上一章我們和大家分享了從零開始開發微信小程序(一),註冊完小程序,添加新建的項目,大致的準備開發已經完成,本章要分享的是要創建一個簡單的頁面了,建立小程式頁面的具體幾個步驟:
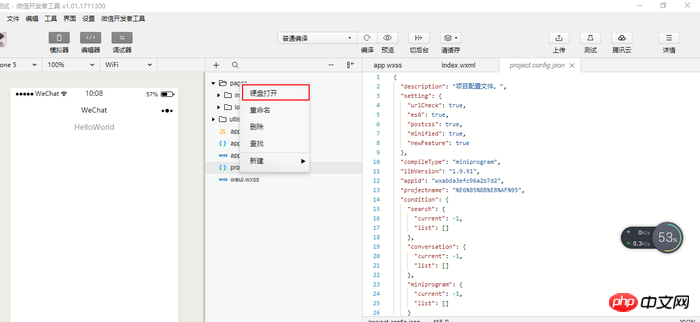
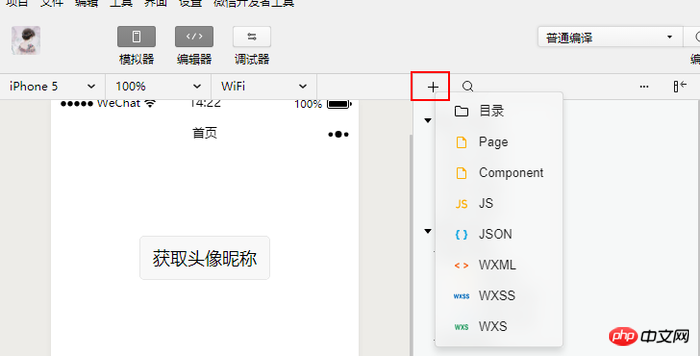
#選取page,右鍵滑鼠,從硬碟打開,開啟硬碟檔案之後,新建一個文件夾test(或點選+號,逐一新增目錄,新增目錄下面所需的檔案)



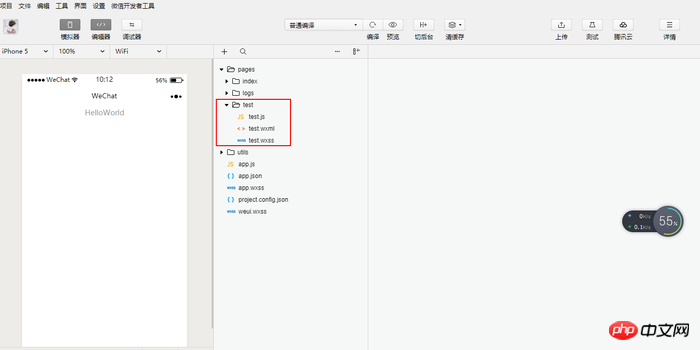
 在test資料夾底下新建一個wxml空檔
在test資料夾底下新建一個wxml空檔
<view class="container">
<text>这是我的test页面哦哦!!!</text> </view>//test.js //获取应用实例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})
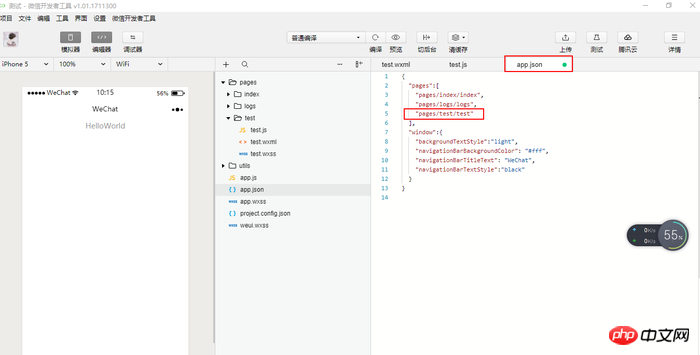
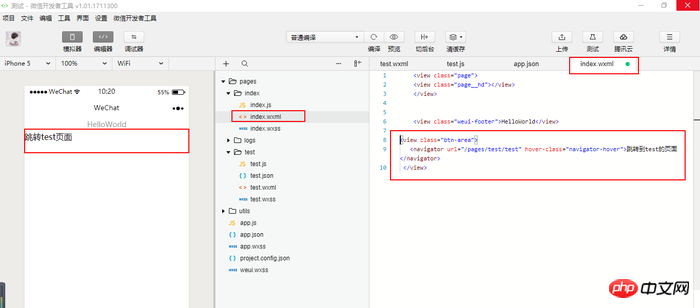
 一切準備就緒,該添加的都已經添加,以下是見證奇蹟的時刻,在首頁寫一個頁面入口,跳到我們要測試的頁面上,直接在首頁 pages/index/index.wxml新增一段程式碼一句連結
一切準備就緒,該添加的都已經添加,以下是見證奇蹟的時刻,在首頁寫一個頁面入口,跳到我們要測試的頁面上,直接在首頁 pages/index/index.wxml新增一段程式碼一句連結
