這次帶給大家詳解CSS之margin的特殊使用技巧,詳解CSS之margin特殊使用技巧的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、簡介
margin我們一般習慣的叫它外邊距,分別可以設定四個方向的外邊距,這裡不再贅述賦值語法。
實際上,我們通常設置的margin是物理級別的設置,而margin還有start、end、before、after等,這些主要是邏輯級別的設置,如果你感興趣的話,自行谷歌吧。
在設定margin時,我們必須知道:
#對於區塊級元素,margin在四個方向是多有效;
對於內聯元素,margin只在水平方向上有效。
二、盒子模型
說到margin,我不得不說一下盒子模型:
1、從內之外content => padding => border => margin
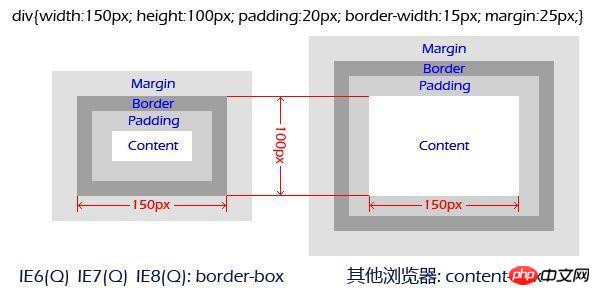
盒子模型之所以要終點理解,主要是盒子模型的標準不一樣,也就決定我們在CSS中設定的width到底是什麼,這時大家多會想起那幾個計算公式,實際上CSS3的到來,我們可以透過box-sizing來設定盒子模型的標準:
2、border-box: width從border開始計算;
3、content-box: width從content開始計算;
4、padding-box : 已經從標準中去除。
再來一張圖,是不是已經了然於胸了

#三、margin重疊問題
這種問題主要發生在block元素上且不是浮動元素(這裡並沒有描述清楚,在後面會詳細講),下面我們來看發生的情況。
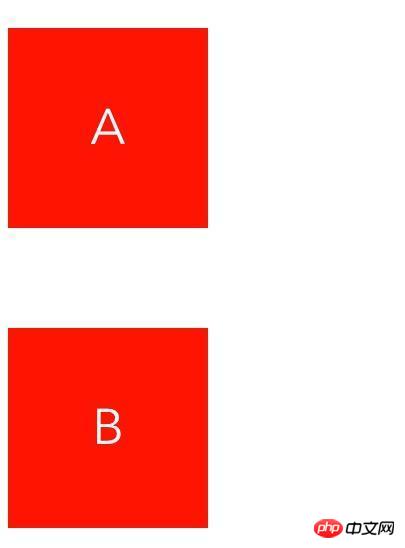
1、發生在鄰近的兄弟元素
.a { margin: 50px 0; } .b { margin: 100px 0; }

#鄰近的兄弟元素發生的margin重疊
這種情況發生margin重疊,相鄰兄弟節點之間的距離為最大margin值,避免這種情況的最佳方式,在垂直方向上,只設定margin-top或margin- bottom。
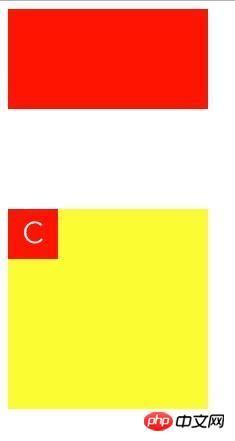
2、發生在父子節點
p(class="b") p(class="a") p(class="c") C
.a { margin: 20px 0; } .b { margin: 100px 0; }

#父子節點發生margin重疊
四、神奇的margin負值
我們給一個block元素設定四個方向上的margin會發生什麼:.item { margin: 0 200px; height: 200px; }
对于margin赋值在布局的应用很广泛,比如我们已知一个元素的宽高,你可以通过margin负值居中。
.item { position: absolute; background: red; width: 200px; height: 200px; top: 50%; left: 50%; margin-top: -100px; margin-left: -100px; }
五、margin与float
对于这两个让人头疼的属性混到一起,我只想说,真的很爆炸。上面我说过“这种问题主要发生在block元素上并且不是浮动元素”,这里要再补充两点:
相邻兄弟元素,如果两者多是浮动元素,则不发生margin重叠;
父子元素,如果其中一个是浮动元素,则不会发生margin重叠;
主要还是由于浮动元素不在正常的文档流中,所以还是用上清除浮动的方法比较好。(一下为bootstrap的实现方式)
.clearfix::before, .clearfix::after { content: " "; display: table; } .clearfix::after { clear: both; }
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是詳解CSS之margin的特殊使用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




