這次帶給大家canvas的繪圖api使用詳解,canvas的繪圖api使用注意事項有哪些,下面就是實戰案例,一起來看一下。
canvas可以繪製出許多奇妙的樣式和美麗的效果,透過幾個簡單的api就可以在畫布上呈現出千變萬化的效果,還可以製作網頁遊戲,接下來就總結一下和繪圖有關的API。
繪畫的時候canvas相當於畫布,而context相當於畫筆。
1.繪製線條
moveTo(x0,y0):把目前畫筆(ictx)移到(x0,y0)這個位置。
lineTo(x1,y1):從目前位置(x0,y0)處到(x1,y1)畫一條直線。
beginPath():開啟一條路徑或重設目前路徑。
closePath():從目前點回到路徑起始點,也就是上一個beginPath的位置,迴避和路徑。
stroke():繪製。必須加了這個函數才會畫圖,所以這個一定要放在最後。
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
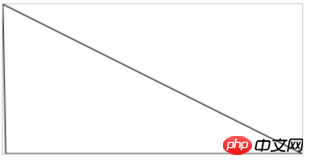
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();效果:

這裡要注意,如果closepath放在stroke函數後面,則不會繪製成一個閉合的線條,因為在閉合前,已經繪製了,所以左邊那條直線不會畫出來。
2.線條樣式
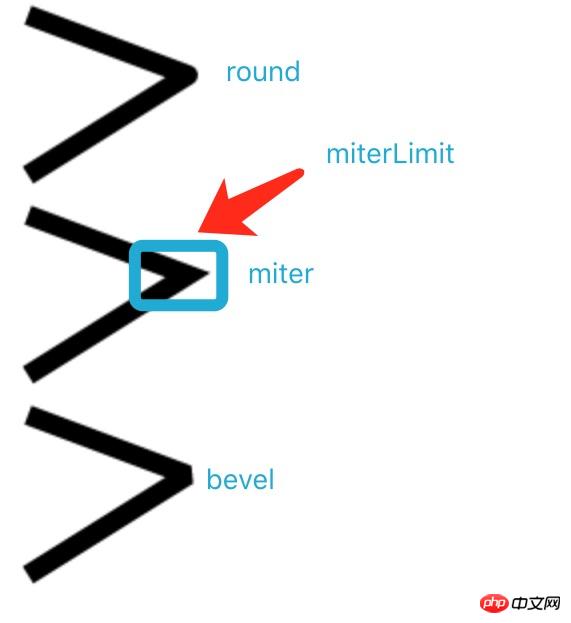
lineCap:線條端點樣式,butt,round,square。 為關於

miterLimet:如果斜接長度超過 miterLimit 的值,邊角會以 lineJoin 的 "bevel" 類型來顯示。
lineWidth:線條寬度
物件
)、模式。 context.strokeStyle="#333";var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
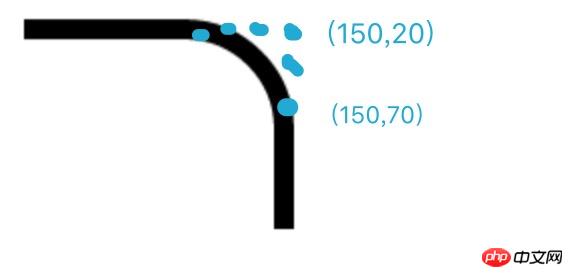
ictx.stroke();arc(x,y,radius,startAngle,endAngle,anticlockwise):繪製曲線,radius是曲線半徑,startAngle,endAngle開始角度和結束角度,用的是弧度(Math.PI/180)*角度值,anticlockwise繪製方向;arcTo(x1,y1,x2,y2,radius):繪製兩切線之前的曲線。
ictx.beginPath(); ictx.moveTo(20,20); // 创建开始点 ictx.lineTo(100,20); // 创建水平线 ictx.arcTo(150,20,150,70,50); // 创建弧 ictx.lineTo(150,120); // 创建垂直线 ictx.stroke();
quadraticCurveTo(x1,y1,x2,y2):二次貝塞爾曲線。 (x1,y1)控制點的座標,(x2,y2)結束點的座標
bezierCurveTo(x1,y1,x2,y2,x,y):三次貝塞爾曲線。 (x1,y1)控制點1的座標,(x2,y2)控制點2的座標 (x,y)結束點的座標。 
rect():建立矩形;fillRect(x,y,width ,height
):繪製被填滿的矩形:(x,y)起始點,width,height矩形寬高strokeRect():繪製矩形線框ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
fillStyle:设置填充的颜色,渐变或模式(patten);
strokeStyle:画笔的颜色,渐变或者模式
6.绘制阴影
shadowColor:阴影yanse
shadowBlur:模糊级别
shadowOffsetX:阴影的水平距离
shadowOffsetY:阴影的垂直距离
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();

7.绘制渐变
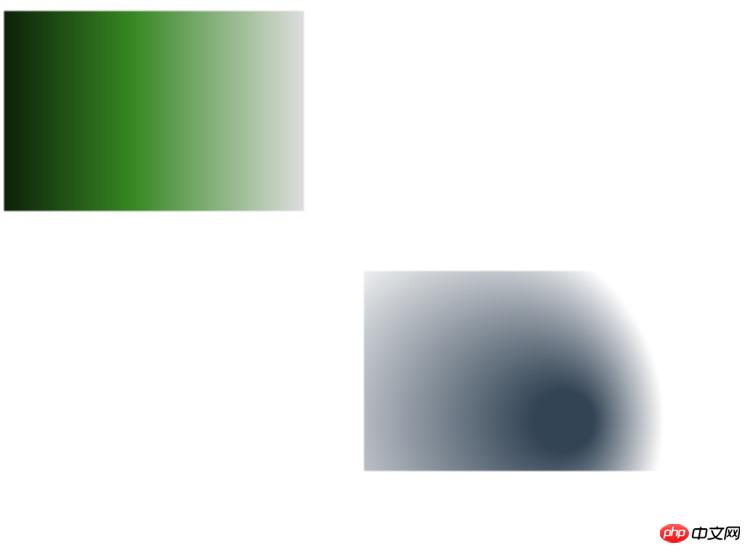
createLinearGradient(x1,y1,x2,y2):绘制线性渐变,(x1,y1)是渐变的起始点,(x2,y2)是渐变的终点,位置不同可以制作出垂直或者水平渐变。
createRadialGradient(x1,y1,r1,x2,y2,r2):径向渐变:,(x1,y1)是渐变的起始点圆心,r1是半径,(x2,y2)是渐变的终点,r2是结束点半径;
两种渐变都需要使用
addColorStop(stop,color)来设置渐变过程,stop是0.0到1.0的值。
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
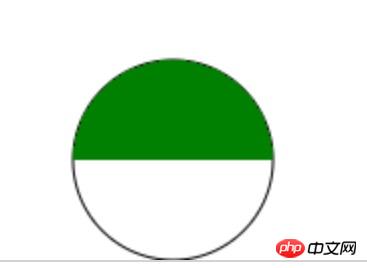
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是canvas的繪圖api使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




