這次帶給大家vue中如何實作行動端的scroll捲動,vue中實作行動端scroll捲動的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、首先安裝安裝
#npm install better-scroll --save
二、 並在元件中引用
import BScroll from ‘better-scroll'
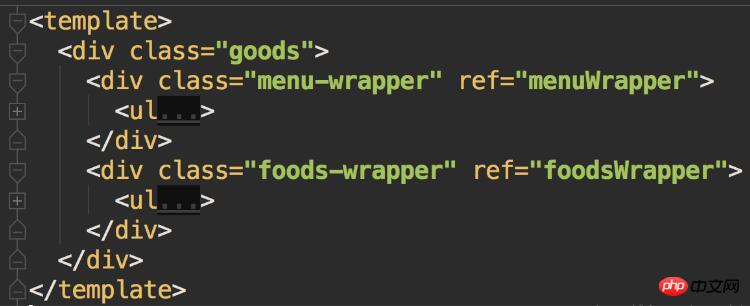
template中引用指向將要滾動的DOM元素
根據官方文件ref屬性的說明,我們可以這樣將DOM元素引用


#三、 在methods中註冊_initScroll方法,這個方法是對better- scroll的實例化,而這個方法將來會在頁面DOM結構渲染後被執行
methods: { _initScroll(){ this.menuScroll = new BScroll(this.$refs.menuWrapper, {}) this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {}) } } }
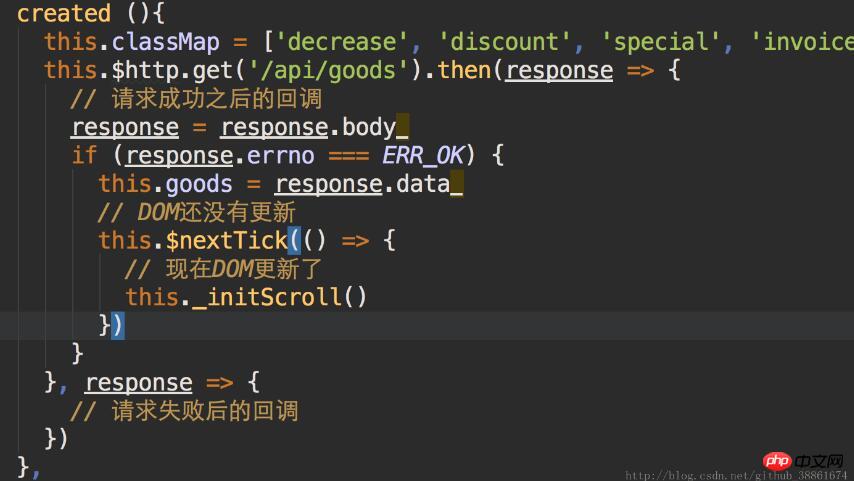
四、在created()方法中,後台資料取得成功之後的回調中,呼叫_initScroll();
Vue更新資料時是異步的,所以在資料未載入完全之前,Bscroll無法取得目標內容的高度,所以會導致無法滾動的現象
這裡一定要注意,數據獲取成功後,直接Dom不一定是數據獲取之後的渲染,所以要利用this.nextTick()方法,在this. nextTick的回呼中使用_initScroll();
看看this.$nextTick()的官方說明

所以我們在專案中應該這樣書寫:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue中如何實作行動端的scroll捲動的詳細內容。更多資訊請關注PHP中文網其他相關文章!




