這次帶給大家postMessage實作跨域、跨視窗訊息傳遞,postMessage實作跨域、跨視窗訊息傳遞的注意事項有哪些,以下就是實戰案例,一起來看一下。
平常做web開發的時候關於訊息傳遞,除了客戶端與伺服器傳值還有幾個經常會遇到的問題
1.頁面和其開啟的新視窗的數據傳遞
2.多視窗之間訊息傳遞
3.頁面與嵌套的iframe訊息傳遞
4.上面三個問題的跨域資料傳遞
postMessage()
這些問題都有一些解決方法,但html5引入的message的API可以更方便、有效、安全的解決這些難題。 postMessage()方法允許來自不同來源的腳本採用非同步方式進行有限的通信,可以實現跨文本檔、多視窗、跨域訊息傳遞。
postMessage(data,origin)方法接受兩個參數
1.data:要傳遞的數據,html5規格中提到該參數可以是JavaScript的任意基本型別或可複製的對象,然而並不是所有瀏覽器都做到了這點兒,部分瀏覽器只能處理字串參數,所以我們在傳遞參數的時候需要使用JSON.stringify()方法對對象參數序列化,在低版本IE中引用json2.js可以達到類似效果。
2.origin:字串參數,指明目標視窗的來源,協定+主機+埠號[+URL],URL會被忽略,所以可以不寫,這個參數是為了安全考慮,postMessage()方法只會將message傳遞給指定窗口,當然如果願意也可以建參數設為"*",這樣可以傳遞給任意窗口,如果要指定和當前窗口同源的話設置為"/ "。
http://test.com/index.html
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
我們可以在http://test.com/index.html透過postMessage()方法向跨域的iframe頁面http ://lsLib.com/lsLib.html傳遞訊息
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}test.com上面的頁面向lslib.com發送了訊息,那麼在lslib.com頁面上如何接收訊息呢,監聽window的message事件就可以
#http://lslib.com/lslib.html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
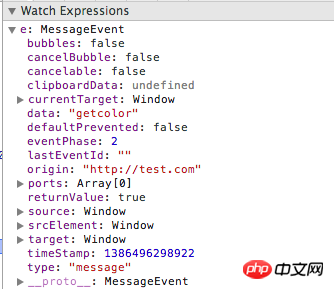
},false);這樣我們就可以接收任何視窗傳遞來的訊息了,為了安全起見,我們利用這時候的MessageEvent物件判斷了一下訊息來源,MessageEvent是一個這樣的東東

有幾個重要屬性
1.data:顧名思義,是傳遞來的message
2.source:傳送訊息的視窗物件
3.origin:傳送訊息視窗的來源(協定+主機+埠號)
這樣就可以接收跨域的訊息了,我們還可以發送訊息回去,方法類似
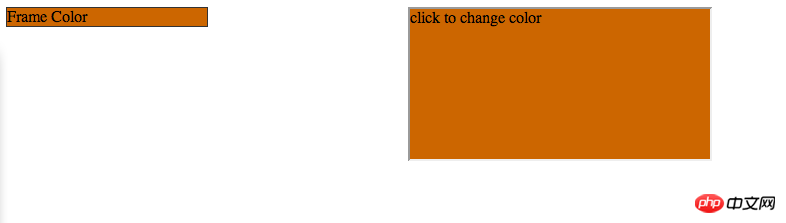
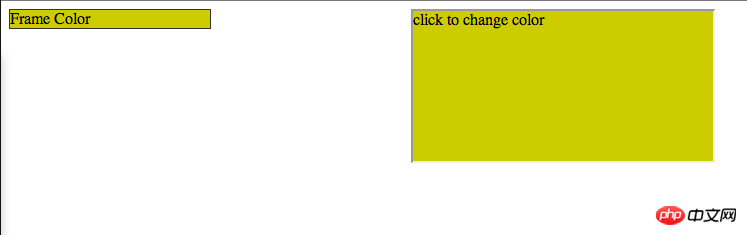
簡單的demo
在這個例子中,左邊的p會根據右邊iframe內p顏色變化而變化


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html在例子中頁面載入的時候主頁面向iframe發送'getColor' 請求(參數沒實際用處)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}iframe接收訊息,並把目前顏色傳送給主頁呢
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);主頁接收訊息,更改自己p顏色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);當點擊iframe事觸發其變色方法,把最新顏色發送給主頁面
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}主頁面還是利用剛才監聽message事件的程序處理自身變色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
spring mvc+localResizeIMG實作H5端圖片壓縮上傳
#以上是postMessage實現跨域、跨視窗訊息傳遞的詳細內容。更多資訊請關注PHP中文網其他相關文章!




