這次帶給大家JS的圖片處理與合成詳解,JS圖片處理與合成的注意事項有哪些,以下是實戰案例,一起來看一下。
引言
圖片處理現在已經成為了我們生活中的剛需,想必大家也常有這方面的需求。實際前端業務中,也常常會有很多的項目需要用到圖片加工處理。由於過去一段時間公司的業務需求,讓我在這方面積累了一些乾貨,趁著年後這段時間總結成一系列文章與大家分享,希望能對各位努力中的前端童鞋帶來啟發和幫助
本系列分成以下4個部分:
基礎型別圖片處理技術之縮放與裁切;
圖片合成: Example Git 圖片裁剪: Example Git 人像摳除: Example Git
嘮叨完這些老套路後,我們開始起飛!
首先,我在這裡將前端圖片處理暫且分成兩種類型:基礎類型與演算法類型;
基礎類型的圖片處理技術: 圖片縮放,旋轉,添加邊框,圖片合成,拼圖等業務都屬於基礎類型的圖片處理,其區分點在於無需使用像素級別的演算法,而是透過計算改變圖片的尺寸及位置等來改造圖片。例如常用的貼紙功能:
 演算法類型的圖片處理: 這類型的圖片處理複雜度較高,特點是透過像素層級演算法對圖片的像素點進行
演算法類型的圖片處理: 這類型的圖片處理複雜度較高,特點是透過像素層級演算法對圖片的像素點進行
通道值等進行改造,例如我們使用photshop或美圖秀等工具對圖片進行的美顏/ 濾鏡/ 黑白/ 摳圖/ 模糊等操作,這類型的重點主要在於演算法和效能層面。例如常用的妝容功能:
 本系列首先從基礎型別處理開啟我們的旅程。基礎類型的圖片處理在實際專案中有著大量的使用場景,主要是運用
本系列首先從基礎型別處理開啟我們的旅程。基礎類型的圖片處理在實際專案中有著大量的使用場景,主要是運用
的能力來完成,不存在效能和相容性問題,能夠達到線上運行標準。我在這裡將基礎類型的圖片處理大致的分成以下幾種類型,這些類型基本上能涵蓋日常所有業務場景:
Tips: 我已將該類型的圖片處理場景封裝成了一個插件,基本上能應付所有這類型圖片處理的需求,GIT地址(歡迎探討);
在介紹具體的功能前,由於圖片的繪製完全的依賴於圖片的加載,因此先來了解一些前置知識。1、圖片的跨域
首先,圖片載入並繪製涉及了圖片的跨域問題,因此如果是一張在線的圖片,需要在圖片伺服器上設定跨域頭,並且在前端載入圖片之前將
<img>標籤的crossOrigin設定為*,否則繪製到畫布的時候會報跨域的錯誤。 Tips: 這裡累積了一些小坑,可以跟大家分享下:
需要嚴格設置,既只有是線上圖片時,才設置,而本地路徑或base64時,則一定不能設置,否則在某些系統下會報錯,導致圖片加載失敗;
crossOrigin值無效,webview的安全機制會導致無論該值設定與否,都會報跨域的錯誤。解決方法是:需要將所有圖片轉換成base64才能正確繪製;
crossOrigin值一定要在圖片載入之前設置,即為<img>賦值src之前進行設置,否則無效;
2、圖片的載入
#由於canvas的繪製需要的是已經載入完成的圖片,我們需要確保繪製的素材圖片是已經載入完成的,因此我們需要使用<img>的onload事件,可以使用html中已存在的圖片,或是用js建立一個圖片物件:
function loadImage(image, loader, error){
// 创建 image 对象加载图片;
let img = new Image();
// 当为线上图片时,需要设置 crossOrigin 属性;
if(image.indexOf('http') == 0)img.crossOrigin = '*';
img.onload = () => {
loaded(img);
// 使用完后清空该对象,释放内存;
setTimeout(()=>{
img = null;
},1000);
};
img.onerror = () => {
error('img load error');
};
img.src = image;
}介紹圖片載入的前置知識後,我們先來看最簡單的圖片處理---縮放與裁切!
