本篇文章向大家介绍了PHP下CKeditor在线编辑器的使用,感兴趣的小伙伴们可以参考一下本篇文章。
CKeditor是一款在线编辑器,可用于博客、新闻发布等的文本编辑框,利用它可以很方便地实现对文章的排版。它是一款开源工具,可以在我们的网站中使用它增强编辑功能,显得专业和装B。原来它叫FCKeditor,后来改名叫CKeiditor,感谢开源软件的开发者,他们是最帅的!
一、下载
官网下载:http://ckeditor.com/download/
解压之后直接放在网站根目录里就可以使用了。
在_samples目录下,可以找到很多做好的样例,这些可以用来学习编辑器的用法。
二、用js的方式调用
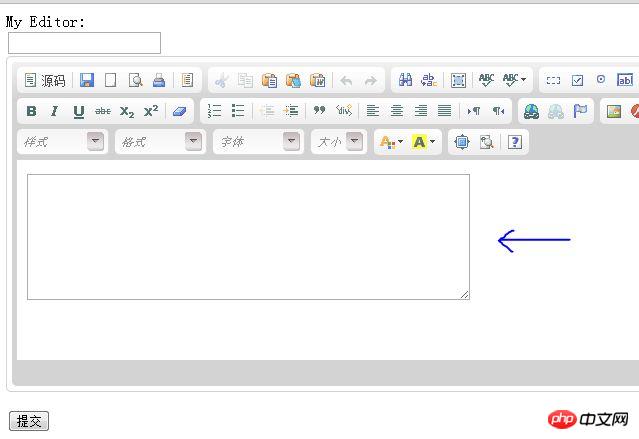
官方演示样例:
Sample CKEditor Site
我是把ckeditor目录和test.html放在同个目录下,注意第四行原来是src="/ckeditor/ckeditor.js",要把前面的斜杠去掉,改为src="ckeditor/ckeditor.js"才能正确指向文件ckeditor.js。这时候不启用wamp服务器也能正确显示ckeditor。
三、用PHP的方法引入
Title:
editor('content');?>
这样也能引入ckeditor,这时候editor的位置就在中间那段php代码的地方,两种方法都可以,不过我还不明白两种方法有什么区别。
还可以在textarea标签中嵌入ckeditor:
"; echo $_POST["content"]; }?>Sample CKEditor Site
不过这样做有点小问题,

刚刷新页面的时候编辑器里面会出现个小框框,略不爽,开始输入之后它会自动消失,改成这样子就不会了:
"; echo $_POST["content"]; }?>Sample CKEditor Site
四、配置编辑器
本段摘自网上一片文章,已忘记了原来出处。
ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:
// 界面语言,默认为 'en'
config.language = 'zh-cn';
// 设置宽高
config.width = 400;
config.height = 400;
// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'
config.skin = 'v2';
// 背景颜色
config.uiColor = '#FFF';
// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js
config.toolbar = 'Basic';
config.toolbar = 'Full';
这将配合:
config.toolbar_Full = [
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor']
];
//工具栏是否可以被收缩
config.toolbarCanCollapse = true;
//工具栏的位置
config.toolbarLocation = 'top';//可选:bottom
//工具栏默认是否展开
config.toolbarStartupExpanded = true;
// 取消 “拖拽以改变尺寸”功能 plugins/resize/plugin.js
config.resize_enabled = false;
//改变大小的最大高度
config.resize_maxHeight = 3000;
//改变大小的最大宽度
config.resize_maxWidth = 3000;
//改变大小的最小高度
config.resize_minHeight = 250;
//改变大小的最小宽度
config.resize_minWidth = 750;
// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.autoUpdateElement = true;
// 设置是使用绝对目录还是相对目录,为空为相对目录
config.baseHref = ''
// 编辑器的z-index值
config.baseFloatZIndex = 10000;
//設定快速鍵
config.keystrokes = [
[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //取得焦點
[ CKEDITOR.ALT + 122 / *F11*/, 'elementsPathFocus' ], //元素焦點
[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //文字選單
[ CKEDITOR. CTRL + 90 /*Z*/, 'undo' ], //撤銷
[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做
[ CKEDITOR.CTRL + CKEDITOR .SHIFT + 90 /*Z*/, 'redo' ], //
[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //連結
#[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗體
[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜體
[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //底線
[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]
]
//設定快捷鍵可能與瀏覽器快速鍵衝突plugins/keystrokes/plugin.js.
