這次帶給大家jQuery怎麼實現左右滑動的toggle,jQuery實現左右滑動toggle的注意事項有哪些,下面就是實戰案例,一起來看一下。
我們知道使用 jQuery 來實作上下移入移除,可以直接使用 slideUp() 和 slideDown() 方法。
slideUp()方法和slideDown()方法只會改變元素的高度。如果一個元素的 display 屬性值為 “none”,當呼叫 slideDown() 方法時,這個元素會從上到下延伸顯示。 slideUp()方法正好相反,元素將由上到下縮短隱藏。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').slideToggle(300);
});
});
</script>
</body>
</html>
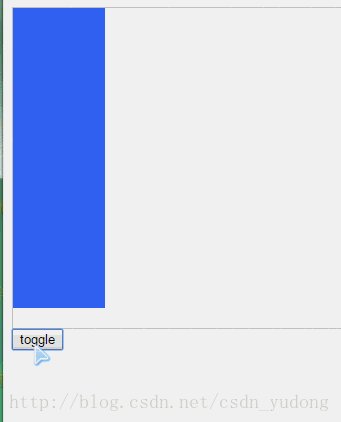
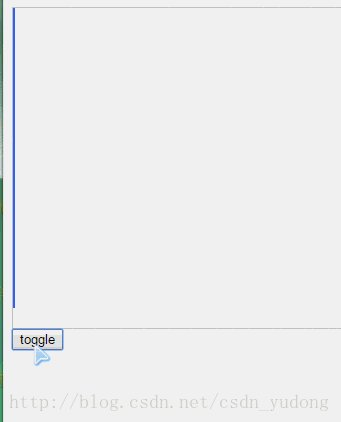
#那麼,要實現左右的滑入滑出呢?
demo 如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').animate({width:'toggle'},350);
});
});
</script>
</body>
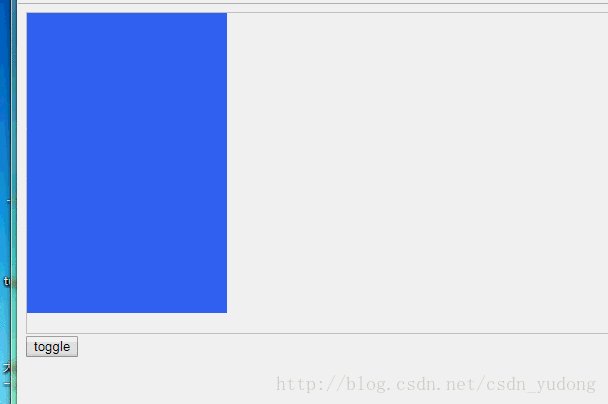
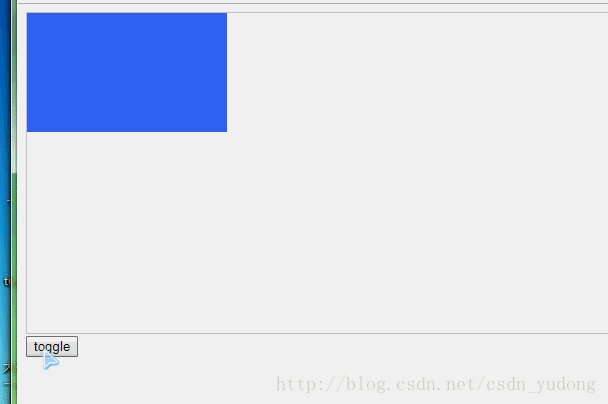
</html>效果如下:

以上是jQuery怎麼實現左右滑動的toggle的詳細內容。更多資訊請關注PHP中文網其他相關文章!




