這次帶給大家css中的margin屬性詳解,使用css中margin的注意事項有哪些,下面就是實戰案例,一起來看一下。
之前我一直認為margin屬性是一個非常簡單的屬性,但是最近做專案時遇到了一些問題,才發現margin屬性還是有一些「坑」的,下面我會介紹margin的基本知識以及那些「坑」。這篇部落格文章主要分為以下幾個部分:
margin--基礎知識
margin--在同級元素(非父子關係)之間應用
margin--在父元素和子元素之間應用(重點)
margin--margin值的單位為%時的幾種情況
第一部分:margin--基礎知識
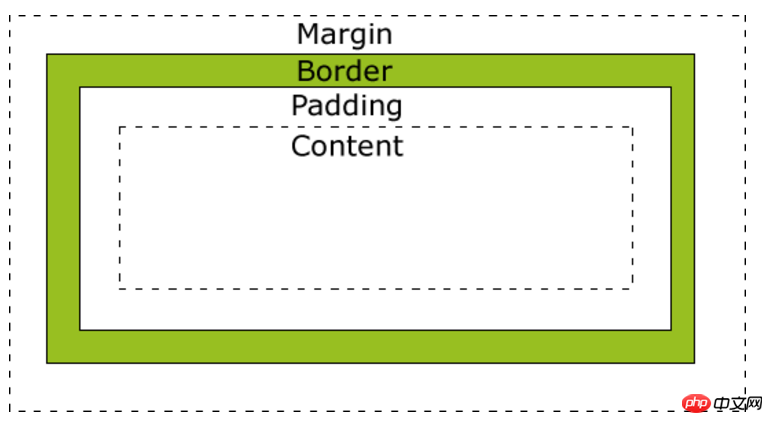
要介紹margin的基礎知識,我們不可迴避地要談到css盒子模型(Box Model),一般而言,css盒子模型是用來設計和佈局的。它本質上是一個盒子,包括:外邊距(margin)、邊框(border)、內邊距(padding)以及最中間的內容(content)。下圖即為盒子模型(這裡只談W3C規範的標準盒模型,而不談IE5和IE6在怪異模式中使用的非標準的盒子模型):

我們要介紹的margin在最外層,因為margin(外邊距)一定是透明的,所以它可以用來使得不同的盒子之間留有一定的間隙從而達到佈局美觀等效果。從上面的盒子模型中我們可以看到,margin在四周均存在,我們可以使用margin-top、margin-right、margin-bottom、margin-left分別設定這四個方向的margin值。 (註:由於這部分知識較為基礎,所以我不再在這部分不做更多介紹)
第二部分:margin--在同級元素(非父子關係)之間應用
這部分主要介紹水平方向和垂直方向的外邊距的合併問題。
(1)水平方向的外邊距合併
兩個水平方向的盒子相遇,那麼最終兩者之間的距離為左邊盒子的右外邊距和右邊盒子的做外邊距之和。
範例1:
程式碼如下:
效果如下:

這時兩者之間的距離剛好為100px。
補充說明:大家可以看到,為了使得兩個p(塊狀元素)脫離正常的文檔流我使用了display:inline-block;屬性,另外,我還把body的font-size設為0,這樣可以解決inline-block自身的問題,否則兩個p的舉例會大於100px。當然使用float也可以讓兩個p出現在同一行。
(2)垂直方向的外邊距合併
兩個垂直方向的盒子相遇時,其垂直方向的距離等於上方盒子的下外邊距和下方盒子的上外邊距中較大的一個。
例2:
效果如下:

#這時我們肉眼都可以觀察出來,兩者垂直方向的舉例大約為100px(實際上是100px)而非100+50=150px;這正是因為兩個垂直方向的盒子相遇時,其垂直方向的距離等於上方盒子的下外邊距和下方盒子的上外邊距中較大的一個。
另一個有趣的例子就是:假設有一個元素同時設定了margin-top和margin-bottom,但是內容為空,那麼這兩個margin值也會疊加,值為兩者最大的一個,它類似與垂直方向上兩個盒子margin值的疊加。程式碼如下:
最終的效果如下:

我们发现这时在上面的p和在下面的p之间的举例并不是100+50=150px,而是两者中的最大者,即100px。
那么W3C为什么会设定这样的标准而不设定和水平方向一样的标准呢?即margin值的叠加,实际上这也是有一定的道理的。比如我们需要设计一个由若干个段落构成的一个页面。我们需要设置margin-top和margin-bottom使得第一段和页面的最上方有一段距离,使得最后一段和最下方有一段距离。下面是不叠加和叠加的效果图:

我们可以看到左边的页面没有重叠,那么两个段落之间的举例就是最上方的两倍间距了,而右边的页面发生了重叠,则所有的间距都是相等的。或许这就是这样设定标准的目的吧,谁知道呢?
第三部分:margin--在父元素和子元素之间应用(重点)
第二部分介绍了同级元素之间使用margin,而这一部分将要介绍最有意思的父元素和子元素之间margin的应用。这一部分,我们同样从两个方面来讨论。一方面是子元素设置水平方向上的margin值,另一方面是子元素设置竖直方向的margin值。
(1)在子元素中设置水平方向的margin值
我们可以设置margin-left来控制子元素的左边框和父元素的左边框之间的举例。
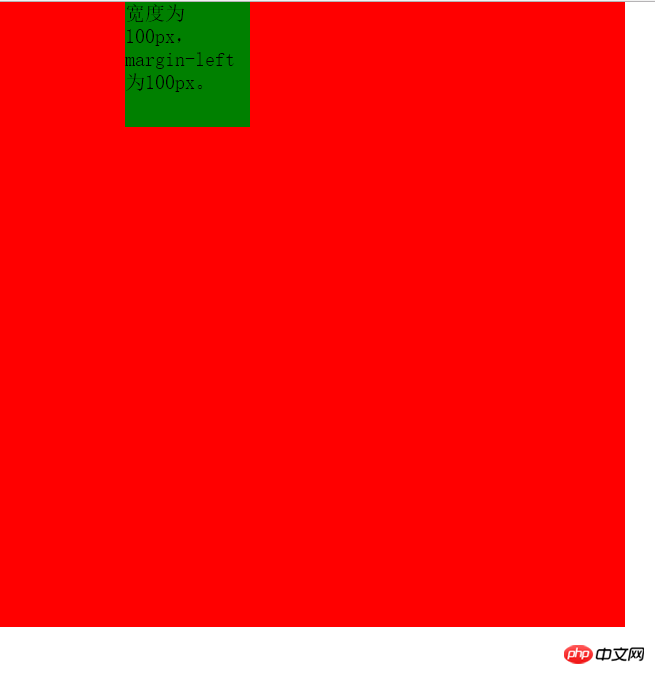
例3:
我将子元素的margin-left设置为了100px;效果如下:

即子元素的左边框和父元素的左边框之间的距离为100px。与在同级元素之间设置margin不同,因为同级元素之间的margin不会考虑到padding,但是在父元素和子元素就不同了,那么如果父元素中如果有padding,效果会是什么样的呢?请看下面一个例子:
例4:
下面我们在上面例子的基础上给父元素添加padding值。
上面的代码给父元素添加了100px的padding值,效果如下:

我们可以看到子元素举例上方的距离为100px,因为子元素一定是在父元素的content的部分的,这点毫无疑问。
但是经过测量可以发现子元素的左边框距离父元素的左边框之间的距离为200px,因为其中还有100px的左padding值,前面的例子因为我没有设置padding值,所以没有观察出来,因此这就说明了在子元素中设置margin-left,其值实际上是子元素的左边框距离父元素左padding内侧的距离。
例5:margin-right的使用和margin-left的使用是相似的,我在这里只举一个例子。
这个例子在子元素中设置了margin-right值,如下所示:
这个例子与例4的区别仅在与子元素的位置不同。效果如下:

通过这个例子可以说明margin-right的值是子元素的右边框和父元素的右padding内侧的距离。只是前面的几个例子我没有使用padding,所以无法观察出来。
(2)在子元素中设置竖直方向的margin值
按照前面的经验,理论上来说,我们同样可以通过设置margin-top的值使得子元素的上边框和父元素的上padding的内侧留有一定的距离。那么我们就试试吧!
例6:
这个例子我设置了margin-top为100px,效果如下:

这并不是我们想要的效果啊,我们希望子元素的上部距离父元素的上部为100px,可是我们看到的却是父元素的上部距离浏览器页面的上部有100px的距离,这是为什么呢?哪里出现问题了呢?
实际上这是因为当父元素没有设置padding值以及border值时,出现了一个bug--父元素的上方与子元素的上方完全重合在了一起,无法分开。所以才会导致上述这种父元素和子元素同时向下的情况。
对于这种问题解决方法有下面几种:
方法一:给父元素添加padding-top值
方法二:给父元素添加border值
方法三:给父元素添加属性overflow:hidden;
方法四:给父元素或者子元素声明浮动float
方法五:使父元素或子元素声明为绝对定位:position:absolute;
方法六:给父元素添加属性 overflow:auto; positon:relative;(注:此方法为后续添加,感谢博友@小精灵Pawn提供此方法)
方法一:基于例6,在父元素的css代码中添加padding-top:1px;效果如下:

方法的唯一缺点就是增加了1px的误差。
方法二:基于例6,在父元素的css代码中添加border-top:1px solid transparent;效果如下:

同样达到了效果, 缺点同方法一。
方法三:基于例6,在父元素的css代码中添加overflow:hidden;效果如下:

同样达到了效果,并且没有任何误差的存在。堪称perfect!!!!
方法四:给父元素或者子元素声明float;基于例6,在子元素css代码添加float:left;或者在父元素css代码添加float:left;均达到效果,这里不再展示相同的图片。
优点:没有像素的误差。 缺点:float有时是不必要的。
方法五:给父元素或者子元素添加position:absolute;属性。 同样达到效果。
优点:同方法四。 且只要我们不使用top和left也不会有任何影响,所以这也是一种不错的方法。
方法六:给父元素添加overflow:auto;和position:relative;同样达到效果。
第四部分:margin值的单位为%时的几种情况
之前我举例子时使用margin,它的值都是以px为单位的,这个理解起来没有问题。但是如果margin值是以%为单位呢?实际上这时候百分比(%)是相对于该元素的父元素(容器),对于同级元素和父子元素都是如此。(再次感谢 博友@小精灵Pawn 提供的建议!!基于此建议补充这部分内容) 但是在同级元素中使用竖直方向的margin时会出现意想不到的结果,下面举例说明。
(1)同级元素在水平方向使用值为%的margin
例7:
这个例子中,设置两个元素向左浮动,以便于观察两者水平方向的margin。其中左边p无margin,右边p的margin-left为20%,效果如下:

从效果图可以看出两个p之间的间距始终为父元素(这里右边p的父元素即为body,其宽度为浏览器宽度)的20%。
(2)同级元素在竖直方向使用值为%的margin
根据例7的启发,我们可以猜想,如果在竖直方向上使用margin,且值的单位为%,那么最终两者之间的距离将是父元素(上例中为body)的百分数。那么究竟是不是这样呢?看下面的例子。
例8