這次帶給大家select下拉框的右邊怎麼增加提示圖標,select下拉框右邊增加提示圖標的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文跟大家講h5、select下拉框右邊加圖標,深度美化頁面增進用戶體驗效果
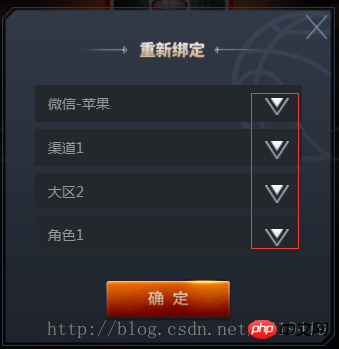
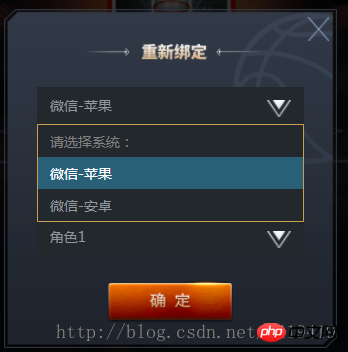
1.那我們先來看一下效果吧!


2.再看看h5的結構:
<p> </p><p> <select> <option>请选择系统:</option> <option>微信-苹果</option> <option>微信-安卓</option> </select> <img alt="select下拉框的右邊怎麼增加提示圖標" > </p> <p> <select> <option>请选择渠道:</option> <option>渠道1</option> <option>渠道2</option> </select> <img alt="select下拉框的右邊怎麼增加提示圖標" > </p> <p> <select> <option>请选择大区:</option> <option>大区1</option> <option>大区2</option> </select> <img alt="select下拉框的右邊怎麼增加提示圖標" > </p> <p> <select> <option>请选择角色:</option> <option>角色1</option> <option>角色2</option> </select> <img alt="select下拉框的右邊怎麼增加提示圖標" > </p> <p>单个帐号只能领取一次奖励</p> <img alt="select下拉框的右邊怎麼增加提示圖標" >
3.樣式部分是用了sass進行控制的,如果不會sass也可以換成css。沒有特別的運算需要轉化,所以換成css也簡單
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}4.解析:主要是.arrow這個元素進行右邊那個圖標的位置控制。利用position: absolute;這個屬性控制好位置,就基本上沒有問題了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是select下拉框的右邊怎麼增加提示圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!