config.blockedKeystrokes = [
CKEDITOR.CTRL + 66 /*B*/,
CKEDITOR.CTRL + 73 /* I*/,
CKEDITOR.CTRL + 85 /*U*/
]
//設定編輯內元素的背景色的取值plugins/colorbutton/plugin.js.
config.colorButton_backStyle = {
element : 'span',
styles : { 'background-color' : '#(color)' }
}
#//設定前景色的取值plugins/colorbutton/plugin.js
config.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520,
006400,40E0D0,0000CD,800080,808080 ,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,
A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA00 F0F8FF ,E6E6FA,FFF'
config.colorButton_enableMore = false
config.colorButton_foreStyle = {
element : 'span',
styles : { 'color' : '#(color)' }
} ;
config.contentsCss = './contents.css';
config.contentsLangDirection = 'rtl'; //從左到右
CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );
config.dialog_backgroundCoverColor = '#fffefd'; //可設定參考
config.dialog_backgroundCoverColor = 'white' //預設
config.dialog_backgroundCoverOpacity = 0.5
config.dialog_magnetDistance = 20;
config.disableNativeSpellChecker = true
config.disableNativeTableHandles = true; //預設為不開啟
config.disableObjectResizing = false //預設為開啟
config.docType = '
//是否對編輯區域進行渲染plugins/editingblock/plugin.jsconfig.editingBlock = true;
config.enterMode = CKEDITOR.ENTER_P; //可選:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_p
config.entities = true;
config.entities_additional = ' #39'; //其中#取代了&
config.entities_greek = true;
config.entities_latin = true;
config.entities_processNumerical = false;
config.extraPlugins = 'myplugin '; //非預設僅範例
config.find_highlight = {
element : 'span',
styles : { 'background-color' : '#ff0', 'color' : '#00f' }
};
config .font_defaultLabel = 'Arial';
//字體編輯時的字元集可以加入常用的中文字元:宋體、楷體、黑體等plugins/font/plugin.js
config.font_names = 'Arial;Times New Roman;Verdana';
//文字的預設式樣plugins/font/plugin.js
config.font_style = {
element : 'span',
styles : { 'font-family' : '#(family )' },
overrides : [ { element : 'font', attributes : { 'face' : null } } ]
};
//字體預設大小plugins/font/plugin. js
config.fontSize_defaultLabel = '12px';
//字體編輯時可選的字體大小plugins/font/plugin.js
config.fontSize_sizes ='8/8px;9/9px ;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;28/28px;36/36px;28/28px;36/36px; /48px;72/72px'
//設定字體大小時使用的式樣plugins/font/plugin.js
config.fontSize_style = {
element : 'span',
styles : { 'font-size' : '#(size)' },
overrides : [ { element : 'font', attributes : { 'size' : null } } ]
};
#//是否強制複製來的內容移除格式plugins/pastetext/plugin.js
config.forcePasteAsPlainText =false //不移除
//是否強制用“&”來取代“&” plugins/htmldataprocessor/plugin.js
config.forceSimpleAmpersand = false;
//對address標籤進行格式化plugins/format/plugin.js
config.format_address = { element : 'address' , attributes : { class : 'styledAddress' } };
//對p標籤自動進行格式化plugins/format/plugin.js
config.format_p = { element : 'p', attributes : { class : 'normalp' } };
//對H1標籤自動進行格式化plugins/format/plugin.js
config.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };
//對H2標籤自動進行格式化plugins/format/plugin.js
config.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };
//對H3標籤自動進行格式化plugins/format/plugin.js
config.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };
//對H4標籤自動進行格式化plugins/format/plugin.js
config.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };
//對H5標籤自動進行格式化plugins/format/plugin.js
config.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };
//自動對H6標籤進行格式化plugins/format/plugin.js
config.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };
#//對P標籤自動進行格式化plugins/format/plugin.js
config.format_p = { element : 'p', attributes : { class : 'normalPara' } };
//對PRE標籤自動進行格式化plugins/format/plugin.js
config.format_pre = { element : 'pre', attributes : { class : 'code' } };
#//用分號分隔的標籤名字在工具列上顯示plugins/format/plugin.js
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;p';
//是否使用完整的html編輯模式如使用,其原始碼將包含:等標籤
config.fullPage = false;
#/ /是否忽略段落中的空白字元若不忽略則字元將以「」表示plugins/wysiwygarea/plugin .js
config.ignoreEmptyParagraph = true;
#//在清除圖片屬性框中的鏈接屬性時是否同時清除兩邊的標籤plugins/image/plugin.js
config.image_removeLinkByEmptyURL = true;
#//一組用逗號分隔的標籤名稱,顯示在左下角的層次巢狀中plugins/menu/plugin.js.