Tips: 相信大家閱讀本文時,如果對canvas不太了解,可以查詢下對應的API文件即可,本文不再對canvas基礎API做詳細解說。
一、圖片的縮放
圖片的縮放最常見的場景是做圖片的壓縮。在保證圖片清晰的前提下透過合理地縮小圖片尺寸,能大大的降低圖片的大小。在實際應用場景中,有著廣泛的用途。例如圖片上傳時,使用者自主上傳的圖片可能是一張非常大的尺寸,例如現在手機所拍攝的照片尺寸經常能達到1920*2560的尺寸,大小可能超過5M。而在專案中,我們可能不需要用到這麼大的尺寸,此時對圖片的壓縮能大大的優化載入速度和節省頻寬;
1、新建一個canvas畫布,將寬高設定為需要壓縮到的尺寸;
該畫布既為圖片縮放後的尺寸,此處有個點是需要保證圖片的比例不變, 因此需要通過計算得出畫布的寬與高:
let imgRatio = img.naturalWidth / img.naturalHeight;
// 创建一个画布容器;
let cvs = document.createElement('canvas');
// 获取容器中的画板;
let ctx = cvs.getContext('2d');
cvs.width = 1000;
cvs.height = cvs.width / imgRatio;2、將圖片畫入後再導出成base64;
這裡使用2個最常用的方法:
ctx.drawImage(image, dx, dy, dw, dh): 這個方法其實最多可以接收9個參數, 實現壓縮,只需要使用其中的5個參數即可, 其餘參數在其它部分使用到時再做詳解;
image : 需要繪製的圖片來源,需要接收已經載入完成的HTMLImageElement,HTMLCanvasElement或HTMLVideoElement; dx / dy : 相對於畫布左上角的繪製起始點座標; dw / dh : 繪製的寬度和高度,寬高比例並不鎖定,可使圖片變形;
##cvs. toDataURL(type, quality): 此方法用於將畫布上的內容匯出成base64 格式的圖片,可配置2個參數;
image/png 或 image/jpeg, 當圖片不包含透明時,建議使用 jpeg,可使匯出的圖片大小減小很多;quality : 圖片質量,可使用0~1之間的任意值;經過測試,該值設定成0.9時較為合適,可以有效減小圖片檔案大小且基本上不影響圖片清晰度,導出後的base64 既為壓縮後的圖片;
jpg3.多種格式的圖片轉換成格式的圖片必須用image/jpeg,不能使用image/jpg;// 将原图等比例绘制到缩放后的画布上; ctx.drawImage(image, 0, 0, cvs.width, cvs.height); // 将绘制后的图导出成 base64 的格式; let b64 = cvs.toDataURL('image/jpeg', 0.9);登入後複製
base64;
標籤,此時取得到的是File格式的圖片,圖片的格式各異且尺寸很大,我們應該壓縮處理後再使用。
FileReader:
let file = e.files[0];
if(window.FileReader) {
let fr = new FileReader();
fr.onloadend = e => {
let b64 = e.target.result;
// b64即为base64格式的用户上传图;
};
fr.readAsDataURL(file);
}base64的圖片使用剛才的canvas方式進行壓縮的處理;
EXIF訊息中的方向值會影響圖片的展示,在IOS會出現圖片的寬高與圖片的方向不符的問題,因此需要進行特殊處理,矯正圖片的方向。方案:
exif.js 來取得圖片資訊中的Orientation屬性,利用canvas的旋轉繪製來矯正;
canvasResize.js 插件,可以解決從File 到base64 的所有問題。
二、圖片的裁切
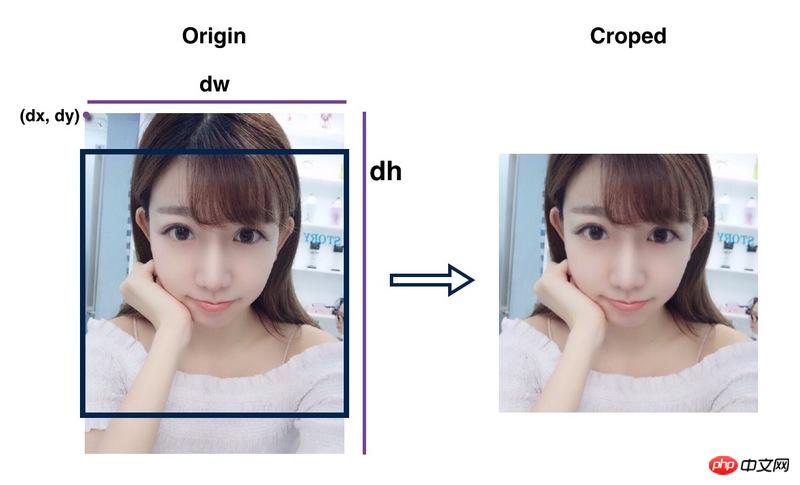
