這篇文章給大家分享了關於springboot+gradle+vue+webpack 組合使用,主要是記錄開發+調試+打包的過程及做法,有興趣的朋友可以看一下
最近使用springboot , vue, webpack開發了一款SPA應用,這裡主要記錄開發+調試+打包的流程及做法。
使用的技術
gradle
springboot
vue.js
webpack
下面是開發時的專案結構目錄,主要分成後端專案與前端項目,後端主要用於編寫伺服器邏輯,前端則是編寫頁面和存放靜態資源。
-- springboot-vue-webpack-examples | |-- server | | | |-- src // 源码 | |-- build // 构建输出目录 | |-- ui | | | |-- build-scripts // vue 构建脚本 | |-- config // vue 配置文件 | |-- src // 源码 | |-- static // 静态资源 | |-- build // 构建输出目录
ui專案透過vue init webpack ui指令創建使用的是vue提供的模板,之所以使用該模板因為裡面已經配置好了調試與生產打包方式,我們不需要做什麼更改就可以直接使用。
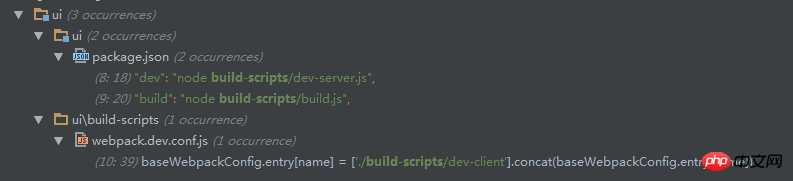
預設在vue的範本中建立腳本是放置在build目錄中,這裡將建置腳本移置build-scripts目錄中,主要是因為gradle的預設建置輸出目錄是build為了減少設定而修改了vue建置腳本的目錄,我感覺這是最簡單方便的,因為例如我們在使用程式碼版本控制器的時候build目錄會被忽略而不提交至伺服器,我不想去修改太多的設定。將vue建構腳本移動後需要修改幾個點,如下圖
ui專案的gradle腳本配置,最終我們打包發布都是直接透過gradle指令,所以需要將node建置整合到gradle。
project(':ui') {
apply plugin: 'com.moowork.node'
task cnpmInstall(type: NpmTask) {
group = 'node'
args = ['install', '--registry=http://registry.cnpmjs.org']
}
task buildUI(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'build']
}
jar.dependsOn buildUI
task runDev(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'dev']
}
}cnpmInstall 這個指令主要用於依賴安裝,之所以需要這個指令主要是因為我們的網路環境不太好,將鏡像設定為國內的下載依賴比較穩定。 buildUI 呼叫package.json中的指令建構ui。 runDev 可以透過gradlew :ui:runDev指令啟動ui。
ui/config/index.js 設定修改
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
var assetsRoot = path.resolve(__dirname, '../build/resources/main/ui')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(assetsRoot, 'index.html'),
assetsRoot: assetsRoot,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css']
},
dev: {
env: require('./dev.env'),
port: 3000,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/**': 'http://localhost:8080'
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
}assetsRoot 將webpack建置的資源輸出至build/resources/main /ui目錄,gradle打包會將ui加入至classpath中,spring尋找靜態資源有ui 目錄區分比較方便。 proxyTable 增加代理程式配置將/api/** URL下的所有請求轉送至服務後端即springboot啟動的服務,這樣做的目的是為了方便debug,在vue webpack中已經配置好了hot-dev,在開發中我們修改了前端js或vue不需要重新建構或重啟應用前端就能回應。所以在開發中我們啟動服務後的存取入口是http://localhost:3000
其實3000是express dev-server的端口,這裡也體現了上面為什麼要配置proxyTable,當我們從dev-server作為訪問入口時與後端服務並不是同一個,存在跨域問題,但是透過代理可以避免這個問題,同時這並不會對生產環境造成影響,當我們發布專案之後可以直接透過springboot服務作為存取入口,因為在生產環境中我們不需要hot-reload功能。
服務端WEB配置
@Configuration
@RestController
public class WebConfiguration extends WebMvcConfigurerAdapter {
@Value("classpath:/ui/index.html")
private Resource indexHtml;
@Bean
@Order(Ordered.HIGHEST_PRECEDENCE)
public CharacterEncodingFilter characterEncodingFilter() {
CharacterEncodingFilter filter = new CharacterEncodingFilter("UTF-8", true);
return filter;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/ui/");
}
@Bean
public ServletRegistrationBean apiV1ServletBean(WebApplicationContext wac) {
DispatcherServlet servlet = new DispatcherServlet(wac);
ServletRegistrationBean bean = new ServletRegistrationBean(servlet, "/api/v1/*");
bean.setName("api-v1");
return bean;
}
@RequestMapping("/")
public Object index() {
return ResponseEntity.ok().body(indexHtml);
}
}addResourceHandlers 增加靜態資源存取路徑。 apiV1ServletBean 之所以增加一個servlet配置,是為了與靜態資源區分,後端服務都是透過restful介面互動而靜態資源是透過/根目錄的方式存取。 index 根目錄回傳index.html。
至此基礎配置就差不多是這樣打包發布就可以直接通過gradlew build。發佈時我們無需修改任何配置及程式碼,與開發環境是一致。而在開發環境中我們也保留良好的開發,及調試環境。
附註:執行階段不需要nodejs環境
範例程式碼:springboot-vue-webpack-examples
以上是springboot+gradle+vue+webpack 組合使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