config.menu_groups ='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield, imagebutton,button,select,textarea';
//顯示子選單時的延遲,單位:ms plugins/menu/plugin.js
config.menu_subMenuDelay = 400;
/ /執行「新建」指令時,編輯器中的內容plugins/newpage/plugin.j s
config.newpage_html = '';
//當從word複製文字進來時,是否進行文字的格式化去除plugins/pastefromword/plugin.js
config.pasteFromWordIgnoreFontFace = true; //預設為忽略格式
//是否使用
//從word貼上內容時是否移除格式plugins/pastefromword/plugin.js
config.pasteFromWordRemoveStyle = false;
//對應後台語言的類型來對輸出的HTML內容進行格式化,預設為空
config.protectedSource.push( /<"?["s"S]*?"?>/ g ); // PHP Code
config.protectedSource.push( //g ); // ASP Code
config.protectedSource.push( /(]+>["s|"S]*?< ;"/asp:[^">]+>)|(]+"/>)/gi ); // ASP.Net Code
//輸入:shift+Enter時插入的標籤
config.shiftEnterMode = CKEDITOR.ENTER_P; //可選:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_p
//可選的表情替代字元plugins/smiley/plugin.js.
config.smiley_descriptions = [
':)', ':(', ';)', ':D', ':/', ':P',
'', '', '', '', '', '',
'', ';(', '', '', '', '',
'', ':kiss', '' ];
//對應的表情圖片plugins/smiley/plugin.js
config.smiley_images = [
'regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif' ,'confused_smile.gif','tounge_smile.gif',
'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.','shades_smile. ',
'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif',
'broken_heart.gif', 'kiss.gif','envelope.gif'];
//表情的位址plugins/smiley/plugin.js
config.smiley_path = 'plugins/smiley/images/';
//頁面載入時,編輯框是否立即獲得焦點plugins/editingblock/plugin.js plugins/editingblock/plugin.js.
config.startupFocus = false;
//載入時,以何種方式編輯原始碼和所見即所得"source"和"wysiwyg" plugins/editingblock/plugin.js.
config.startupMode ='wysiwyg';
//載入時,是否顯示框體的邊框plugins/showblocks/plugin.js
config.startupOutlineBlocks = false;
//是否載入樣式檔案plugins/stylescombo/plugin.js.
config.stylesCombo_stylesSetins/stylescombo/plugin.js. = 'default';
//以下為可選
config.stylesCombo_stylesSet = 'mystyles';
config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';
config.stylesCombo_stylesSet = 'mystyles:http://www.example.com/editorstyles/styles.js';
#//起始的索引值
config.tabIndex = 0;
#//當使用者鍵入TAB時,編輯器走過的空白數,( ) 當值為0時,焦點將移出編輯框plugins/tab/plugin.js
config.tabSpaces = 0;
//預設使用的範本plugins/templates/plugin.js.
config.templates = 'default';
//用逗號分隔的範本檔案plugins/templates/plugin.js.
config.templates_files = [ 'plugins/templates/templates/default.js' ]
//當使用範本時,「編輯內容會被取代」方塊是否選取plugins/templates/plugin.js
config.templates_replaceContent = true;
//主題
config.theme = 'default';
//撤銷的記錄步數plugins/undo/plugin.js
config.undoStackSize =20;
// 在CKEditor 中整合CKFinder,注意ckfinder 的路徑選擇要正確。
//CKFinder.SetupCKEditor(null, '/ckfinder/')
#相關建議:
以上是CKeditor 線上編輯器的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




