這次帶給大家雙飛翼佈局與聖杯佈局圖文詳解,使用雙飛翼佈局與聖杯佈局的注意事項有哪些,下面就是實戰案例,一起來看一下。
雙飛翼佈局和聖杯佈局都是實現兩邊固定中間自適應的三欄佈局的方式,最近在整理三欄佈局實現方式的筆記,決定但拉出來一篇,記一下這兩個經典佈局。
1、聖杯佈局
浮動、負邊距、相對定位、不增加額外標籤
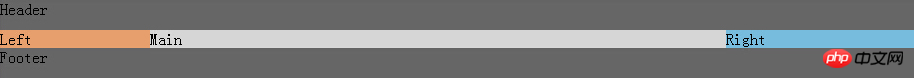
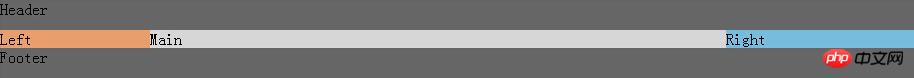
效果圖

DOM結構:
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>樣式:
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>左中右部分樣式變化過程
1、中間部分需要依照瀏覽器寬度的變化而變化,所以要用100%,這裡設*左中右向左浮動,因為中間100%,左層和右層根本沒有位置上去
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}
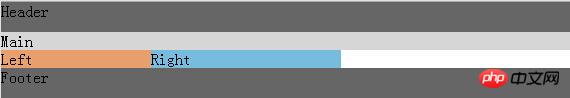
2、把左層負margin150後,發現left上去了,因為負到出窗口沒位置了,只能往上挪
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}
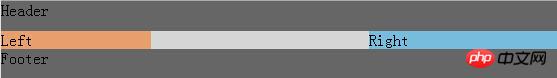
3、那麼按第二步這個方法,可以得出它只要挪動視窗寬度那麼寬就能到最左邊了,利用負邊距,把左右欄定位
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}
4、然而問題來了,中間被左右擋住了啊,只好給外層加padding了
.bd{
padding-left:150px;
padding-right:190px;
}
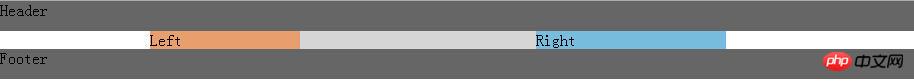
5、但是加了之後左右欄也縮進來了,於是採用相對定位方法,各自相對於自己把自己挪出去,得到最終結果
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
2、雙飛翼佈局
在不增加額外標籤的情況下,聖杯佈局已經非常完美,聖杯佈局使用了相對定位,以後佈局是有限制的,而且寬度控制要改的地方也多,那麼有沒其他方法更簡潔方便呢?
在淘寶UED探討下,增加多一個p就可以不用相對佈局了,只用到了浮動和負邊距,這就是我們所說的雙飛翼佈局。
DOM結構:main內層增加了一個p
<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p>樣式:
去掉了左右欄的相對定位
去掉包裹層padding,以中間欄新增p的margin代替
body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;3、雙飛翼佈局和聖杯佈局的區別
聖杯佈局和雙飛翼佈局解決問題的方案在前一半是相同的,即:
中間欄寬度設定為100%
三欄全部float浮動
左右兩欄加上負margin讓其跟中間欄p並排,以形成三欄佈局。
不同在於解決中間欄p內容不被遮蔽問題的思路不一樣。
聖杯佈局
將三欄的外包層設定左右padding-left和padding-right
將左右兩個p用相對佈局position: relative並分別配合right和left屬性,相對自身移動以便不遮擋中間p
雙飛翼佈局
中間p內部創建子p用於放置內容
在該子p裡用margin-left和margin-right為左右兩欄p留出位置
多了1個p,少用4個css屬性(聖杯佈局中間pp的adding-left和padding-right這2個屬性,加上左右兩個p用相對佈局position: relative及對應的right和left共4個屬性,一共6個;而雙飛翼佈局子p裡用margin-left和margin-right共2個屬性,6-2=4)。
而且雙飛翼佈局還有個好處,讓Main變成BFC元素了,螢幕寬度縮小Main也不會被擠下去,聖杯佈局就會被擠下去。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
##
以上是雙飛翼佈局與聖杯佈置圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




