這次帶給大家Canvas實現波浪進度圖(附demo),Canvas實現波浪進度圖的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文介紹了HTML5 Canvas玩轉酷炫大波進度圖效果,具體如下:

如上圖所見,本文就是要實現上面那種效果。
由於最近AlloyTouch要寫一個下拉刷新的酷炫loading效果。所以首選大波浪進度圖。
首先要封裝一下大波浪圖片進度組件。基本的原理是利用Canvas繪製向量圖和圖片素材合成出波浪特效。
了解quadraticCurveTo
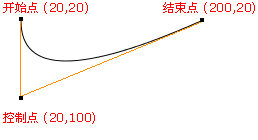
quadraticCurveTo() 方法透過使用表示二次貝塞爾曲線的指定控制點,向目前路徑新增一個點。
JavaScript 語法:
context.quadraticCurveTo(cpx,cpy,x,y);
參數值
cpx 貝塞爾控制點的x 座標
#cpy 貝塞爾控制點的y 座標
x 結束點的x 座標
y 結束點的y 座標
如:
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
透過上面程式碼可以繪製一條二次貝塞爾曲線,具體原理效果看下圖:

#嘗試繪製波浪##
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();
了解globalCompositeOperation
globalCompositeOperation屬性說明了繪製到畫布上的顏色是如何與畫布上已有的顏色組合起來的。
繪製大波浪進度圖會用到:ctx.globalCompositeOperation = "destination-atop";
整體實作
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";以上是Canvas實現波浪進度圖(附demo)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




