這次帶給大家CSS3的filter(濾鏡)屬性詳解,使用CSS3的filter(濾鏡)屬性的注意事項有哪些,以下就是實戰案例,一起來看一下。
最近在做網站的過程中發現了一個非常強大的CSS3屬性,就是filter(濾鏡)屬性,喜歡p圖的朋友看名字都應該知道這是什麼神器了吧。當然,這個屬性的效果絕對不能跟ps相比,但利用的好的話可以在節約很多空間下,把一張圖做成兩張圖的效果。
1、定義
#filter,從字面意思來看就是濾鏡,官方定義filter屬性定義了元素(通常是< img>)的可視效果(例如:模糊與飽和度);舉個栗子:


看到這個效果,博友們是不是都開始對filter開始感興趣了呢?
2、文法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
#可以看到,屬性有很多可選值,他們都是什麼意思呢?
grayscale灰階
sepia褐色(有種復古的舊照片感覺)
saturate飽和度
hue-rotate色相旋轉
invert反色
opacity透明度
brightness亮度
contrast對比
blur模糊
drop-shadow陰影
舉栗子:
這裡用sepia調整
範例#圖片:

3、範例
下面,對filter屬性的其中幾個值做一個範例,其他好玩的東西需要博友們一起發掘,有啥好玩的可以跟我一起分享喲
(1)hue-rotate(色彩旋轉)
#效果看圖吧,具體使用效果要靠大家發掘:
效果圖:

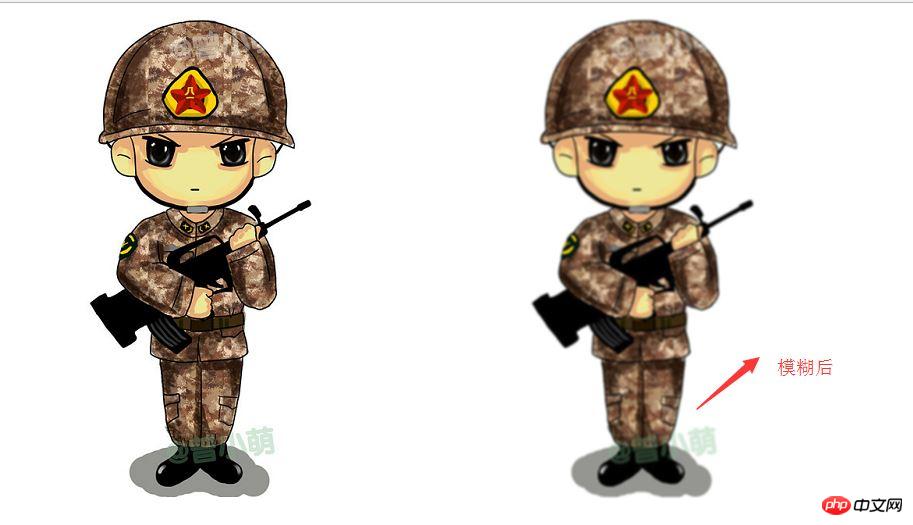
(2)blur(模糊)
blur(模糊效果,單位px)
範例圖片:

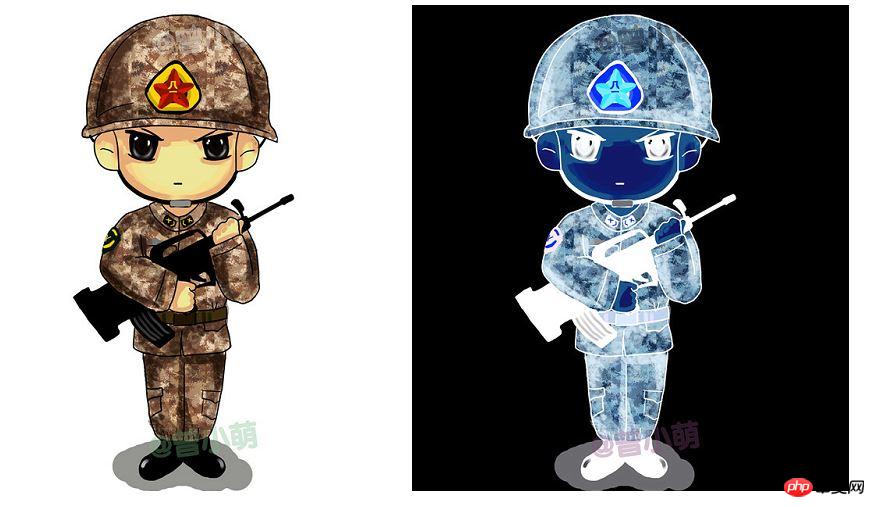
(3) invert反色
invert反色會吧圖片變成底片的感覺,多說無益,看程式碼:
範例圖片:

以上是CSS3的filter(濾鏡)屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




