這次給大家帶來怎樣讓vue更改計算屬性但是不更改select的選中值,vue更改計算屬性但是不更改select選中值的注意事項有哪些,下面就是實戰案例,一起來看一下。
先上程式碼:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
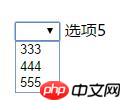
</html>上面的程式碼就是採用vue的v-for指令綁定資料產生option,但今天學習寫的時候突然發現一個問題,即將計算屬性da綁定到v-for指令上,然後再替換來源資料options,結果da計算屬性正確,而selected屬性並沒有改變。也就是頁面上的下拉框在非展開情況下的文字並沒有改變,如下圖:

這裡可以看到下拉框的option已經更新,然而selected屬性並沒有隨之同步更新,因為它快取了上次選擇的值。
這裡如此設計不知是否合理,因為我用這種用法用的比較少。
但有問題就要解決。在computed中的計算屬性中增加selected='',每次更新依賴則重置selected屬性。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣讓vue更改計算屬性但是不更改select的選取值的詳細內容。更多資訊請關注PHP中文網其他相關文章!




