本篇文章給大家介紹了關於ApiDoc的使用,有感興趣的朋友可以看一看
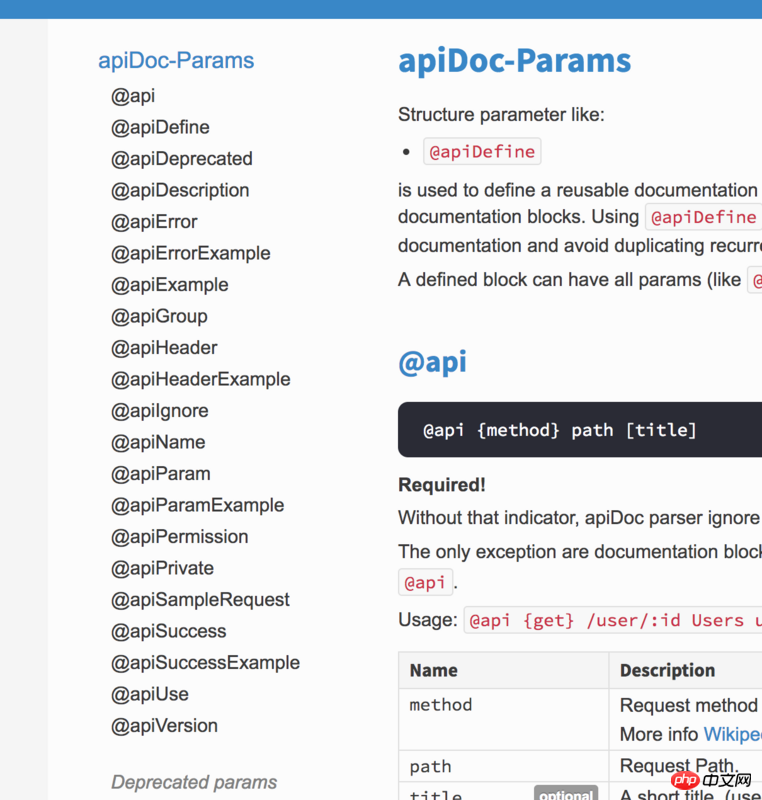
apiDoc creates a documentation from API annotations in your source code
apiDoc是一個接口文檔,它的創建方式是基於你的原始碼的介面備註。我們只需要給介面寫好對應的文檔,然後使用apiDoc產生介面文檔工具產生文檔,以便於管理和檢視。

1.安裝apidoc(npm是啥??自己問前端同學吧。)
npm install apidoc -g
安裝http-server
npm install http-server -g
2.為介面新增文件(官方範例),加入在Controller入口方法前面。
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*/3.建立apidoc.json(官方範例)
{
"name": "example",
"version": "0.1.0",
"description": "apiDoc basic example",
"apidoc": {
"title": "Custom apiDoc browser title",
"url" : "https://api.github.com/v1"
}
}4.產生apiDoc
apidoc -i app/Http/Controllers -o apidoc/
5.運行
http-server api/doc

以上是ApiDoc的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




