state 管理框架,有著一定的參考價值,有需要的朋友可以參考一下
Pastate 是一個響應式react state 管理框架,實現了對state 的非同步回應式管理。 Pastate 是一個精益框架,它對許多高級概念進行了友好封裝,這意味著你不必學習一些難以理解的概念,就可以在一個簡單的應用中便捷地使用 pastate。在應用變得逐漸複雜的過程中,你只要逐漸學習並使用 pastate 中更多的功能,以充滿日益複雜的系統開發需求。同時,pastate 也是一個向後相容的漸進式框架,你可以在現有的 react 或 redux 專案中,把一部分元件改用 pastate 來實現,再逐漸拓展到整個專案。
Pastate 首頁: https://pastate.js.org
Pastate GitHub: https://github.com/BirdLeeSCUT/pastate (歡迎star)
簡單例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
你可以直接對state 節點進行賦值,pastate 的響應式引擎會非同步為你更新視圖!這種模式比原生 react 的 setState 方法或原生 redux 的 reducer 模式方便靈活很多!
便捷易用:pastate 對進階概念進行了封裝,只要有react 基礎知識即可輕鬆上手
響應式state: 可以直接用js 原生模式更新state 的值,pastate 會響應式地為你更新相關視圖
類型提示:pastate 具有完善的類型定義文件,可藉助intelliSense 大幅提高開發效率
##按需渲染:pastate 實現了state 節點按需溯源更新引用機制,視圖可以有效率地回應state 的變化
#非同步更新機制:當你對state 進行連續的修改時,pastate會有效地為你只做一次非同步視圖更新
友好的學習曲線:pastate 封裝了flux 模式的高級概念,只需在感興趣時去了解這些概念
相容redux 專案:你可以把pastate 輕鬆整合到redux 專案中,把部分容器實作為pastate 模式
#支援TypeScript:pastate 本身使用TpyeScript 進行開發,有完善的型別定義和泛型支援
: 你可以免費地在個人或商業項目中使用,並按需修改或擴展
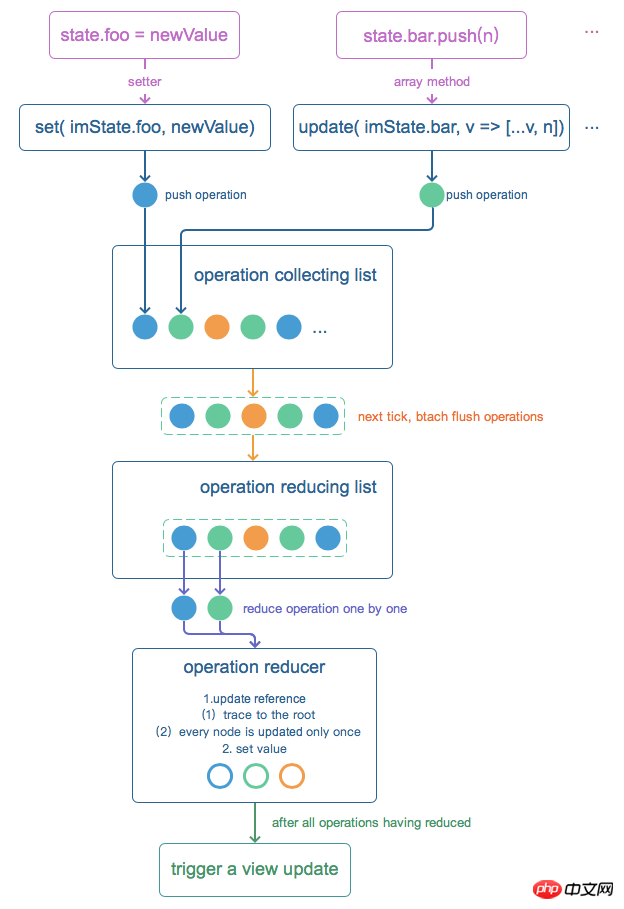
, 這時pastate 的響應式引擎會為自動為你非同步高效更新相關視圖,詳細原則請查看原理章節:
 靈感來源
靈感來源
可靠性
目錄。 歡迎回饋
:pastate github 。
安裝
1 2 3 |
|
然後,可以用npm 直接安裝pastate:
1 |
|
或使用yarn 安裝:
1 |
|
開始使用
建立
src/MyPastateApp.jsx 檔案來寫我們的元件:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">import React, { Component } from &#39;react&#39;;
import { Pastore, makeOnlyContainer } from &#39;pastate&#39;;
const store = new Pastore({
name: &#39;Peter&#39;,
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)</pre><div class="contentsignin">登入後複製</div></div>完成,這就是一個入門的pastate 元件,有以下兩點區別於原生react專案:
#
1 2 3 4 5 |
|
,裡面儲存著state 數據,並包含一組state 管理引擎和視圖更新引擎。
在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state:
1 2 3 4 5 6 |
|
对组件和 store 进行连接
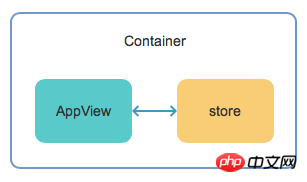
对于只有唯一一个 store 的应用,我们使用 pastate 提供的 makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:

接着,把该容器(Container)渲染在HTML中即可:
src/MyPastateApp.jsx
1 2 |
|
src/index.js
1 2 3 |
|
注意,makeOnlyContainer 生成的是一个 React Element, 即 <Xxx />, 因此在 render 时不必再多加一层 <... />。
接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。
先在组件中添加两个操作函数 increaseAge 和 decreaseAge
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。
接下来在 JSX 中添加两个按钮来触发这两个操作函数:
src/MyPastateApp.jsx
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
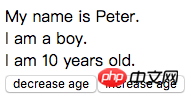
Amazing!我们第一个简单的 pastate 应用大功告成:

点击 increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。
你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。
Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。
我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。
Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: "emmet.triggerExpansionOnTab": true 。
下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果:src/MyPastateApp.jsx
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。
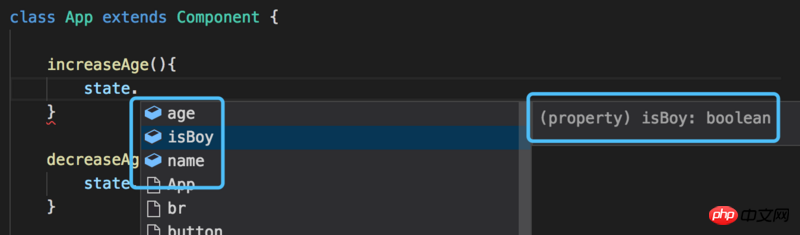
同时我们在 const state 之前加上类型注释 /** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:

智能提示的功能在 state 结构复杂的时候非常实用。
你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。
这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。
1.快速上手
2.多组件应用
3.数组渲染与操作
4.表单渲染与操作
5.模块化
6.多模块应用
7.规模化
8.原理与API文档
9.其他资源
将持续更新,欢迎关注本专栏 ^_^
<br>
以上是Pastate.js 之響應式 react state 管理框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!