在实际项目中,由于图片的宽高比例各式各样,而展示和使用一般需要一个较为固定的比例,此时便需要将图片裁剪成我们需要的宽高比例,使用到的方式其实和图片的缩放基本一致,主要是通过调整 drawImage 的dx, dy参数来实现。原理其实是,将drawImage的绘制起始点(dx, dy)向上偏移,此时由于canvas已被我们设置成期望裁剪后的尺寸,而超出画布的部分不会绘制,从而达到裁剪的目的;通过灵活的设置值,基本可以完成各种图片裁剪需求,简单示例图(黑色框代表创建的画布的尺寸):

此处以需要将一张600*800的长方形图竖直居中裁剪为600*600的正方形图为例, 简单封装成一个功能函数:
// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 图片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 图片长宽比,保证图片不变形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 图片裁剪后的宽高, 默认值为原图宽高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 创建画布,并将画布设置为裁剪后的宽高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 绘制并导出图片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}三、图片的旋转
图片的旋转的原理同样也是将图片绘制到画布上进行旋转后再导出。其实使用到的是canvas的rotate方法;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// 将参照点移动到画板的中心点;
ctx.translate(ctx.width/2, ctx.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img);
// 导出得到旋转后的图片;
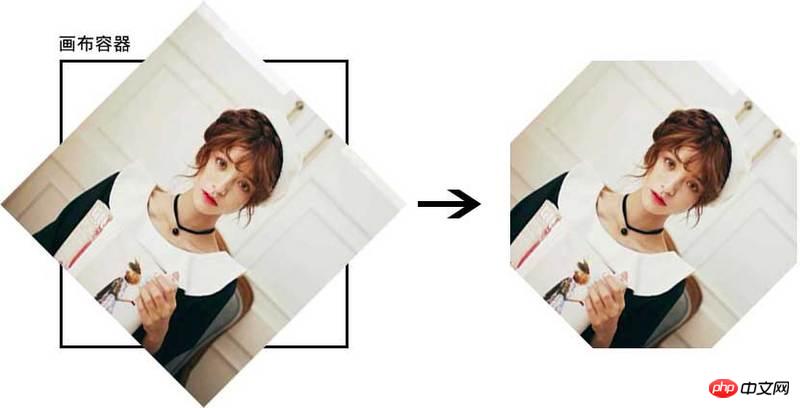
cvs.toDataURL();这里有个比较特别的部分,就是这里旋转的是画布的画板部分,并不是整个画布容器,而画布容器外面不会被绘制,因此这里就会出现一个图像四个角被裁剪掉的问题:

解决的方式就是:
将画布容器放大,变成:

上面这个例子中,由于图片是正方形,因此将容器的宽高放大1.5倍便可保证图片不会被裁剪,而现实中的图片由于宽高比例不定,因此这个放大系数是一个动态的值:
Tips: 由于我们将画板基点移动到画布中心了,因此在绘制的时候,要相对于基点调整dx与dy;
// 创建画布,获取画板; ... // 放大系数为 let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // 将参照点移动到画板的中心点; ctx.translate(cvs.width/2, cvs.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // 导出图片; ...
总结
本文主要介绍了一些前端图片处理的前置知识:
图片处理技术分类;
基础类型图片处理技术;算法类型图片处理技术; 图片的跨域;图片的加载;
还有讲解了属于基础类型图片处理中最简单的两类:
图片的缩放;图片的裁剪;图片的旋转;
相信大家已经对图片的处理有了个大致的了解了。下篇文章,我们将继续深入研究基础类型中的图片合成,也是各种干货满满,美不胜收。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS的圖片處理與合成詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