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>
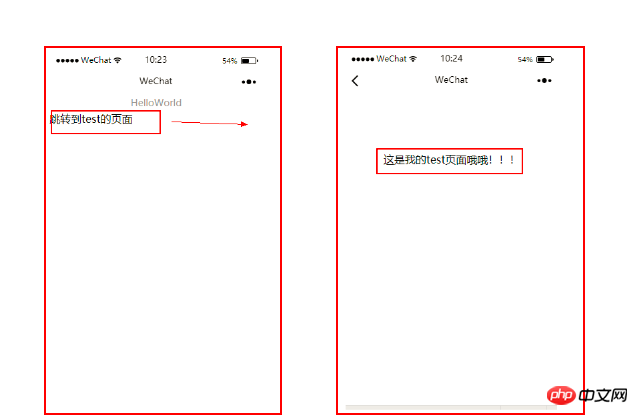
 儲存程式碼,點擊上面的編譯按鈕,所有程式碼運行起來,點擊首頁的“跳到test頁面”,跳轉成功,如下圖。
儲存程式碼,點擊上面的編譯按鈕,所有程式碼運行起來,點擊首頁的“跳到test頁面”,跳轉成功,如下圖。
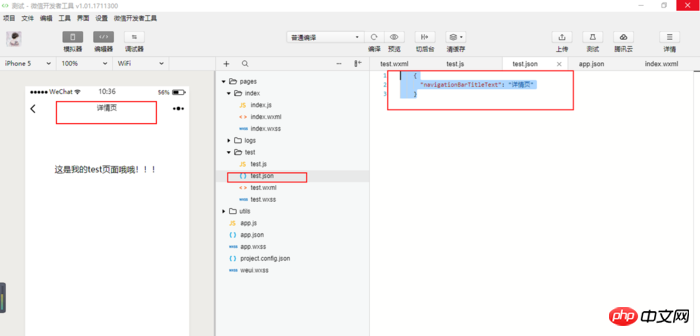
 設定頁面標題,是非常簡單的一個步驟哦,找到所在頁面的目錄,新建一個json 檔案(通常都是自動產生的,如果沒有就新建一個),例如我們上次建造的test 頁面, 找到pages/test/ 目錄新建一個test.json 檔案加入如下程式碼。
設定頁面標題,是非常簡單的一個步驟哦,找到所在頁面的目錄,新建一個json 檔案(通常都是自動產生的,如果沒有就新建一個),例如我們上次建造的test 頁面, 找到pages/test/ 目錄新建一個test.json 檔案加入如下程式碼。
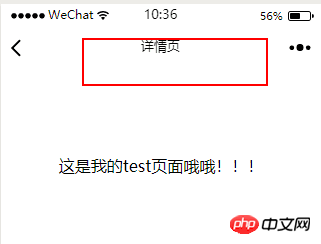
{ "navigationBarTitleText": "详情页"} 效果如下:
效果如下:
OK,到此,建立頁面與實作頁間的跳轉完成相關推薦:
###微信小程式全域設定開發實例######以上是從零開始開發微信小程式(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




