這次帶給大家css3的Transition平滑過渡選單欄實現,實現Transition平滑過渡選單欄的注意事項有哪些,下面就是實戰案例,一起來看一下。
CSS3的製作動畫的三大屬性(Transform,Transition,Animation)下面介紹一下 Transition屬性。 transition屬性是一個速記屬性有四個屬性:transition-property, transition-duration, transition-timing-function, and transition-delay。
語法
transition: property duration timing-function delay;
屬性:
| #值 | ##描述|
|---|---|
| 指定CSS屬性的name,transition效果 | |
transition效果需要指定多少秒或毫秒才能完成


##transition-delay
#下面給出一個案例
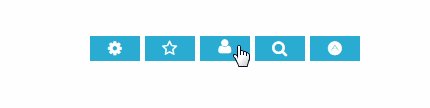
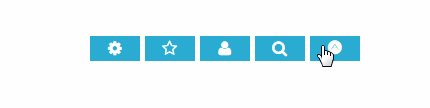
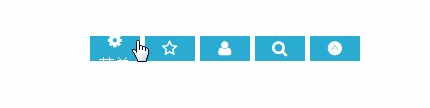
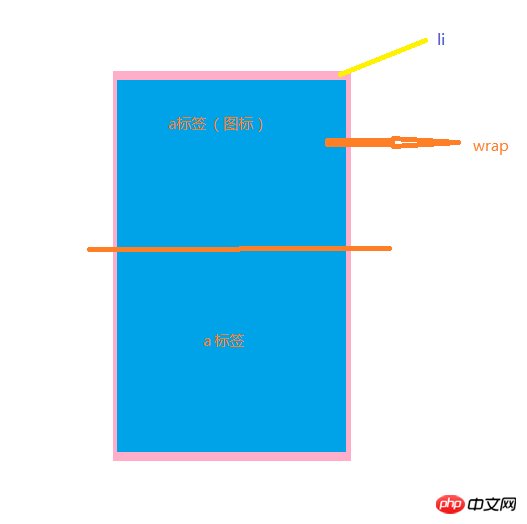
先看效果圖:
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<p>
</p>以上是css3的Transition平滑過渡選單列實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




