這次帶給大家iview的select下拉框選項錯位怎麼處理,解決iview的select下拉框選項錯位注意事項有哪些,下面就是實戰案例,一起來看一下。
在使用iview的過程中,我遇到這樣一個問題,在Model中使用select下拉方塊元件。但當彈出框超過一螢幕需要滾動時,select的下拉選項會出現錯位(下圖1為正常,圖2為滾動後,下拉選項錯位。)
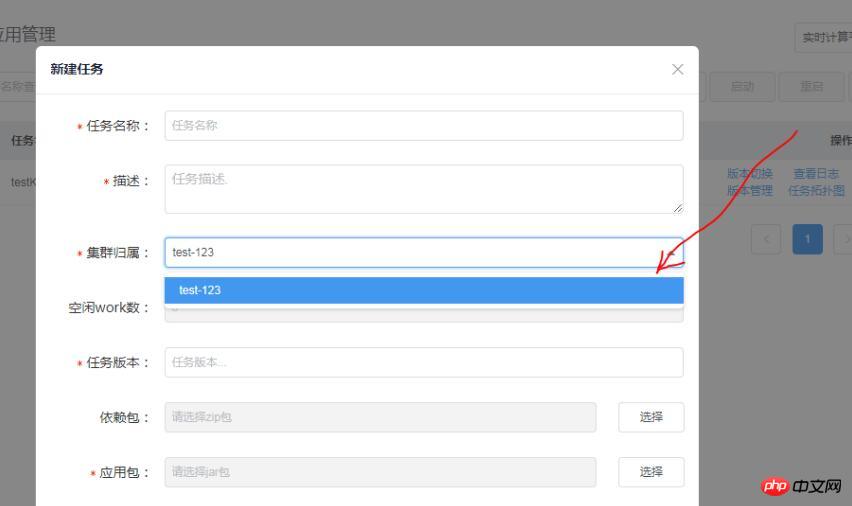
圖1:

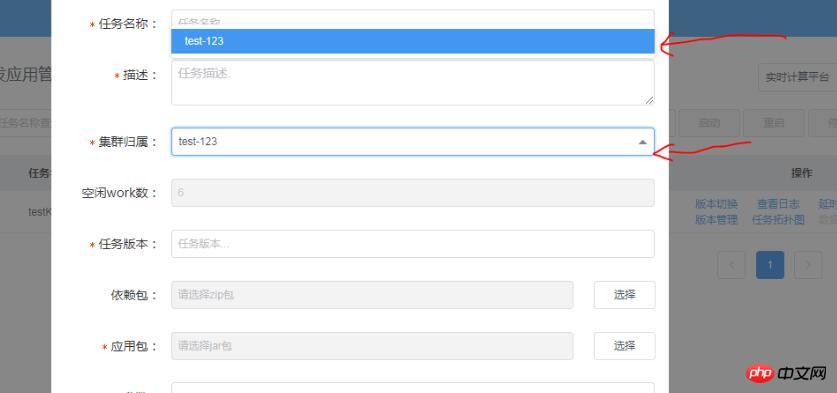
圖2:

#在分析元件程式碼後,發現以下一個樣式:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}解決方案
#正是這個樣式影響了下拉框的定位,解決的方式是覆蓋作者的原來樣式。
但是,很不巧的是,作者加了一個 !important ,改變了優先級。
那麼,如何讓自己的樣式優先順序比他高呢,可以在自訂的樣式檔案裡加入這樣的樣式:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}這樣就解決了上述提到的問題。關於為什麼加個body,就能改變樣式的優先級,可以參考我的部落格相關文章(how2js.cn)
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是iview的select下拉方塊選項錯位怎麼處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




